今回は、CSSについて解説します。そもそもCSSってどんな物かや、基本的な文法、書く場所などを解説して行きます。
また、実際に書いてみる事で、CSSについてのイメージが解るように解説していきます。
CSSとは
CSSとは、Cascading Style Sheetsの略で、Webサイトの装飾をするのに使われます。
「ここが大見出し、これが段落」と、文章に意味付けをするのがHTMLの役割であるのに対して、「大見出しの文字の色は赤で、大きな文字で表示したい。段落には、下線を付けたい。」など、Webサイトの見た目を整えていくのに使います。
cascadingとは、「滝状に連なる」とか「連鎖的に」といった意味で使われる言葉です。ざっくり言うと、「bodyタグの文字の色を赤にして」といった様なCSSを書いた場合、bodyタグの中にあるpタグや、ul、liタグの文字も赤になります。bodyタグへの内容が、連鎖的に他のタグにも影響していきます。こういった特徴から、casscading(連鎖的)という言葉が、名前の一部になっています。
ですが、実際にCSSを書くときに、この「連鎖的」な特徴を、ものすごく意識しながらCSSを書くかというと、そうでもないので、ある程度知識として知っておく程度で問題ありません。
CSSの基本的な文法
CSSは、以下のような文法で記述します。
どこ{
何を:こうする;
}
以上の記述の、「どこ」の部分を、セレクタと呼びます。CSSを反映させたい場所を選ぶのに使います。
「何を」の部分を、プロパティと呼びます。実際に何の見た目を変えたいかを指定します。例えば、文字の大きさや色といった内容です。
「こうする」の部分を、値と呼びます。プロパティをどうしたいのかを指定します。例えば、「文字の色(プロパティ)を、赤にする。」このようにしたい場合、「赤」の部分が値になります。
p{
color:red;
}
CSSで、以上の様に書かれていたら、「pタグに対して、文字の色を赤にする。」という意味になります。
プロパティと値のセットは、複数付けることが出来ます。例えば以下の記述の場合、文字の色が赤になり、背景の色が黄色になります。
p{
color:red;
background-color:yellow;
}
セレクタ、プロパティ、値について、各々詳しく解説していきます。
セレクタについて
セレクタの役割は、CSSで見た目を変えたい場所を指定する事です。
p{
color:red;
}
以上のコードの場合、赤字の「p」がセレクタになります。
このように、HTMLのタグ自体をセレクタにする方法が、一番単純ですね。ですが、このように書くと、HTMLの中の全てのpタグに対して、「color:red」があたってしまい、すべてのpタグの文字の色が赤になってしまいます。もちろん、そうしたいのであればそれで良いのですが、pタグは、HTMLの中に複数出てくる場合も多いので、「こっちのpタグの文字の色は赤でいいけど、こっちのpタグは黒がいい。」など、同じpタグでも、CSSを反映させたい所と反映させたくない所が出てくる場合があります。こんな時のために、HTMLタグ自体をセレクタにする以外にも、沢山のセレクタ方法が用意されています。
沢山あるので、ある程度使いながら覚えられるとよいのですが、よく使う物をいくつか解説します。
要素セレクタ
改めての説明になりますが、要素セレクタは、HTMLタグ自体をセレクタにする方法です。
既述の「p」や、「h1」などのHTMLタグをそのまま書きます。pをセレクタにすると、すべてのpに対して同じCSSが当たってしまうので、後述する他のセレクタと組み合わせて使う場合が多いです。
例 p{ 内容 } h1{ 内容 } div{ 内容 }
子孫セレクタ
子孫セレクタは、HTMLの入れ子構造を使ってセレクトします。例えば、「divタグの中のpタグ」のような感じです。書き方は、「div p」の様に、タグ名とタグ名を半角スペースで区切って書いていきます。全角スペースになると動かなくなるので注意して下さい。
例えば以下のようなHTMLとCSSがあったとします。
HTML
<div>
<p>divタグの中のpタグ</p>
</div>
<p>単なるpタグ</p>
CSS
div p{
color:red;
}
CSSのセレクタは、「div p」となっており、意味は「divタグの中のpタグ」となります。HTMLで、divタグの中にあるpタグは、赤字になっている個所です。「<p>単なるpタグ</p>」の部分は対象になりません。
今回は、「div p」と、二つタグを書きましたが、何個でも書くことが出来ます。
HTML
<div>
<ul>
<li>リスト項目</li>
<li>リスト項目</li>
<li>リスト項目</li>
</ul>
</div>
CSS
div ul li{
color:blue;
}
以上のような場合、セレクタは、「div ul li」となっており、「divタグの中のulの中のli」となります。こんな風に、何個でもつなげて書くことが出来ます。また、今回はHTMLタグのみを使っていますが、後述するクラスセレクタや、それ以外のセレクタを合わせる事も可能です。
クラスセレクタ
HTMLには、「class」という属性を付加する事が出来ます。classの値は任意の英数字を使って自由に設定できます。例えば以下の記述は、pタグにclass属性を、「red」という値で付加している状態です。
<p class="red">クラスredを付加する</p>
クラス属性は、HTMLタグに付けるあだ名の様なものです。用途としては、より自由にCSSを組んでいくために使います。
Webサイトは、様々なCSSを使ってデザインを作っていくのですが、要素セレクタ、子孫セレクタだけでは、その作りたいCSSを自由に作ることが出来ません。付加したいCSSの内容に対して、HTMLのタグの種類が少なすぎるからです。
なので、HTMLにclass属性であだ名を付けることにより、様々なデザインを作れるようになっています。同じdivタグでも、クラスを使うことで、「クラスがxxxのdivタグは中央ぞろえ。クラスがyyyのdivタグは左揃え。」こういった感じにCSSを組んでいきます。
実務でHTMLを書く時は、クラス属性を付けない事の方が珍しいくらい、沢山クラス属性を使います。そうすることで、細かくHTMLをセレクトでき、様々なCSSを使いやすくなります。
通常のクラスセレクタの使い方
書き方は、以下の様な感じです。
HTML
<p class="red">ここの文字が赤くなる</p>
CSS
.red{
color:red;
}
このように、クラス名の前に「.」を付けて書いていきます。「.red」で、「クラスred」という意味になります。
おすすめしないが、文法上可能な書き方
似た感じで、以下の様な書き方もあります。
HTML
<h1 class="red">h1タグにクラスred</h1>
<p class="red">pタグにクラスred</p>
CSS
h1.red{
background-color:red;
}
p.red{
color:red;
}
タグ名.クラス名という書き方は、「クラスが付加されたタグ」という意味になります。つまり、「h1.red」は、「クラスredが付加されたh1タグ」となり、「p.red」は、「クラスredが付加されたpタグ」という意味になります。よって、以上のコードでは、h1タグは背景の色が赤になり、(background-colorは、背景の色を指定するプロパティです)pタグは文字の色が赤になります。
タグ名とクラス名の間は、半角スペースを空けずに続けて書きます。半角スペースを空けてしまうと、前述した子孫セレクタになってしまい、意味が全然変わってしまいます。
このように、同じクラス名でも、付けるタグによってCSSの内容を変える事も出来ます。
通常同じクラス名を、付けるタグによって見た目を変えるという事は、管理が面倒になるのであまりお勧めしませんが、文法上は可能です。しっかりルールを作って運用すれば、合理的な一面があるかもしれませんね。
おすすめしないなら最初から書くなという話ですが、CSSについて調べていると、書き方が出てくる場合があるので解説しました。
複数のセレクタを組み合わせる
実際には、これらのセレクタを組み合わせて作っていきます。以下の様な感じです。
.box .red span{
color:red;
font-size:12px;
}
以上のコードは、「クラスboxの中の、クラスredの中の、spanタグ」という意味になります。以下の様なHTMLに対して有効です。
<div class="box">
<p class="red">
<span>この文字が対象になる</span>
</p>
</div>
このように、実際にHTMLを書く時は、沢山のクラスを書きつつ、CSSを使ってデザインを組んでいきます。
他にもまだまだ色々なセレクタがありますが、ひとまずは、「要素セレクタ」、「子孫セレクタ」、「クラスセレクタ」の三つを覚えましょう。それだけでも、クラス名を工夫すれば十分Webサイトを作ることが出来ます。それ以外のセレクタは、実際にCSSを書きながら、流れの中で解説していきます。
プロパティについて
プロパティの役割は、CSSの何の要素を変えたいかを指定する事です。
p{
color:red;
}
以上のコードの場合、「color」の部分がプロパティです。「color」は、文字の色を変えるために使うプロパティです。
セレクタの解説の時に出てきた、font-sizeは文字の大きさの指定、background-colorは背景の色の指定です。何となく予想出来ると思うのですが、プロパティの殆どは英単語の組み合わせになっています。なので、ある程度の英語力があると、割と覚えやすい気がします。ある程度と言っても、そんなに高い英語力じゃなくて大丈夫です。僕はCSSは割とかけますが、英語は全然しゃべれません。。
CSSのプロパティは、沢山の物があり、今この瞬間も開発が進められ、新しい物がどんどん増えています。ですが、よく使う物は限られています。細かく分けても、30種類あるかな?というのが僕の体感です。なので使いながら覚えていけると良いですね。そうなるようにこのWebサイトは、実際にCSSを書いて覚えていただけるように構成しています。
値について
値は、プロパティに対してどうしたいのかを指定するのが役割です。
p{
color:red;
}
以上のコードの場合、「red」の部分が値になります。
当たり前と言えば当たり前の話なのですが、値は、プロパティによって内容が変わっています。例えば、colorプロパティは、文字の色を決めるための物であることは前述しましたが、そのプロパティに対して「10%」の様に数字が入るのはおかしいですよね。colorのプロパティには、当然色が入ります。
なので、プロパティが何なのかを意識していれば、そこまで困る事はないと思います。
CSSでの色の指定方法
CSSで書くことの多い、「色」の指定方法について解説します。前述までの解説では、
p{
color:red;
}
このように、色の名前を直接書いていました。わかりやすさを優先して、このように書いていましたが、実務ではあまり使いません。赤は赤でも、「明るめの赤」「鮮やかな赤」「うっすら暗めの赤」など、様々な赤があります。これらの赤の名前を全部覚えるのはとても大変なので、別の方法を使います。
RGBの値を指定
こちらの記事で、モニターが発色する仕組みについて書きました。CSSで、色を指定する際は、こちらの記事のRGBカラーの解説にあるように、レッド、グリーン、ブルーがどれくらいの割合で混ぜられているかを指定する方法で記述します。
p{
color:rgb(255,0,0);
}
このように、「rgb(255,0,0)」の様にRGB値を指定して書きます。
意味は、rgb(赤の値,緑の値,青の値)となり、各々の値は、0~255までの合計256段階を10進数で書いていきます。「rgb(255,0,0)」は、赤の値がMaxで他が0なので、色は赤という事になります。例えば、rgb(255,255,0)は、赤と緑がMaxで、青が0となり、色は黄色になります。
まず最初にrgb()での書き方を解説しましたが、実はこの書き方はそこまで採用されない気がしますwwじゃあ書くなよという話ですが、あくまで色を考えるときはRGBの値を意識して書く必要があるので最初に紹介しました。実際には次に紹介する#で始まる16進数を使った書き方が人気です。
RGBの値を16進数で記述
RGBの値を、0~255の数字で書く方法で色を指定する場合、カッコや半角カンマなどの記号を書かなくてはならず、若干タイピングが面倒になる場合が多いです。なので代わりによく使われるのは、RGBの値を16進数で表した以下の様な書き方です。
p{
color:#FF0000;
}
#rrggbbの形で書きます。#の後の2桁ずつが、各々RGBの値を表します。入る値は、「00」から「FF」までの値です。この00~FFは、10進数の0~255を16進数に直したものになります。
10進数で言う「5」は、16進数では「05」となり、10進数でいう「10」は、16進数では「0a」となります。
「color:#FF0000」は、「color:rgb(255,0,0)」と全く同じ意味になります。
例えば、#FFFF00は、rgb(255,255,0)と同じとなり、黄色を表します。
この書き方の場合、記号が#しかないのでとても書きやすく、おそらく一番多く使われる書き方です。なお、アルファベットは小文字でも問題ありません。僕は、大文字で書くのが面倒で、小文字で書いちゃう事が多いです。
16進数を省略した書き方
#rrggbbの各々の値がぞろ目になった場合、各々の色を1桁ずつ省略出来るようになっています。
例えば、「#885522」は、「#852」と短く書くことが出来ます。
1文字でも違うと省略出来ません。「#885512」を、「#8512」の様に書くことは出来ません。意味が変わってしまいます。
不透明度を加えた書き方
色は「不透明度」という考え方を持っています。この不透明度は、どれくらい透明じゃないかを指定する考え方で、100%が「100%透明じゃない」つまり、普通の色という事になります。若干ややこしいですね。。
「#FF0000FF」は、「#FF0000」と同じです。つまり赤です。
「#FF000099」は、60%不透明な赤となり、若干薄い赤になります。
この不透明度を加えた考え方でも、ぞろ目の時は省略することが出来ます。
「#FF0000FF」は、「#F00F」と同じです。
つまり、前述の解説の「#8512」は、「#88551122」と同じという事になります。
この不透明度を含めた考え方をする時、先の6桁は、0~256を表したもので、最後の2桁が0%~100%を表したものになるので、若干考え方がややこしくなります。
最後の2桁を10進数の%表記に直した場合以下の様になります。
| FF | 100% |
| E6 | 90% |
| CC | 80% |
| B3 | 70% |
| 99 | 60% |
| 80 | 50% |
| 66 | 40% |
| 4D | 30% |
| 33 | 20% |
| 1A | 10% |
| 00 | 0% |
以上の様になり、若干覚えにくいですね。。。
なので、僕の場合、もし不透明度が100%以外の色(少し透明な色)を使いたい場合、後述するrgbaを使う事が多いです。
rgbaを使った書き方
前述したrgbにaを追加して、以下の様に色を指定することが出来ます。aは、Alpha(アルファ)の略で不透明度を指定できます。
「#FF0000」と、「rgba(255,0,0,1)」は、同じ意味になります。
rgba(赤の値,緑の値,青の値,不透明度)となります。不透明度は、0~1の数値を入れます。少数を入れる事が出来ます。0は0%、0.1は10%、1は100%になります。16進数で表すよりはわかりやすくなります。
色の指定方法まとめ
色の指定方法は、何種類かあり、どれが正解という事は無いのですが、僕の場合は、通常の色を使うときは16進数の方法で、不透明度を使う場合はrgbaの方法で記述しています。
CSSの記述場所
CSSを実際に書く場所は、3種類の候補があります。外部読み込み、HTML内部記述、インライン、の3種類です。
各々解説していきます。
外部読み込み
HTMLとは別に、拡張子が「.css」のCSSのファイルを作って、そのファイルをHTMLから読み込む方法です。ファイル名は、半角英数字で書きます。名前自体は任意ですが、style.css、main.css、top.css等がよく見かける気がします。
HTMLの中に、linkタグを使って読み込みます。以下の様な書き方です。
<link rel="stylesheet" href="読み込みたいCSSのパス">
href属性に、読み込みたいCSSのパスを書く必要があります。パスについての考え方は、以下の記事で画像を読み込んだ時と全く同じです。
外部読み込みのメリットを解説します。
通常Webサイトは、複数のページで構成される場合が多いです。Webサイトの一番最初の目次のページとしての役割を持つトップページや、会社概要、アクセスなどの詳細な説明ページなどです。
このように複数ページから成り立つWebサイトですが、全てのページで共通のデザインも多いです。ページの上の方であるヘッダー(ロゴマークやナビなどがある場合が多いです)や、一番下のコピーライトの表記などがあるフッターなどです。
もしこれらの全ページ共通のデザインを作るCSSを、トップページや会社概要のページのHTMLに、触接書いていく場合(後述するHTML内部記述やインラインの方法です)、同じ内容を何度も書かなくてはならなくなり、とても面倒です。修正する場合も、全ページ分のHTMLを直さなくてはならなくなります。
なので、通常Webサイトを作る場合は、文章構造を表すHTMLと、デザインを表すCSSを別のファイルで作ります。そして、各々のHTMLからCSSを読み込む形をとります。そうすることで、共通のデザインは一回書けば済みますし、修正も一か所だけ直せばOKです。
特別な理由が無い場合、外部読み込みの方法を使いましょう。
HTML内部記述
HTMLファイルの中に、styleタグを使って記述する方法です。
HTMLの中で、「<style>」から「</style>」までの間は、CSSを記述出来る場所になります。
<style>
p{
color:#F00;
}
</style>
.
.
<p>文字が赤くなる</p>
この方法は、一つのHTMLファイルの中に、一緒にCSSを記述するので、そのHTMLに対してしかCSSが効かなくなります。
なので、デザインを使いまわすという事が出来なくなります。特定のHTMLに対してだけ、例外的にCSSを記述したい場合などは、採用される事もあります。しかし、外部読み込みの方法で例外的な記述が出来ないわけではないので、出来れば外部読み込みの方法で、一緒に例外的な記述もしてしまった方が、管理が楽になります。
どうしても、外部読み込みのCSSが編集出来ない場合などに使われます。
インライン
インラインの書き方は、HTMLタグのstyle属性を使って記述する方法です。例えば以下の様な書き方です。
<p style="color:#F00">文字が赤になる</p>
このように書くと、文字が赤くなります。
インラインの方法は、一つ一つのタグに直接CSSを書く事になるので、一気に同じスタイルを記述するのが難しかったり、HTMLが煩雑になったりと、デメリットが多いです。
純粋にCSSとして使用する機会はあまりなく、Javascriptを使って、アニメーションを作りたい時やユーザーの動作に合わせて見た目を変えたい時などに採用されがちです。
優先順位としては、外部読み込み、HTML内部記述、インラインの順です。比率としては、殆ど外部読み込みしか使わず、HTML内部記述と、インラインは、かなりレアな書き方です。
CSSを読み込んで記述してみる
それでは、実際にCSSを読み込んで、何か書いてみましょう。
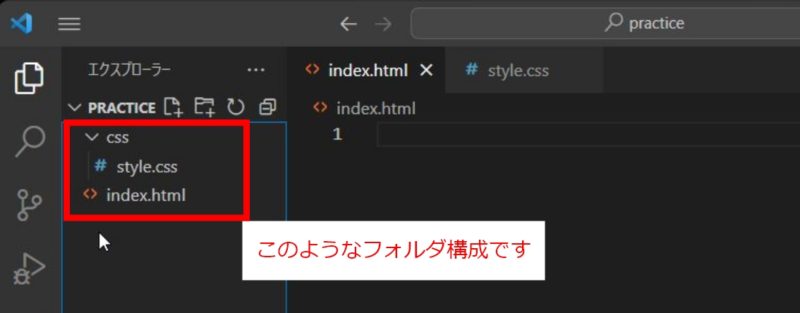
適当なフォルダを作り、VSCodeに読み込ませます。その中に、index.htmlとcssという名前のフォルダを用意します。さらにcssフォルダの中に、style.cssを用意します。以下の様なフォルダ構成です。
index.html
css
┗style.css

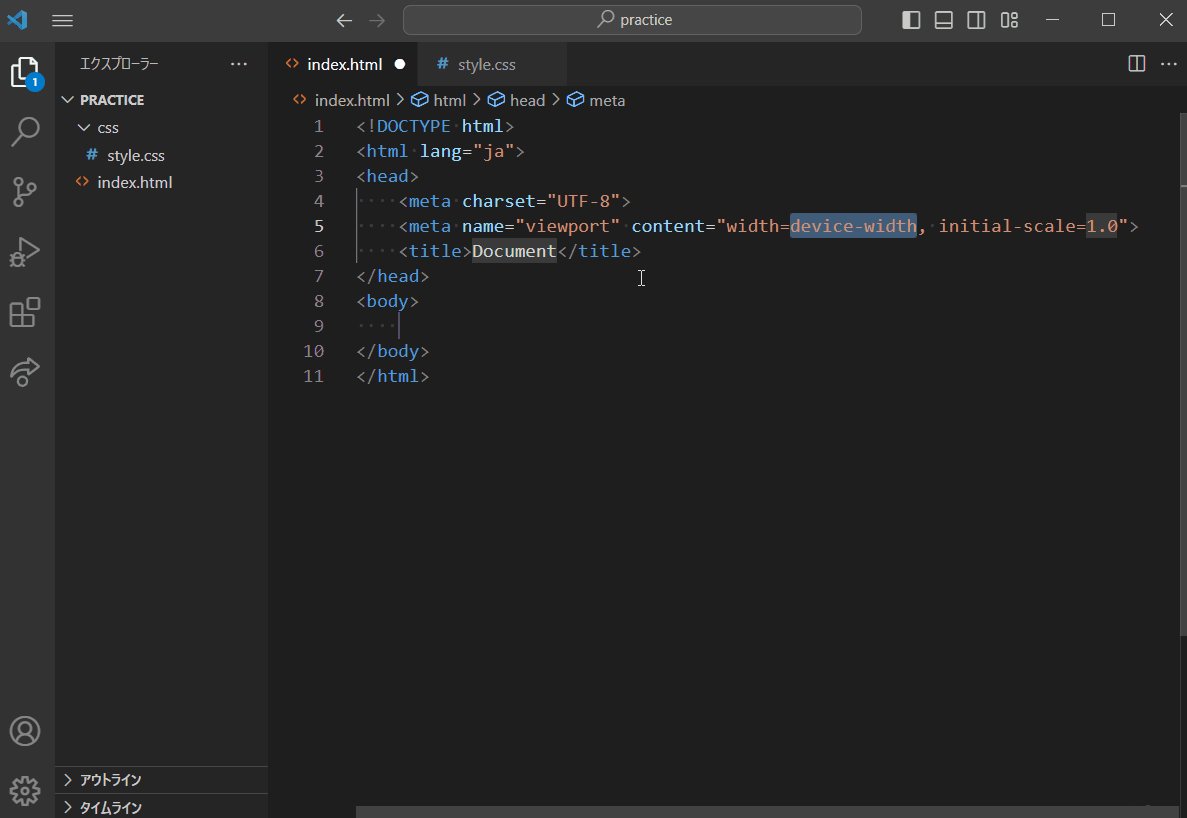
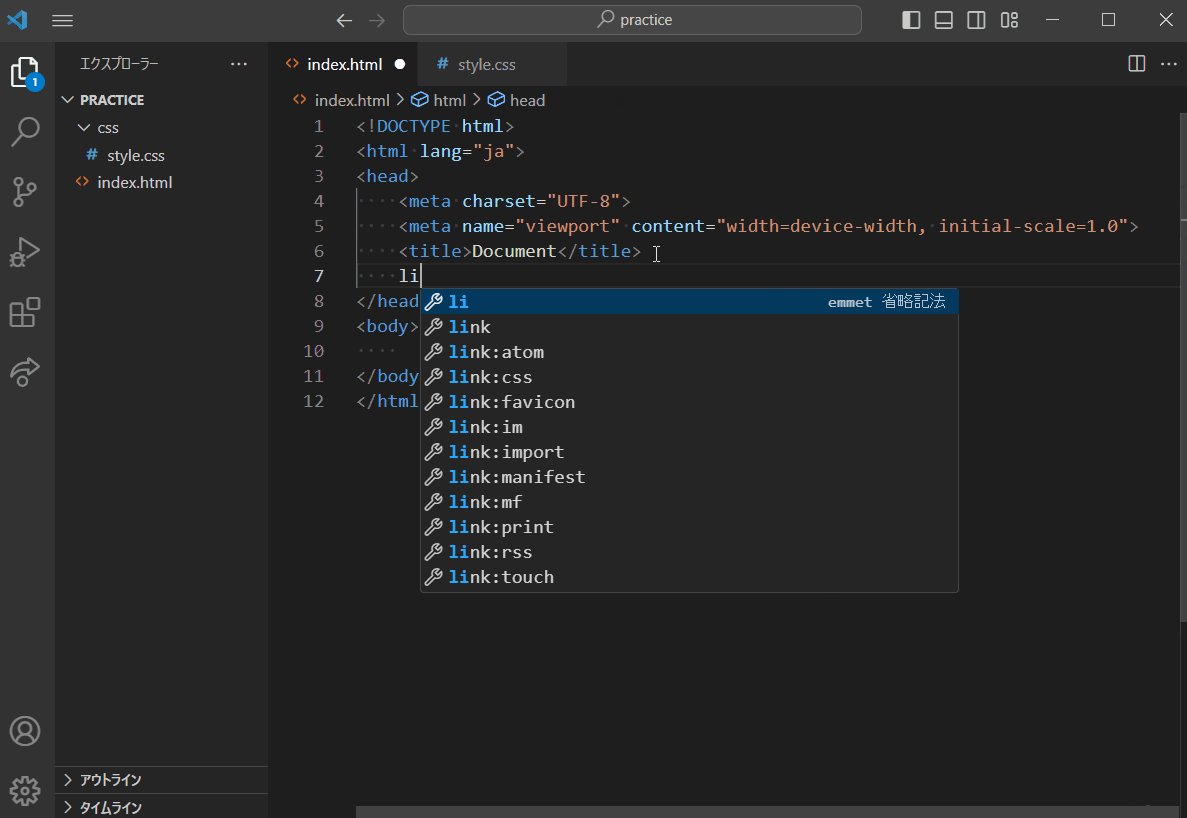
index.htmlにひな形の記述を書き、headタグの中に以下の記述を書きます。なるべくコードヒントをうまく使って書いてください。
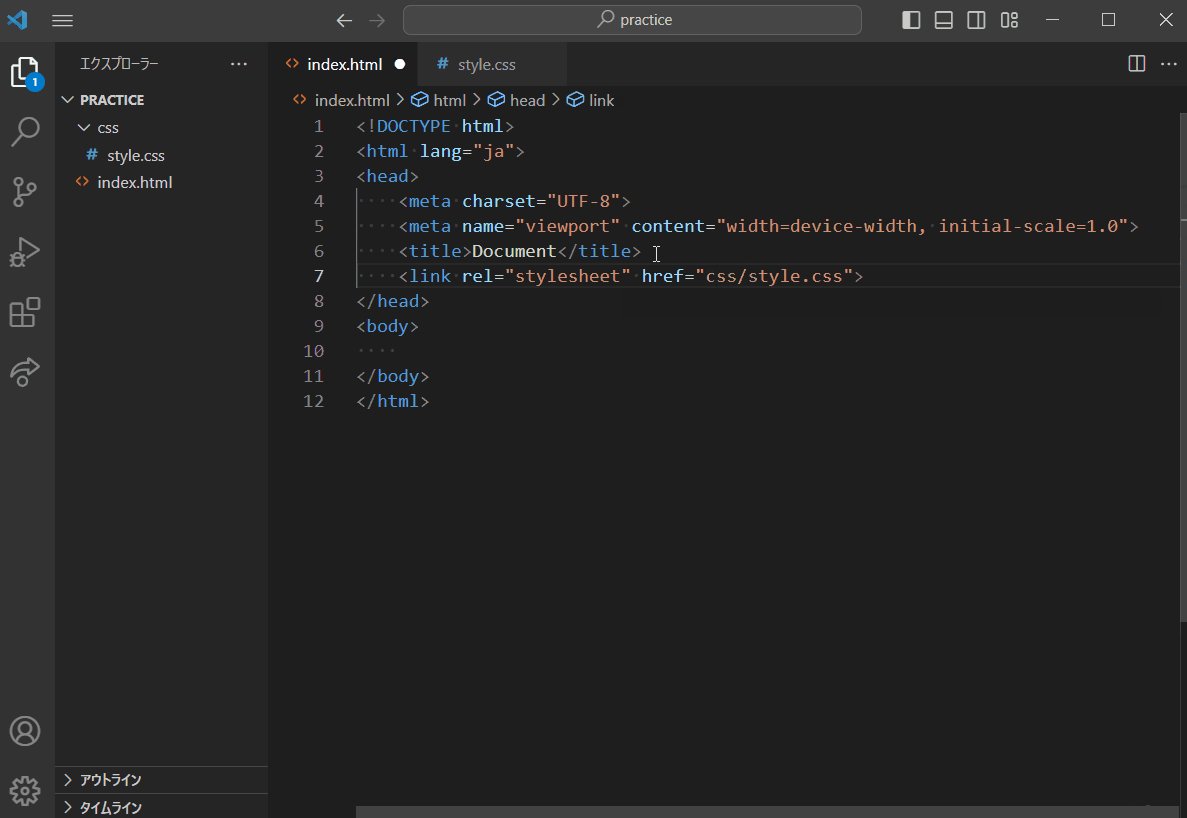
(編集するファイル:index.html) <link rel="stylesheet" href="css/style.css">

index.htmlからcssフォルダの中のstyle.cssを読み込む事が出来ました。これで、style.cssに書いたCSSの内容が、index.htmlに反映します。
さらに、bodyタグの中に、h1タグとpタグを書きます。
(編集するファイル:index.html)
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
これでHTMLの準備は出来ました。ブラウザで見てみると、以下の様になるはずです。(文字の形など、windowsとmacで微妙な違いはあるかもしれません)

それでは、h1タグとpタグに何かCSSを反映させてみます。以下の記述を、style.cssに書いていきます。
(編集するファイル:style.css)
h1{
color:#FF0000;
}
p{
color:#FF00FF;
}
保存したら、再度index.htmlを開くか、ブラウザの更新ボタンをクリックしてください。

以下の図のように、文字の色が変わるはずです。

このように、文字の色が変われば正しく書けています。もし変わらない場合、以下の完成コードと見比べて、間違いがないかや、ちゃんと保存されているかを確認してみてください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
style.css
h1 {
color: #FF0000;
}
p {
color: #FF00FF;
}
また、クラス属性を使ったセレクタや、他のCSSプロパティなど、是非色々試してみてください。
例としては、以下の様な記述を、index.htmlとstyle.cssに各々追加してみてください。
(編集するファイル:index.html) <p class="bg_blue">このpタグを追加する</p>
(編集するファイル:style.css)
.bg_blue{
background-color:#00f;
}
以下の様になるはずです。(色の指定は、あえて小文字のfで書いてみました。問題なく青になるはずです。)
クラスbg_blueは、pタグに付加しました。なので、以下のpタグの文字の色をマゼンタ(#FF00FFはマゼンタという色です)にするという記述と、
p {
color: #FF00FF;
}
背景の色を青にするという、以下の記述の両方が反映されます。
.bg_blue{
background-color:#00f;
}

まとめ
今回は、CSSについての概要を解説しました。セレクタ、プロパティ、値の3種類を使って書いていきます。
色に関する記述方法も解説しました。16進数を使って書く場合と、rgbaを使って書く場合が多いと思うので、こちらも理解しておいて下さい。
また、CSSを書く場所についても解説しました。基本的には外部ファイルを使って書いていくと思ってください。CSSをHTMLから読み込んで使う方法は、Webサイトを作る時は必ず書く内容なので、何度も復習して書けるようにしましょう。以下の練習問題も、是非やってみて下さい。
是非、色々なタグを書いて、そのタグの文字の色を好きな色にしてみたり、背景の色を指定してみたりして、慣れていって下さい。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみて下さい。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。