今回は、仕事におけるWebサイト制作の流れを解説します。
各々の工程で携わる人や、必要な技術、知識に関しても紹介していくので、自分がなりたい職業は、Webサイト制作の工程のどのあたりを担うのか、どんな知識が必要なのかも合わせて見てみてください。
一般的なWebサイト制作のフロー
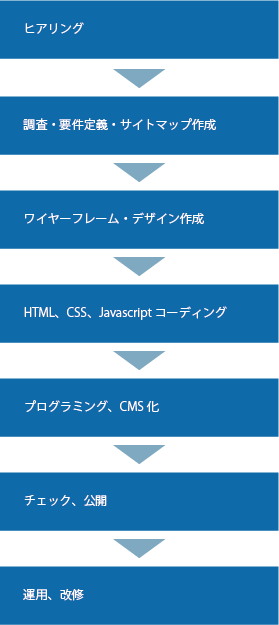
会社や案件によって、Webサイト制作の流れはまちまちだったりしますが、一般的な流れを紹介していきます。以下の図のようになります。

各々の項目を解説していきます。
ヒアリング
ヒアリングは、クライアントにどんなサイトを作りたいかを聞きに行く工程です。Webサイトと言っても、どんなサイトなのかによって、作り方や必要な技術が変わってくるため、どのようなWebサイトが良いのかをヒアリングします。
例えば、何かしらのお店のホームページなら、「商品の更新はどうするか?」、「EC機能(通販)は必要か?」などを聞くことになると思います。
行き当たりばったりで、何も考えずに思いつくままにヒアリングすると、後になって「ああ、あれを聞いてない」と困る場合もあるので、あらかじめ聞くことをまとめたヒアリングシートなどを使うと安心です。
ヒアリングシートのサンプルなどは、ネットで探せば見つかると思いますので、ここでは僕自身が気を付けている事を書きます。
僕が一番重要だなぁと思っているのは、クライアントのサービスのターゲットです。つまり、「お客さんのお客さん」です。昔上司に、「お客さんのお客さんの事を考える」とよく言われました。
実際、どんな人をターゲットにするかで作るべきサイトは色々変わってきます。単純に男性がターゲットか、女性がターゲットかという事だけで、デザインに使う配色は大きく変わると思いますし、年代が若者向けか、年配向けかでも変わってきます。ターゲットをしっかり見定めて、この先の工程すべてで意識しつつWeb制作を進めていく必要があります。
さて、なんというか、ここまではまぁまぁよく聞く話です。ですが、やっぱりココが結構難しいのですよね。ぶれていないつもりでも、しっかりとターゲットを見定めているつもりでも、だんだんとぶれてしまう、もしくは考え切れていないというのが、よく起こります。
僕が体験した反省するべき点を書いておきます。サイトのリニューアルの案件を頂いた時の経験談です。デザインが古く、使いにくいからWebサイトを新しくしたいというご依頼でした。
そのサイトは、クリニックのサイトでした。優しい雰囲気のサイトを目指すべく、緑を基調としたデザインでまとめて、一般的なサイトの機能として、レスポンシブデザインで作っていました。
しかし、レスポンシブデザインでよく使うメニューを開閉するボタン(ハンバーガーメニュー)がわかりにくいという指摘を受けました。
若い人ならともかく、このクリニックは、年配の方が多く来院しているので、ハンバーガーメニューを押せばメニューが出てくるという仕様に気付かない人が多いはずだから、変えてくれと言われました。
それもそうなのかもなと思い、なおすことにしたのですが、後で思い返して、「このクリニックは、年配の方が多いから直して」というのは、ちょっとサイト自体のターゲットを見誤ったかなと感じました。確かに、そのクリニックには年配の方が多く来院している様でした。なので、先方のご指摘は正しいように感じるのですが、そもそも年配で、もう既に来院している患者さんたちが、再度そのホームページを見る事って無いんじゃないかと思いはじめました。実際僕がクリニックに行くときも、一回行ったクリニックなら、わざわざネットでそのクリニックを調べる事はあまりありません。(予約が必要なら別です)
なので、そのサイトを「集客」という視点で考えるなら、「今来てくれる患者さん」ではなく、「あったことのないお客さん」を考えなくてはならなかったと思っています。
サイトでクリニックを積極的に探すのは、やはり若い世代も多いので、最初の画面のファーストビューをナビゲーションで覆ってしまうより、メニューはハンバーガーメニューでまとめて(三本線だけでなく、Menuなどの文字があるとちょっとわかりやすくなるかもですね)、クリニックのイメージや清潔感が伝わるように、ビジュアルを出した方が良かったかもと思っています。
もちろん、新規のお客さんで年配の方もいると思うので、一概に言えない部分がありますが、「今の患者さん」が、サイトのターゲットでは無い可能性に、その時の僕は気づけませんでした。
また同じ機会があったら、よりターゲットについて考えようと思っています。
さて、ちょっと話が脱線してしまいましたが、こんな風にどんなサイトをクライアントが求めているのかを聞きに行くのが、ヒアリングの役割です。

調査・要件定義・サイトマップ作成
ヒアリングした内容を整理し、どのようにすればクライアントの求めるサイトが作れるかを調査します。
シンプルに、Webサイトがあって情報を掲載するだけでよいなら、それほど考えることも少ないですが、お客さんの求める内容が、それ以上だと、どのようにすれば実現できるかを考えていきます。
例えば、サイト上でお知らせを更新したいなら、お客さんが更新できる仕組みを作ってあげなきゃならないです。その場合、一般的には、WordPressなどを使う場合が多いですかね。
もしクライアントが、何かしらのビジネスで、サイト上で予約をとれる仕組みを導入したかったら、そういったWebサービスが無いかを調べなくてはなりません。
場合によっては、0からシステムを組まないと出来ないようなこともあります。例えば、車の中古パーツを扱えるサイトで、検索すると買取価格の相場が出るといった、仕様が必要な場合もあります。
このように、ヒアリングの内容を受けて、お客さんの希望するサイトが、どうやったら作れるのかを検討するのが、調査・要件定義です。
調査・要件定義が終わると、その後にサイトマップを作成します。
サイトマップとは、Webサイトにどんなページが必要になるかを一覧にした図です。通常のホームページは、1ページだけで完成になることは少なく、複数ページにわたるのが普通です。情報を整理し、どのようなページ構成にするかをまとめていきます。
フォーマットに決まりはなく、どんなページがあるかが解れば何でもOKですが、管理しやすいデジタルのデータで作成する場合が多いですね。
僕は、エクセルやgoogle driveのスプレッドシートなど、表計算系のソフトで作る場合が多いです。イメージ的には、以下の感じです。
| 第一階層 | 第二階層 | 第三階層 | URL |
|---|---|---|---|
| TOPページ | / | ||
| サービス案内 | /service/ | ||
| サービスA | /sercice/a-service/ | ||
| サービスB | /sercice/b-service/ | ||
| 会社案内 | /company/ | ||
| お問い合わせ | /contact/ |
そして、これが終わって、見積もりの段階になる場合が多いです。
「先日のヒアリングいただいた内容をもとに、調査、試算しましたら、xxxx円です」みたいな感じで見積もりを出します。
合計何ページ必要で、どのような技術が必要なのかを説明しつつ見積もりを提出します。場合によってはここまでかっちり調査せず、ざっくりめで見積もりを出しちゃうこともあります。(早く見積もりださないと、ほかの人にとられる場合もあるので)ですが、見積もり出してOKもらえたけど、思ったより作業量が多かった場合、損になる場合もあるので、なるべくしっかり調査して、見積もりしたいですね。

ワイヤーフレーム・デザイン作成
見積もりが通って、いよいよWebサイト制作っぽくなってきます。
まずは、サイトマップをもとに、ワイヤーフレームを作成します。ワイヤーフレームとは、Webサイトの下書きのような役割で、「ここにロゴを配置する、ここにこの情報を配置する、ここにボタンを配置する」といったように、画面上に必要な情報を下書きしていきます。
適当に要素を配置すれば良いというわけではなく、きちんとターゲットを考え、情報を設計していきます。例えば、歯医者のWebサイトの場合、ターゲットが求めている情報は、診療時間と休診日だろうと考えた場合、それらの情報をトップページの上部に持ってくるなどの設計が必要です。
ワイヤーフレーム自体は、どんなソフトで作っても問題ないですし、場合によっては手書きの場合もあります。
以前は、Officeで書かれたものをよく見かけましたが、最近ではAdobe XDなどデザイン系のソフトがより使いやすくなってきているので、デザイン寄りのソフトで作られているものもよく見かけます。
ワイヤーフレームが作成し終わると、その後はデザインの段階です。ここで言うデザインとは、Webサイトをブラウザで見たときの画面その物の事を言います。いわゆるデザインカンプと呼ばれるものですね。このデザインカンプの作成が、Webデザイナーの方のメインの仕事になります。
スマートフォンが無かった頃は、パソコンで見た時のデザインだけを作ればよかったですが、最近はスマホ対応のサイトが一般的なので、スマホで見た時のデザインも作ります。場合によっては、どちらかを省略して、後の工程であるコーディングで対応してしまう場合もあります。
Webサイトのターゲットに合わせて、配色やフォント、デザインのあしらいなどを考えていきます。男性向けのサイトなら、力強い太めのゴシック体を使い、配色はドシっとしたトーンの物を、女性向けのサイトなら、やわらかい明朝体を使い、配色は明るめのトーンで、などなど、ターゲットに合わせて見た眼を整えていきます。
最近では、余白をしっかりとって、情報がキツキツにならないゆったりしたデザインが多いような印象ですね。
使うソフトは、人によってこだわりがあるので、一概に言えないのですが、Adobe Photoshop、Adobe Illustrator、Adobe XDといったAdobe系のソフトが有名です。全部一つのソフトで作っちゃう人もいるし、各々のソフトの特性に合わせて、使い分ける人もいます。
一昔前までは、Webデザインと言ったらAdobeのソフトという感じで、Adobeのソフト以外はあまり選択肢がなかったのですが、最近ではどんどん別のソフトが参入してきています。以下の二点が有名どころかなと思うので、紹介しみます。
- Sketch
- Figma
Sketchは、割と初期にAdobeの代わりになるソフトとして、有名になった気がします。Mac専用のソフトなので、Windowsの方は導入しずらいのが難点です。(色々な方法を使って、Windowsで動かすこと自体は出来そうですが、簡単ではなさそうです)
Figmaは、ブラウザ、デスクトップアプリでデザインが出来るソフトです。アカウントがあれば無料でも十分使えます。こちらはAdobeの代わりとして、WindowsでもMacでも動くしブラウザ版もあるので、ありがたく使用していたのですが、どうやらAdobeが買収するようです。今後AdobeのソフトとしてFigmaがリリースされるのかなと思っています。
それ以外にも、各々のデザイナーさんがこだわりのソフトを使っています。
ですが、やはりAdobeのシェアが一番大きいし、ほかのソフトもAdobeの一部をマネして作られている部分も多いので、もしデザイナーさんになりたかったら、まずAdobeのソフトを使ってみるのが一番の近道です。

HTML、CSS、Javascriptコーディング
デザインカンプが出来たら、そのデータをコーダーさんに渡して、HTML、CSS、Javascriptを使って、Webサイトを作っていきます。
HTMLとは、「Hyper Text Markup Language」の略です。Hyper Textとは、通常のTextとは違い、「役割を持っている文字」という意味です。例えば、ワードなどで、あるテキストを選択し、見出しと設定すると、文字が大きくなったりしますね。それは、「見出し」という意味がついているからです。ほかにも、クリックするとWebサイトにジャンプするような、「リンク」という意味なども付ける事が出来ます。Markup Languageとは、直訳すれば、しるしをつける言葉という意味になります。
つまりHTMLは、「ここの言葉は見出しである」とか、「ここの言葉をクリックすると、任意のWebサイトに飛ぶ」とかしるしをつけるための言語という事になります。
しるしをつけるのに使うのが、HTMLタグと呼ばれる記述です。例えば、以下の記述は、見出しであることを意味します。
<h1>今日は晴天なり</h1>
「<h1>」から、「</h1>」の間が見出しであることを意味します。
※h1は、headding1の略です。つまり、一番大きな大見出しであることを意味します。
HTMLだけだと、文章に対して意味づけは出来るけれど、きれいなデザインにすることは難しいです。文章に、意味づけをするHTMLに対して、それらを装飾していくのがCSSの役割です。CSSとは、「Cascading Style Sheets」の略です。この「cascade」という言葉は、滝や滝のようにつながっていく事を意味する単語です。なぜそんな言葉を使うのかは、実際に書いてみるとわかるかと思います。
例えば、以下の記述は、h1タグの文字を赤にすることを意味します。
h1{
color:red;
}
CSSは、「セレクタ」、「プロパティ」、「値」に分かれています。上記の記述では、以下のようになります。
| セレクタ | h1 |
| プロパティ | color |
| 値 | red |
意味としては、「セレクタに対して、プロパティを、値にする」こんな風に考えます。つまりこのコードの場合、「h1タグの文字の色を赤にする」という意味になります。
このように、CSSで各タグに色々と装飾を施して、きれいな見た目に整えていきます。
スライドショーを作ったり、マウスのスクロールに応じて、画面の右下にtopへ戻るボタンを表示したり、画面に動きを付けたい場合、Javascriptを使います。
Javascriptは、画面上のHTMLやCSSを操作することで、画面に動きを出すことのできる言語です。例えばスライドショーは、連続的に表示位置を変更するといった内容のプログラムを書くことになります。
Javascriptは、HTMLやCSSと違って、いわゆるプログラムになります。なので、HTMLやCSSだけでは難しい、複雑な演算をもとにしたアニメーションを作ることが出来ます。例えば、「マウスがここまでスクロールされたら、右下にtopへ戻るボタンを表示する」とか、「何秒後にこれを表示する」とかそういった内容が可能になります。
HTMLやCSSと違って、文法がまさにプログラムっぽいのと、その昔ブラウザ間で挙動があわなかった(こっちのブラウザだと動くのに、あっちのブラウザでは動かないなど)事を理由に、もう少し敷居が低くなるようにライブラリが使われることが多かったです。
Javascriptの代表的なライブラリと言えば、「jQuery」になります。少しだけHTMLやCSSの文法に近づけた文法になっており(セレクタがCSSと同じ)、HTMLやCSSを書く仕事をしていた方たちにもなじみやす物になりました。
また、jQueryを使った、ライブラリと呼ばれる、特定の機能をパッケージ化したプログラムが、世界中の有志により開発され、公開されています。前述のスライドショーなどは、自分で0から作ることはまれで、こういったプラグインを使う事により、簡単に実装できます。
ですが、普通のWebサイト制作に限って、最近ではCSSの進化が顕著で、ちょっと前まではJavascriptを使わなければ出来なかったことが、CSSでも出来るようになるなど、少しづつ重要性が薄れてきている感じがします。
一方、通常のWebサイトとは少し違う作り方をする、SPA(Single Page Apprication)と呼ばれるWebサイトなどでは、ますます活躍しており、どんどん発展している言語です。
このように、HTML、CSS、Javascriptを使って、Webサイトを組み立てていきます。

プログラミング、CMS化
表示するだけのWebサイトなら、HTMLコーディングが終われば完成の場合もあります。が、もしHTMLだけでは実現できない機能を実装したかったら、プログラムを使って実装します。
具体的には、お問い合わせフォームや更新機能、通販機能などを付けたい場合は、プログラムを書くことになります。
お問い合わせフォームは、サーバーサイドの言語でプログラムを書く必要があります。サーバーサイドとは、読んで字のごとく、Webサーバーが実行し処理する言語です。Webサイト制作の場合、PHPを使う事が多いです。(ちなみにJavascriptは、クライアントサイドの言語です。ブラウザが実行します)
更新機能を付けたい場合、CMSと呼ばれる仕組みを導入する場合が多いです。CMSは、コンテンツマネジメントシステムの略で、ざっくり言うと、HTMLの仕組みがわからない人でも、Webサイトを更新できるようにした仕組み全般の事を呼びます。そういう意味では、ものすごく広義では、SNSなどもCMSの一部と考えて良いです。
このCMSですが、自分でゼロから作ろうと思うととても大変です。プログラムの高度な知識やデータベースの設計など、考えなきゃならないことが多く、工数もかかります。
なので、Webサイト制作の現場では、ある程度汎用的にCMSが組み込みやすいパッケージになっていて、無料で使える、WordPressというCMSを採用するケースが多いです。(このサイトもWordPressで出来ています。)
ある程度CMSのプログラムの仕組みが出来ているWordPressを採用して、独自のサイトにカスタマイズしていきます。こちらはこちらで、ある程度プログラムの知識が必要になるのですが、全部ゼロから作るよりは、だいぶ楽に組み込むことが出来ます。
もし通販機能を付けたかったら、通販専用のASPなどを利用する場合が多いです。ASPは、アプリケーションサービスプロバイダの略で、ざっくり言うと、サービス提供者のサービスを、サーバーを経由して借りてサービスを作る事を言います。通販機能を提供している会社のサービスを借りる感じですね。もし自分のサーバーで通販機能を動かしたかったら、通販機能に特化したEC-CUBEというCMSを使う事も考えられます。

チェック、公開
クライアントの要求を満たしたWebサイトが出来上がったら、間違いがないかチェックします。Webサイトは、見るブラウザによって、若干見え方が違う場合があるので、ブラウザを変えてチェックする必要があります。Google Chrome、Microsoft Edge、Safariなどで、表示にずれがないかをチェックします。
この段階までに、Webサーバーやドメインは準備しておきます。Webサーバーの用意の仕方は、会社によって変わるのですが、一般的にはレンタルサーバーを使う場合が多いです。もし独自の機能をつかってシステムを組むようなサイトを作る場合は、VPSサーバーなど、root権限が付加されているサーバーを用意する必要があります。
レンタルサーバーとは、サーバーの機能の一部を借りるイメージです。そこまで深く、サーバーの知識が無くても使えるように、レンタルサーバー会社がパッケージ化してくれています。通常のWebサイトを作るなら、レンタルサーバーで十分です。
VPSサーバーとは、サーバーの一部を借りるという意味では、レンタルサーバーと同じなのですが、借りている領域が完全に他と切り離され、すべての機能を使えるようにしたものです。なので、サーバーの知識がある人が運用しないと、そもそもWebサーバーとして機能させる事も難しいですし、セキュリティにもある程度気を使わなければなりません。その代わり、レンタルサーバーでは使えないような機能が使えます。複雑なシステムを組む場合、VPSサーバーじゃないと作れない場合もあります。
WebサーバーにWebサイトのデータをアップロードして、ドメインを紐づけて公開します。

運用、改修
Webサイトは公開して終わりではなく、その後運用、改修を繰り返しながら、ちょっとずつ進化させていきます。
アクセス解析をして、どのような人がどのように来ているかのデータを取り、よりクライアントが求める結果が出るにはどうしたら良いかを考え、改修していきます。
アクセス解析とは、Webサイトにどれくらいの人が来ているか、どのように来たかを調べる事です。一般に、無料で使われるGoogle Analyticsというツールを使う場合が多いです。
例えば、サービスの一部を詳しく紹介したページを追加するなどの作業が発生する場合があります。トップページのメインビジュアルを変えたいという依頼が発生する場合もあります。また、日々のお知らせなどの更新も、場合によってはWeb制作会社が行う場合もあります。
このように運用は終わりがなく、クライアントが真剣にWebサイトを使って集客などを考えれば考えるほど続いていきます。
個人的な考えですが、運用の仕事をすると、色々なサイトの色々な問題をケースバイケースで解決する事になるので、ものすごく勉強になると思っています。クライアントやWebサイトによって運用方法が変わるので、自分の知識や技術をいかにうまいこと使っていくかが大事になってきます。

まとめ
一般的なWeb制作のフローについてでした。自分のやっている作業が、全体の中のどのあたりのポジションなのかを意識するのは、仕事をするうえでとても大事です。
どの工程も大事ですが、個人的には、やはりサイトのターゲットをしっかり見定めるのが一番大事だと思っています。そこさえ間違えなければ、大きくおかしなサイトにはなりにくいです。
今回紹介したのは、あくまで一般的な話で、実際は案件によって違う場合もあるので、その場その場で対応する必要があります。



