ここでは、Webサイトがどのような技術や仕組みによって表示されているのかを解説します。「ブラウザ」や、「Webサーバー」、「DNS」などの専門的な言葉が出てきますが、なるべくゆっくりとひとつづつ説明していきます。
どの単語も、Web制作の世界ではよく使われる言葉なので、きちんと理解しましょう。
ブラウザは、ホームページを見るためのソフト
ブラウザは、ホームページを見るためのソフトの総称です。有名なブラウザだと、「Google Chrome」、「Microsoft Edge」、「Safari」などがあります。これらのソフトをひっくるめて「ブラウザ」と呼びます。
例えば、「このサイト、ブラウザで見ると、微妙にデザインデータと違うね」とか、「このデータ、ブラウザで確認しといて」とかそんな言葉が、製作現場では飛び交います。
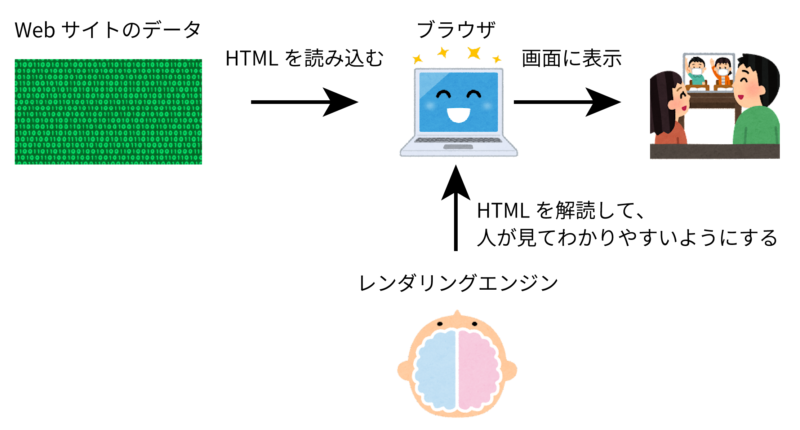
ブラウザは、ホームページのデータである「HTML」ファイルを、人間の目で見て見やすい様に、画面に映してくれます。「機械」が読むのためのHTMLを、人間が見やすい形に翻訳して画面に表示してくれるものだと思っていただければOKです。(と言いつつ、HTMLのデータも、他のプログラムのデータに比べると、まぁまぁ人間の目で見て読めるようなデータになっています。)
この翻訳作業の事を、専門的な用語で「レンダリング」と呼びます。
レンダリングエンジン
レンダリングエンジンとは、各ブラウザに搭載された、レンダリングするためのプログラムの事です。いわば、ブラウザの脳みそにあたる、重要な機能です。
レンダリングエンジンはブラウザによって、搭載されているものが違います。主なブラウザとレンダリングエンジンの対応表は、以下のようになります。
| レンダリングエンジン | ブラウザ |
|---|---|
| Blink | Google Chrome Microsoft Edge |
| webkit | Safari |
| Gecko | Firefox |
Web制作者に人気の、Google Chromeは、その昔はwebkitを使用していたのですが、いつの間にかwebkitから派生されたBlinkになっていました。Microsoft Edgeにも採用されているので、だいぶシェアが多いレンダリングエンジンになっていますね。
Webサイト制作をする際に、最新のCSSを書く時に、このレンダリングエンジンに合わせて多少書き方を変えなくてなならない場合もあるので、ある程度は意識しておく必要があります。

Webサーバーについて
ブラウザが、Webサイトのデータを画面に表示してくれる物だという事は解っていただけたと思います。では、その「Webサイトのデータ」って、どこに保存されているのでしょうか?
例えば、エクセルやワードで作ったファイルは、自分のパソコンの中のどこかに保存されますよね。(最近では、クラウドに保存される場合も多いですが。)例えば、デスクトップとかに置いておいてあるエクセルのデータをダブルクリックして開いたりしますね。HTMLファイルも、自分のパソコンの中のどこかに保存されているのでしょうか?例えば、今まさに見てくれているこのサイトのデータが、あなたのパソコンの中にあるのでしょうか?
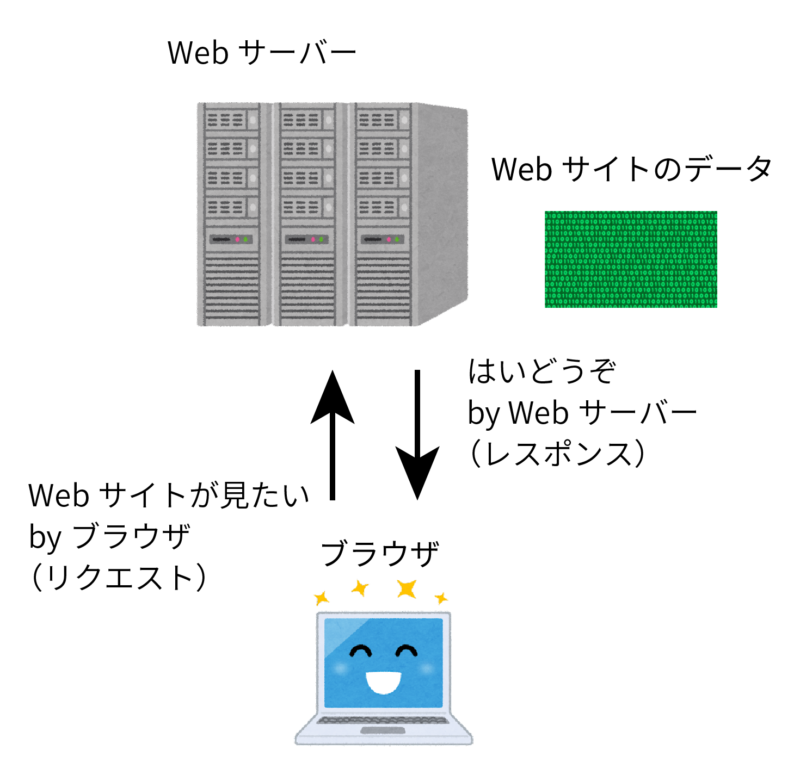
Webサイトの場合は、データはWebサーバーといわれる場所に保存されており、ブラウザは、そのWebサーバーにネットワークを介してデータをダウンロードして、Webサイトを表示しています。ブラウザは、いわばネットワークにあるデータを表示するための読み取り専用機のようなものです。
Webサイトを見ているときにブラウザとWebサーバーの間で以下のようなやり取りが行われています。
- ブラウザは、Webサーバーに対してWebサイトのデータを見せてほしいと依頼する
- 依頼を受けたWebサーバーは、ブラウザに対してWebサイトのデータを渡す(ダウンロードさせてあげる)
この、ブラウザがWebサーバーに対して、お願いすることを、「リクエスト」と呼び、それに対してサーバーが応える事を、「レスポンス」と呼びます。
このサイトを例にして考えると、今見ているこのサイトは、ブラウザがWebサーバーにリクエストし、そのレスポンスでHTMLをダウンロードすることによって表示されています。

では、このサイトを見るときに、ブラウザがリクエストする対象であるWebサーバーは、どのように特定しているのでしょうか?Webサーバーは、世界中のいろいろな場所に沢山あるので、このサイトのデータが記録されているWebサーバーを特定する必要があります。
IPアドレスについて
Webサーバーというのは、その一つ一つに「IPアドレス」と呼ばれる、数字の羅列の情報を持っています。IPアドレスは、「アドレス」という名前だけあって、住所と同じ様に被らないようになっています。
離れた場所に郵便物が届くのと同じような理屈で、Webブラウザのリクエストも、対象のWebサーバーに届くようになっています。
ですが、数字の羅列だと、その数字を見て何のサイトなのかを人が判断するのが難しいです。このサイトのデータがあるIPアドレスは、「118.27.125.199」なのですが、この数字を見ても何のサイトだかわかりにくいし覚えにくいですね。
なので、IPアドレスをもう少し人にわかりやすく管理する方法が必要になりました。それが、ドメインとDNS(Domain Name System)です。
ドメインとDNSの仕組み
ドメインというのは、URLの一部の最初のほうの部分のことです。例えば、以下のようなURLの場合、
https://sample-sample.com/about/
sample-sample.comの部分がドメインになります。このドメインがあることで、IPアドレスのような数字の羅列よりは、まだ理解しやすいですね。
このsample-sample.comの部分と、IPアドレスを紐づけしているのがDNSです。イメージ的には、DNSは、大量のドメインとIPアドレスの紐づけがされている巨大なストレージ(情報を記録する場所)だと思うとわかりやすいと思います。
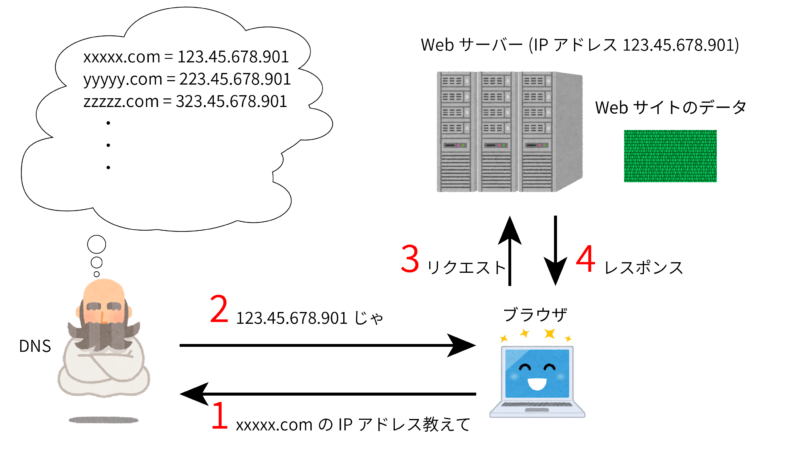
上記のURLにブラウザがアクセスすると、以下のようなやり取りが起こります。
- ブラウザは、DNSに「sample-sample.com」のIPアドレスを聞く
- DNSは、ブラウザに「sample-sample.com」のIPアドレスを教える
- ブラウザは、DNSに教えてもらったIPアドレスを持つWebサーバーに、Webサイトのデータを見せてほしいと依頼する(上記のURLの場合、aboutのフォルダの中に入っているデータを依頼する)
- 依頼を受けたWebサーバーは、ブラウザに対してWebサイトのデータを渡す(ダウンロードさせてあげる)

こんな感じのやり取りによって、Webサイトは表示されています。
まとめ
今回は、Webサイトがどのように表示されるかについてでした。
「ブラウザ」や「IPアドレス」、「DNS」といった話は、Web制作の仕事をしている人はほとんどの人が知っている話です。
とくにブラウザは、Webサイト制作において一番使う道具(ソフト)と言っても過言ではないくらいよく使います。
また、我々が作ったWebサイトを、ユーザーが見るのもまたブラウザなので、様々なブラウザを使って作ったWebサイトをチェックする必要があります。


