今回は、コーディングに使うフリーソフトをインストールしていきます。
最近では、無料でも十分すぎるほど機能を持ったテキストエディタが沢山あります。コーダーさんやWebエンジニアさんは、それぞれお気に入りのテキストエディタを自分好みにカスタマイズして仕事しています。
今回は、無料で高機能、かつ軽くて人気のあるVisual Studio Codeをインストールしていこうと思います。
VSCodeのインストール
それでは早速、VSCodeをインストールしていきます。手順は、概ね以下の通りです。
- VSCodeのサイトにアクセス
- VSCodeのインストーラーをダウンロード
- VScodeのインストール
普通のフリーソフトと、インストール方法は変わりません。少しづつ解説します。
1.VSCodeのサイトにアクセス
以下のサイトにアクセスします。
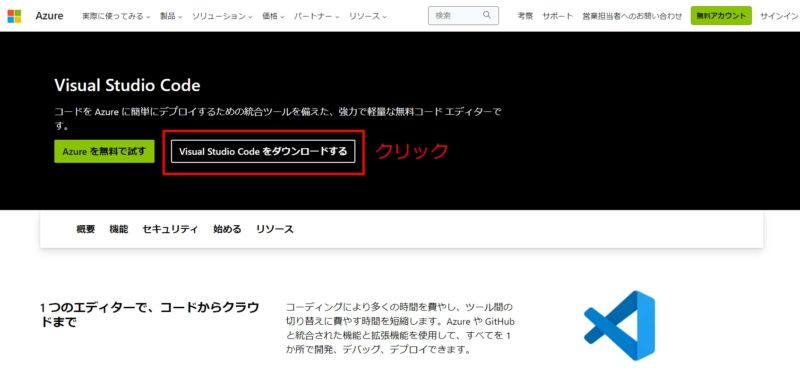
2.VSCodeのインストーラーをダウンロード
「Visual Studio Codeをダウンロードする」をクリック

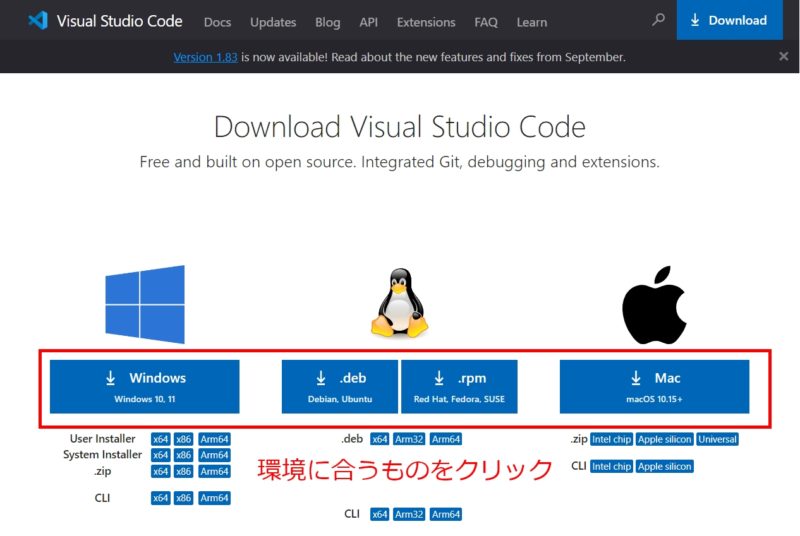
自分の環境に合うものをクリック

インストーラーがダウンロードされます。
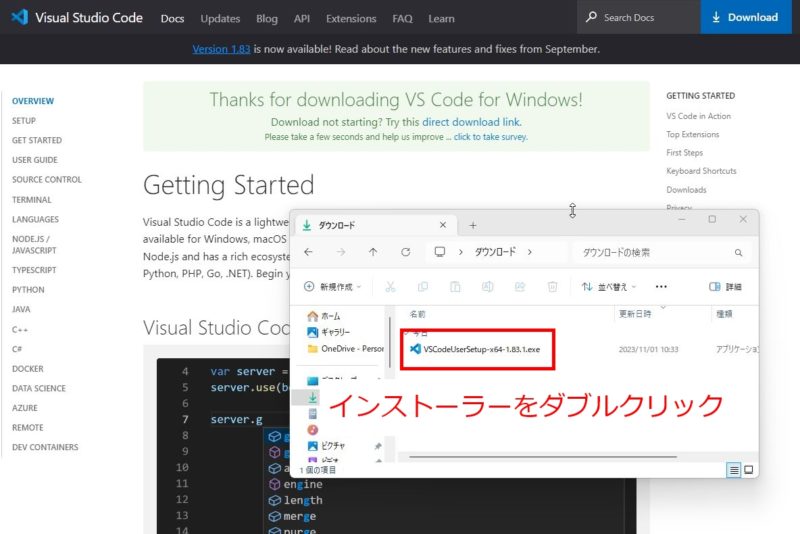
3.VScodeのインストール
インストーラーをダブルクリックして開く

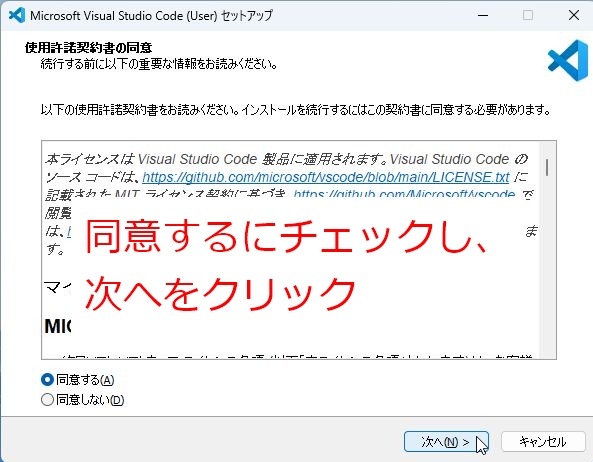
インストールが始まります。

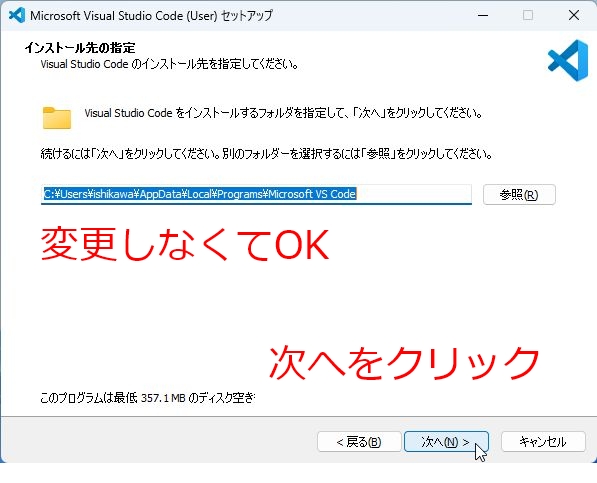
次にインストール先を聞かれます。通常は、そのまま何もせず先に進みます

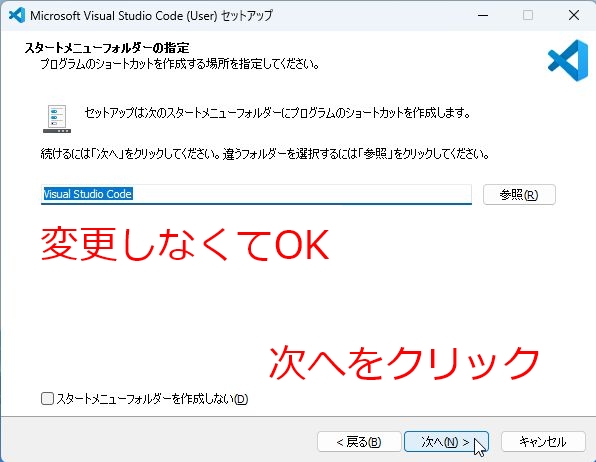
ショートカットを作成する場所を指定できます。変更しなくてOKです。

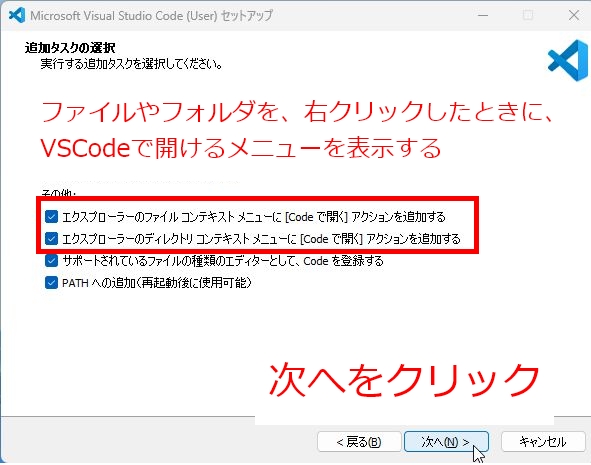
ファイルやフォルダを右クリックして、VSCodeで開くことのできるメニューを追加することが出来ます。チェックしてもしなくてもどちらでもOKです。ひとまずここでは、チェックを入れてインストールを進めます。

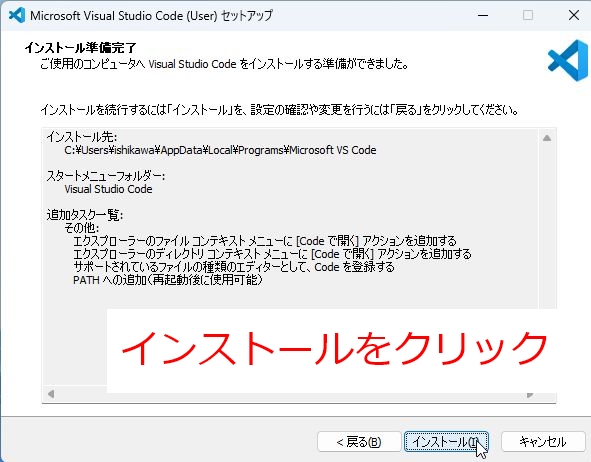
インストールをクリック

インストールが開始する。

完了をクリック

インストールが完了すると、VSCodeが立ち上がり、以下のような画面が表示されます。これでインストールは完了です。

※環境によって、表示される画面が若干違う場合もあります。
これで無事にインストールが出来ました。次は、プラグインをインストールしていきます。
VSCodeは、インストールするだけでも、十分高機能ですが、ここからさらに、プラグインをインストールして、自分好みにカスタマイズすることが出来ます。
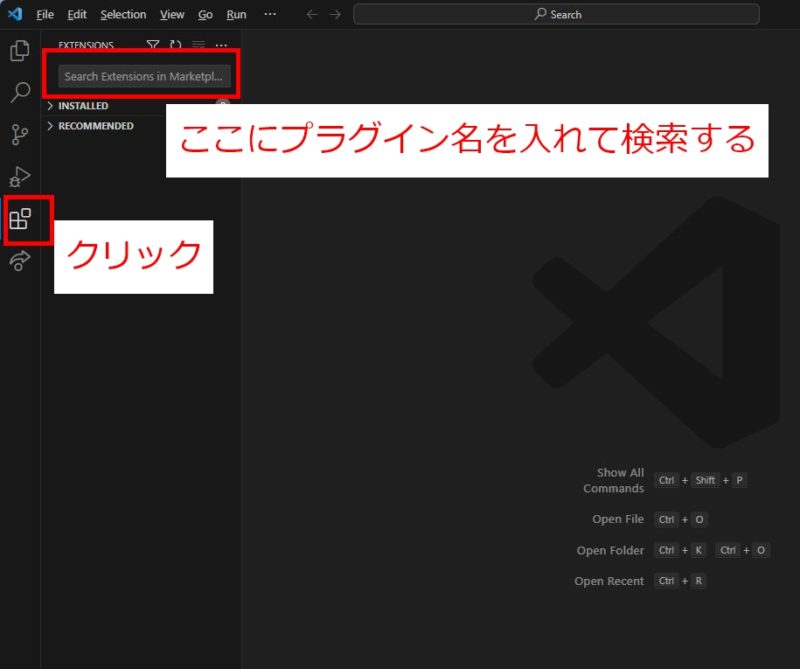
プラグインのインストール方法は、左側の「Extensions」のアイコンをクリックして、検索窓からプラグイン名を検索して、好きな物をインストールします。

日本語化する
VSCodeは、インストールしたてはUIが英語になっています。UIを日本語にするのも、日本語化するプラグインをインストールする事になります。なお、通常VSCodeをインストールすると、右下に「日本語にしますか?」的なダイアログが表示されます。この時、再起動を促されるボタンをクリックすると、これから紹介するプラグインがインストールされ、VSCodeが再起動して、UIが日本語になります。もう既に日本語になっている方は読み飛ばしてください。
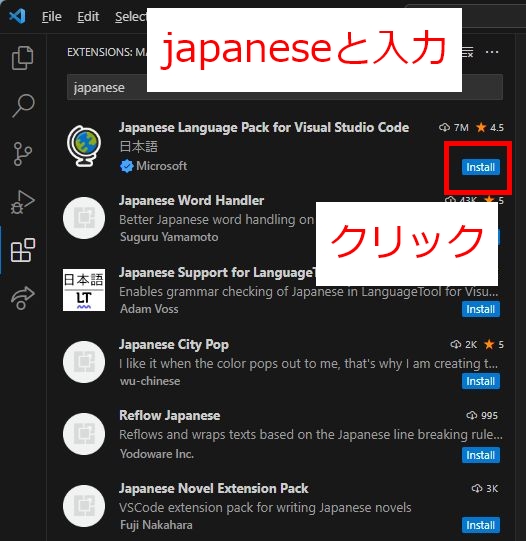
プラグインの検索窓で、Japaneseと入力すれば、該当の、Japanese Language Pack for Visual Studio Codeが表示されると思います。
Japanese Language Pack for Visual Studio Codeの右下のinstallボタンをクリックします。

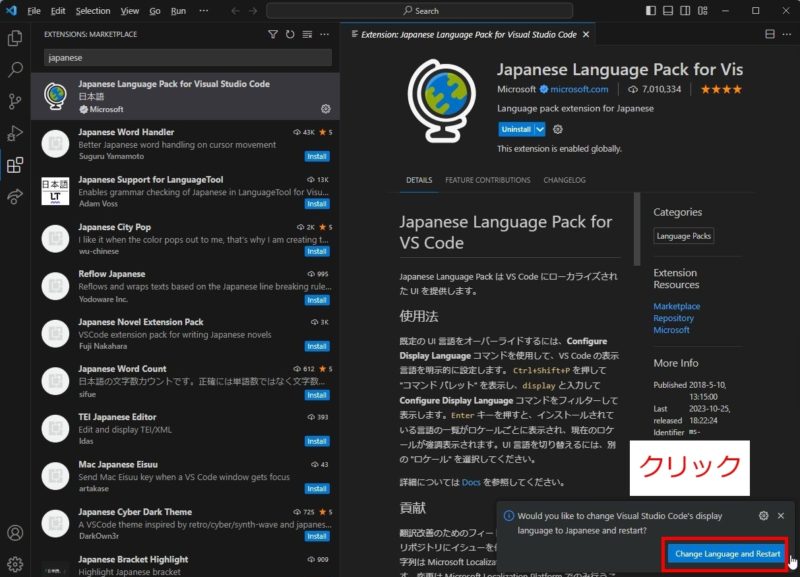
インストールが終了すると、右下に再起動を促すダイアログが出てくるので、「Change Launguage and Restart」をクリックします。

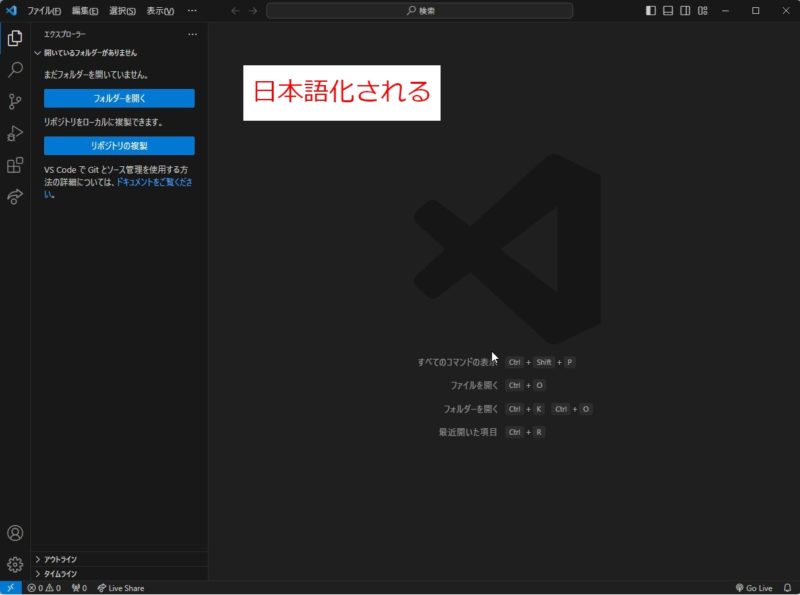
VSCodeが再起動し、UIが日本語化されます。

他にも色々とおすすめのプラグインはあるのですが、それは追々紹介していきます。何はともあれ、ひとまずHTMLを書いてみようと思います。
HTMLを書いてみる
それでは、簡単なHTMLを書いてブラウザで確認してみようと思います。が、その前に拡張子の表示の設定から行います。
拡張子を表示する
通常買ってそのままのパソコンは、拡張子が非表示になっています。拡張子とは、ファイル名の後ろにつく、「.xxxx」のような物です。Webサイト制作では、「.html」や「.css」などの拡張子がよく使われます。
この拡張子の名前を変えてしまうと、ファイルが開けなくなってしまうので、一般の人が誤って拡張子を消したり、変更したり出来ないように、非表示にしてあります。表示していなければ間違える心配がないからです。
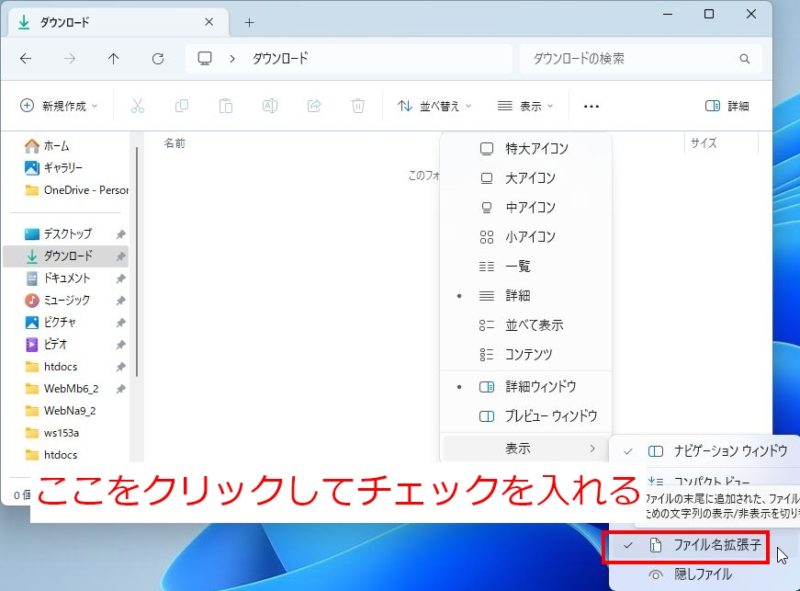
ですが、一般の方ならそれでよいのですが、Webサイト制作の現場では、拡張子が表示されないと不便なので拡張子を表示していきます。windowsの場合何かしらのフォルダを開き、[表示メニュー]->[表示]の中にある、「ファイル名拡張子」にチェックを入れます。

これで準備OKです。
もし、macをお使いの方や、windowsのバージョンが合わずに同じ方法で拡張子を表示する事が出来ない場合は、ご自身の環境での拡張子の表示の仕方をGoogleなどで調べてみてください。
作業フォルダを用意する
VSCodeは、まず先に作業するフォルダを指定する必要があります。「このフォルダにHTMLを保存していきます」というフォルダを指定します。
場所はどこでもいいので、今回使うフォルダを作ります。(今後フォルダやファイルを沢山作る事になるので、なるべく整理しながら作業する事をお勧めします。)
フォルダ名は何でも構いませんが、なるべく半角英数字で名前を付ける癖を付けておくと良いです。ひとまずここでは、「first」というフォルダを作って説明を進めます。
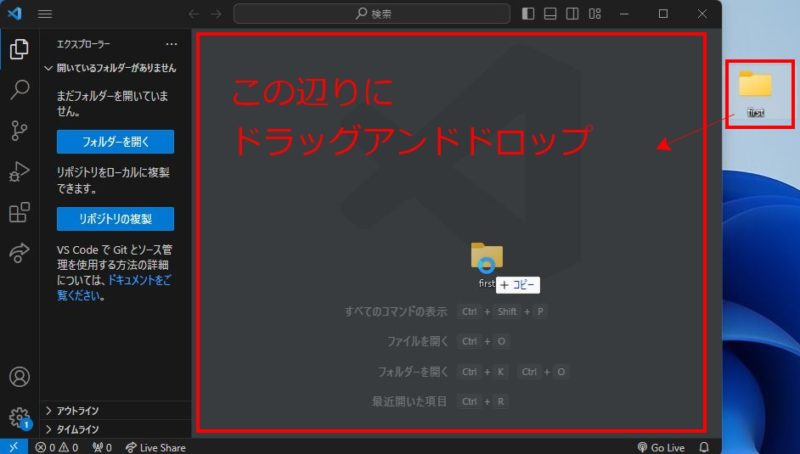
フォルダーを、VSCodeの右側の大きな画面の上に、ドラッグアンドドロップします。

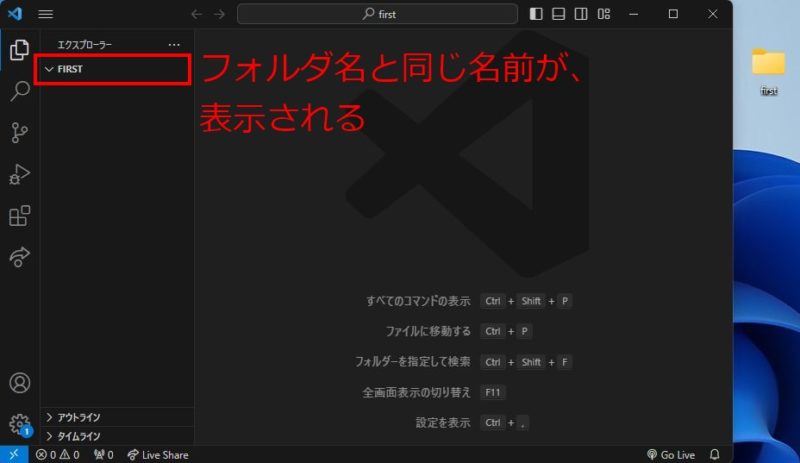
左側のエクスプローラーの個所に、ドラッグしたフォルダと同じ名前が表示されればOKです。

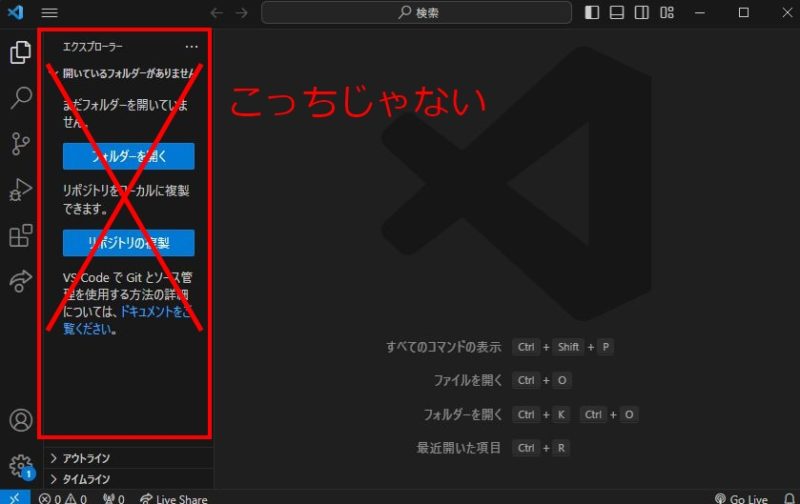
この時に、よくある間違いとして、VSCodeの画面の左側にドラッグアンドドロップしてしまう事例がよくあります。この場合、通常の動きにならない場合があるので、常に右側にドラッグアンドドロップするようにしてください。

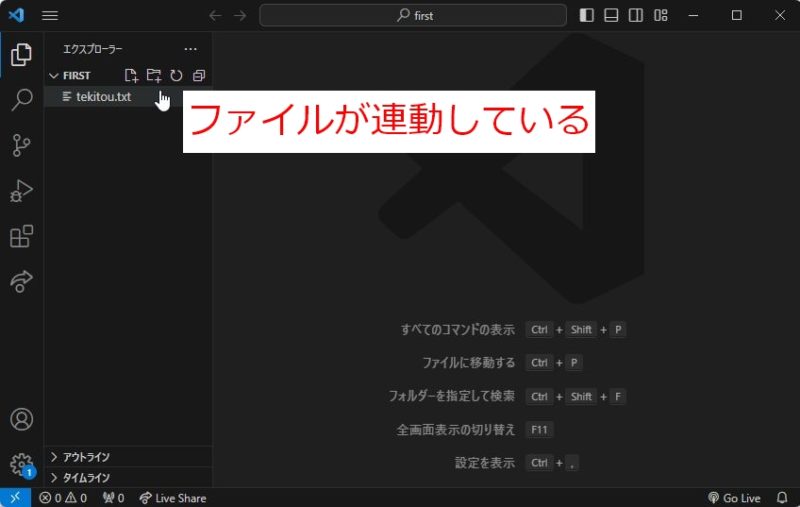
ここまでくると、VSCode上に表示されているフォルダ名と、パソコンに保存されている実際のフォルダは、連動しています。
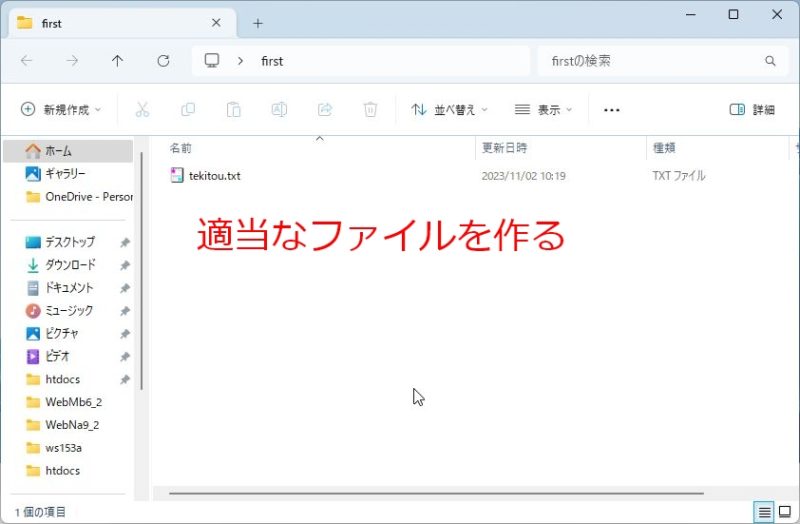
試しに、firstフォルダの中で、適当にファイルを作ってみます。

そうすると、VSCodeの方も連動しているのが解ると思います。

確認出来たら、今のファイルは捨ててしまってOKです。
htmlファイルを用意する
それでは、htmlを用意します。
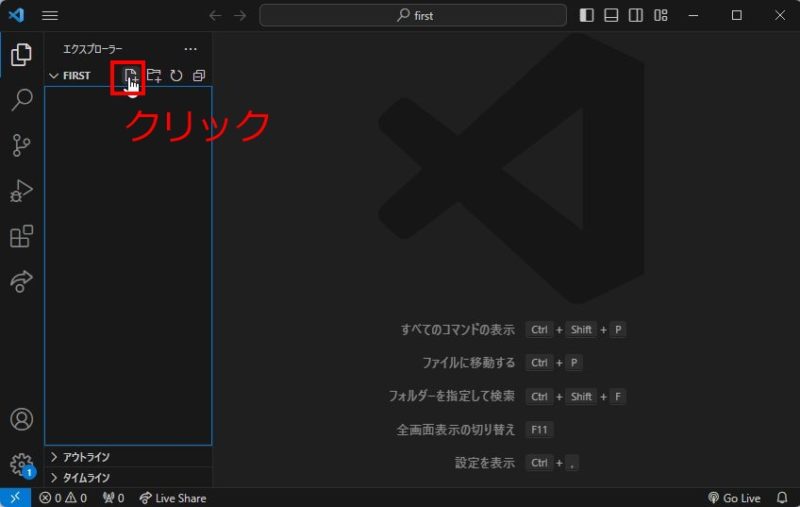
画面左側の、フォルダ名が書かれている個所にカーソルを持っていくと、4つのアイコンが表示されるので、その一番左側のアイコンをクリックします。このアイコンが、新規ファイル作成のアイコンです。

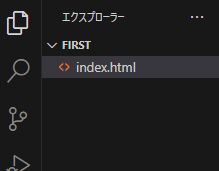
「index.html」と入力して、確定します。このindexという名前にも意味があるのですが、追々説明するので、まずはファイルを作成してください。この時に、半角英数字で入力するようにしてください。

ファイル名であるindex.htmlの左側に、「<>」こんな感じのアイコンが表示されていればちゃんとhtmlを作ることが出来ています。
これでファイルの準備が完了です。
簡単なHTMLを書く
それでは、簡単なHTMLを書いてみます。色々と細かい説明はあるのですが、まずは書いてみてブラウザで表示してみます。
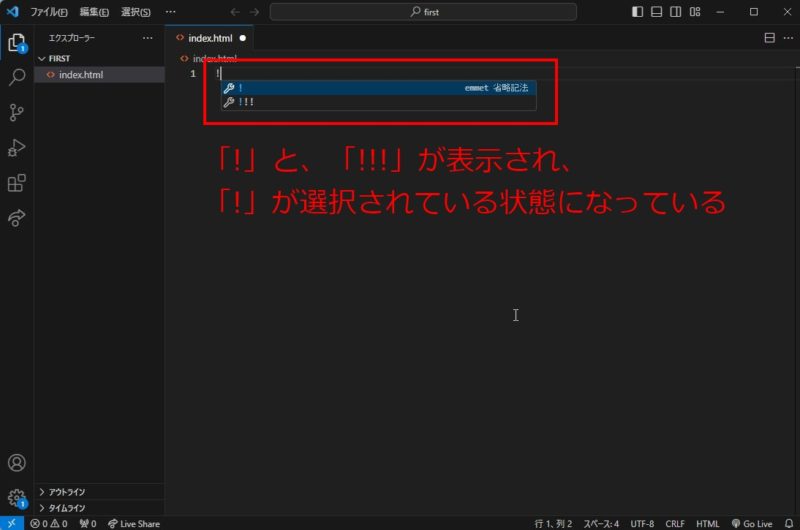
htmlの入力画面で、半角英数字で「!」を入力します。そうすると、以下のような画面になるはずです。

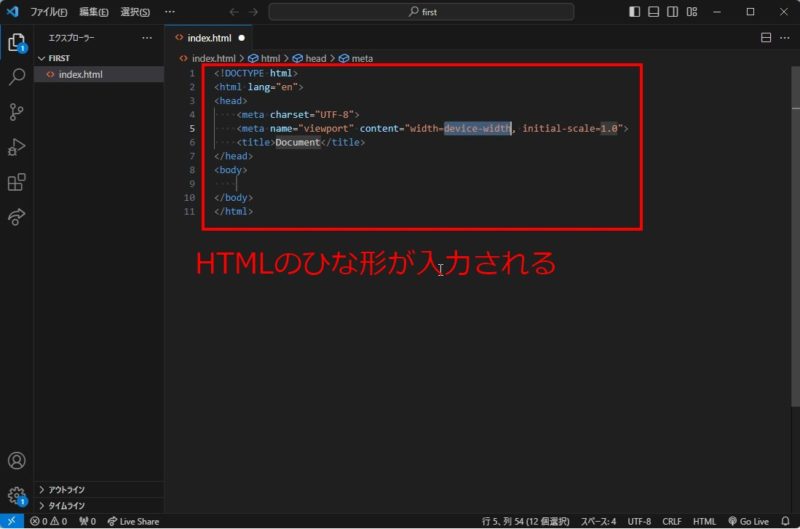
このまま、「!」が選択されている状態で、enterキーを押します。そうすると、HTMLのひな形のコードが入力されます。もし間違えて表示されていた「!」や「!!!」が消えてしまった場合、もう一度全部消してやり直してみてください。

このひな形にも、ちゃんと意味はあるのですが、その解説は別でするとして、ひとまず何か書いてみようと思います。
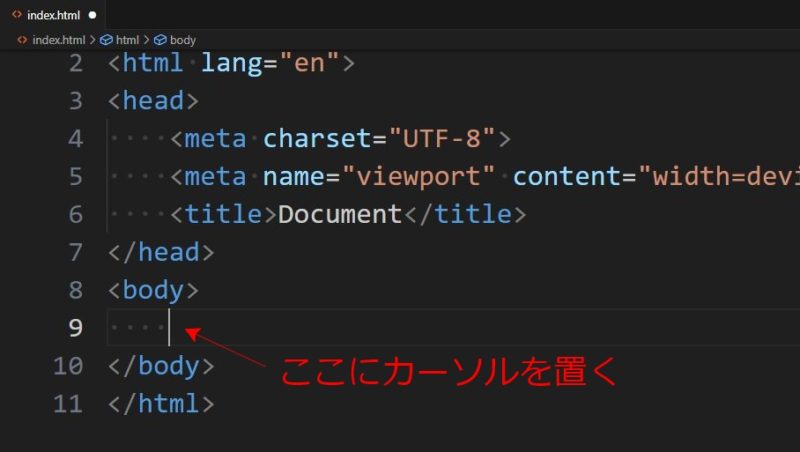
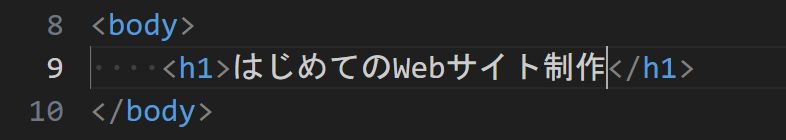
まず、<body>と、</body>の間にカーソルを置きます。(おそらく9行目付近になると思われます)

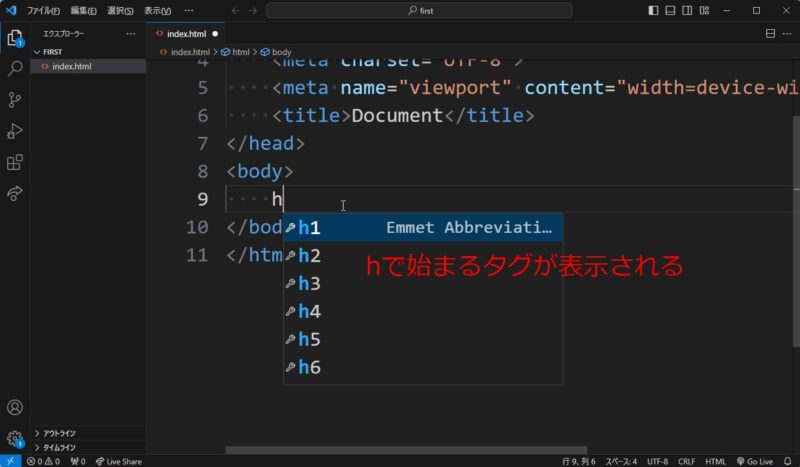
「h」キーを押します。そうすると、hで始まるHTMLのタグがずらっと表示されます。これをコードヒントと呼びます。
※タグに関しては後述します

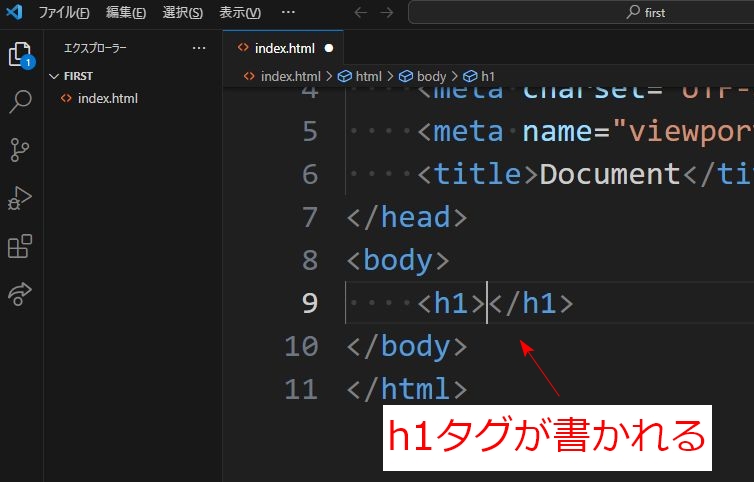
「h1」が選択されている状態で、enterキーを押します。そうすると、「<h1></h1>」が入力されるはずです。

そのまま、「<h1>」と「</h1>」の間に適当な文字を書きます。

ここまで書けたら、ファイルを保存します。保存のショートカットキーは、大抵のソフトと同じ「ctrl + s」(Macはcommand + s)です。
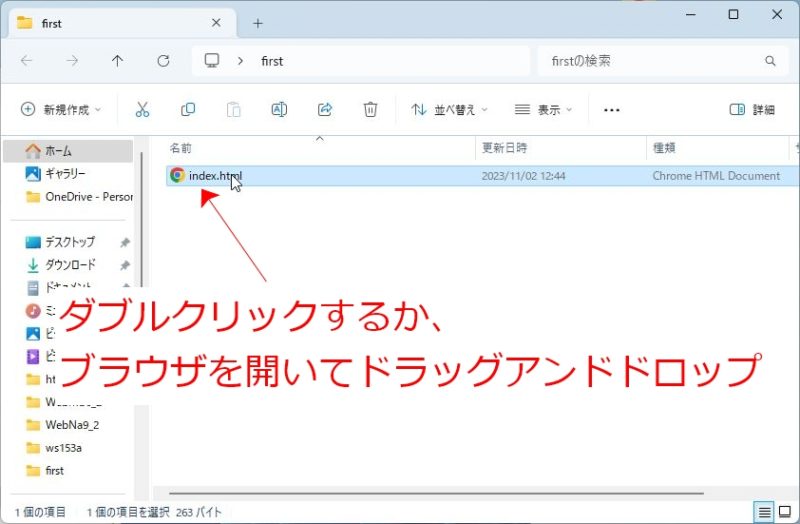
このファイルを、ダブルクリックして開きます。

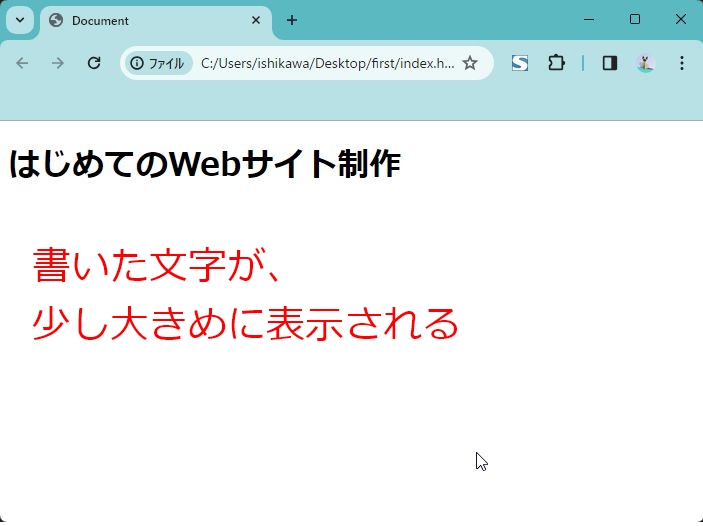
おそらくデフォルトに設定されているブラウザが開くはずです。もしうまく開かなかったら、ブラウザを最初に開いて、その画面にドラッグアンドドロップして下さい。以下のように表示されるはずです。

これで今回は完成です。非常に簡単ですが、これも立派なWebサイトです。
書いたコードの解説
今回は、たった一行ですがHTMLを書いてみました。では、何を書いたのか解説します。今回は、ひな形の所ではなく、h1の所を解説します。
HTMLは、「Hyper Text Markup Language」の略です。つまり、「Hyper Text」を「Markup Language」する、為の言語です。もっと訳していくと、「Hyper Text」を印をつける為の言語です。「Hyper Text」とは、「見出し」とか「段落」とか「区分」とか「リンク」とか、そういった「意味」のある言葉の事です。つまりHTMLは、「ここは見出しです」、「ここは段落です」と、文章に対して、タグと呼ばれる物を使って、印をつけていっているのです。
タグとは、「<」と「>」で囲まれたアルファベットの事で、中のアルファベットによってどんな印をつけられるのかが決まっています。今回書いた「h1」は、heading1、つまり「1番大きな見出し」を意味します。
タグには、開始タグと終了タグがあり、以下のようにセットになっています。
<開始タグ>文字など</終了タグ>
今回の場合は、<h1>が開始タグ、</h1>が終了タグです。開始タグから終了タグまでの範囲が、そのタグによって意味付けされた言葉であることを表します。開始タグから終了タグまでの事を、要素と呼び、今回書いた、「<h1>はじめてのWebサイト制作</h1>」を、h1要素と呼びます。
まとめ
今回は、VSCodeをインストールし、プラグインを使って日本語化しました。また、簡単なHTMLを書いてみました。
今回は、h1タグしか使っていませんが、実際にはもっと沢山のタグがあり、プロの方たちはそれらの沢山のタグを使ってWebサイトを作っています。
ですが、沢山あると言っても、実は日常的に使うタグはそこまで多くなく、20~30種類くらいという感覚です。使っているうちにちょっとづつ覚えていければ良いと思います。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。


