通常のWebサイトは、1ページだけだと伝えたい内容が収まりきらない事が多く、複数のページで構成されるのが普通です。例えば、会社概要のページ、サービス案内のページ、お問い合わせのページなどに分かれます。
Webサイトでは、主たるページにどのページからでもアクセス出来るように、ナビゲーションと呼ばれるデザインを作る事が多いです。
今回は、Webサイト制作でよく使われているUIである、ナビゲーションを作ってみようと思います。通常ナビゲーションは、横並びになっている事が多いので、要素を横に並ばせるCSSの組み方も、同時に解説していきます。また、Webサイトでよく使われるレイアウトと各々のパーツの呼び方も紹介していきます。
Webサイトによく使うデザインパーツ
ナビゲーションも含めて、一般的なWebサイトで、よく使われるデザインのパーツを紹介します。多くのサイトは、以下の様なレイアウトで作られる事が多いです。この様に、縦に一列になるレイアウトをシングルカラム(1カラム)のレイアウトと呼びます。
最近はあまり見かけなくなってきましたが、メインコンテンツの左か右にサイドバーがある、以下の様なレイアウトもあります。この場合は、2列に分かれているので、2カラムレイアウトと呼びます。
他にも、ヘッダーとナビゲーションがくっついているWebサイトや、キービジュアルの上にヘッダーやナビゲーションが重なっているWebサイトもあります。
どんなレイアウトにするかは、Webデザイナーさんが決めていく事になると思うのですが、今回お伝えしたいのは、Webサイトのレイアウトについてではなく、画面のデザインには、場所によって名前があって(ヘッダーやナビゲーション等)その名前は、多くのWebサイト制作者が共通の認識で使われるという事です。つまり、、
「フッターの背景の色をもう少し明るくして。」
と言われたら、Webサイト制作者なら、「ああ、この部分の背景の色を変えればいいんだな。」とすぐにわかります。
初めてWebサイト制作を学んでいる方は、こういった専門的な言葉も一緒に覚えられると、より一層理解が深まると思います。この記事は、主にナビゲーションの作り方に関して解説したいのですが、まずはWebサイトに使われる各々の画面デザインのパーツについて、ざっくりと解説していきます。
ヘッダー
ヘッダーは、主にWebサイトの上部に位置します。Webサイトによって、何を表示するかは違いますが、主にロゴマークや後述するナビゲーション、SNSリンクなどが表示されることが多いです。
トップページだけでなく、全ページで共通のデザインが採用される場合が多いです。また、スクロールに合わせて追従するタイプもよく見かけます。
ヘッダーの領域は、「header」タグを使って書いていきます。
ナビゲーション
ナビゲーションは、ユーザーがWebサイトの主たるページに飛べるように、リンクを集めたものです。必ずしもすべてのページのリンクを張るわけではなく、大別されるページにリンクを貼っていきます。
最近では、ヘッダーの中に含まれている場合も多いです。左側にロゴマークが、右側にナビゲーションが配置されるデザインは、ここ最近よく見かけます。
ナビゲーションであることを示す、「nav」タグを使って書いていきます。また、ナビゲーションの項目は、箇条書きである「ul」、「li」タグで書かれる事が多いです。
キービジュアル
主にWebサイトのトップページの上部にある、大きな画像です。「キービジュアル」以外にも「メインビジュアル」、「ヒーローイメージ」などの呼び方があります。
ヒーローイメージは、主にWebブラウザの左から右まで横断するように配置される画像に対して呼ぶ印象ですが、用途としてはキービジュアル、メインビジュアルと変わりませんので、ここでは区別しないで話を進めていきます。
Webサイトの印象を決める大事な要素で、ブランディングの為に重要です。また、画像だけでなく、大きな文字でキャッチコピーを書いたり、飛ばしたいページへのボタンを書く事で、初めてWebサイトに訪れたユーザーの離脱を防ぐ効果が期待できます。
専用のHTMLタグは無く、divタグなどを組み合わせて作っていく事になります。
メインコンテンツ
メインコンテンツは、そのページで伝えたい主たる内容が入る要素です。Webサイトによって様々なデザインがあります。通常は、そのページの中で一番大きな面積になる場合が多いです。
「main」というタグで書かれる場合が多いです。今まで書いてきた「header」や「nav」、後述する「footer」は、各「section」毎に書いていいというルールになっていますが、「main」タグは、そのページの中で1回しか使えないというルールがあります。
フッター
フッターは、そのサイトの一番下に位置する内容で、コピーライトの表記や、各ページへのテキストリンク、住所や電話番号、SNSへのリンクなどが入ります。通常、全ページで同じデザインになります。
「footer」タグを使用して記述します。
サイドバー
サイトの中央を、メインコンテンツとサイドバーに分けて、2列に(または3列以上に)する場合があります。
サイドバーには、バナーやテキストリンクなどが入ります。
最近のWebサイトは、シングルカラムのサイトが多いので、あまり見かけなくなってきた印象がありますが、ブログサイトなどではよく見かけます。また、情報量の多いポータルサイトや通販サイトなどでは、複数のサイドバーを使うマルチカラムのサイトもあります。
ナビゲーションを作る
それでは、簡単なナビゲーションを作ってみようと思います。要素を三つ横に並ばせた、以下の様なナビゲーションを目指します。

フォルダを用意して、以下の様なファイル構成にします。
index.html
css
┗style.css
index.htmlにナビゲーション用のhtmlを記述する
index.htmlにひな形を書き、cssを読み込みます。bodyタグに、以下の様なHTMLを書きます。
<nav>
<ul>
<li><a href="#">サービス案内</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
navタグで、全体を括ります。その内側に箇条書きで、ナビの項目を書いていきます。ナビの項目は、クリックしてどこかに飛ばないといけないので、aタグでリンクを作ります。今回は、実際に飛ばす先が無いので、hrefの中は#にしておきます。
箇条書きについて、詳しくは以前の記事を参考にして下さい。

CSSを使って見た目を整える
それではCSSを使って見た目を整えていきます。なるべく細かく、工程ごとに解説していきます。
navタグをセンタリングする
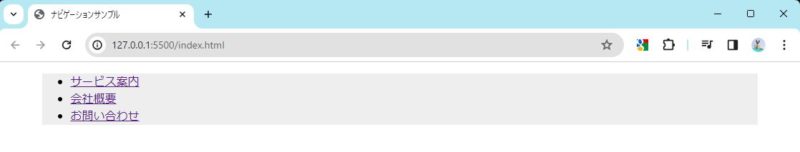
まずは、navタグをセンタリングします。横幅は1000pxとします。具体的にどこに対して作用しているか解るよう、一時的に背景の色を入れます。
nav{
width:1000px;
margin-left:auto;
margin-right:auto;
background-color:#eee;
}

画面の中央に、薄いグレーでnavタグが中央に配置されました。
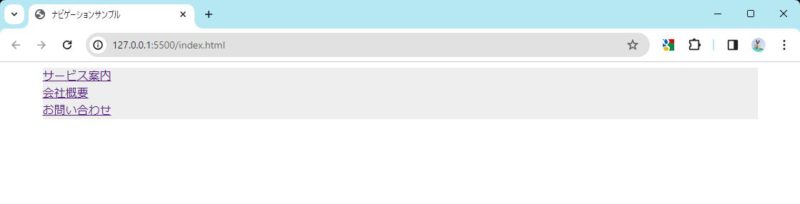
ulタグのmarginやpaddingをなくす
HTMLは、タグによって固有のCSSを最初から適用されている物があります。俗にデフォルトのCSSなどと呼んだりします。
今回のulタグも、marginとpaddingが元々ついています。CSSを使わず、HTMLだけでサイトを作ったとしても、ある程度見やすい状態になる様、このような仕様になっています。ですが、CSSで自由にデザインを組んでいくには、このデフォルトのCSSは、邪魔になる場合も多いので、打ち消すように値を上書きする場合が多いです。
本格的にWebサイトを作る際は、デフォルトのCSSを打ち消す為だけのCSSを用意し、それを読み込んだりするのですが、今回は簡易的に必要な部分だけ、邪魔なデフォルトのCSSを打ち消していきます。
以下の様にCSSを追加します。
nav{
width:1000px;
margin-left:auto;
margin-right:auto;
background-color:#eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}

ulタグに付いていた余計な隙間と、箇条書きの頭についていた「・」が消えました。
ulとliの要素がどこにあるか解るようにする
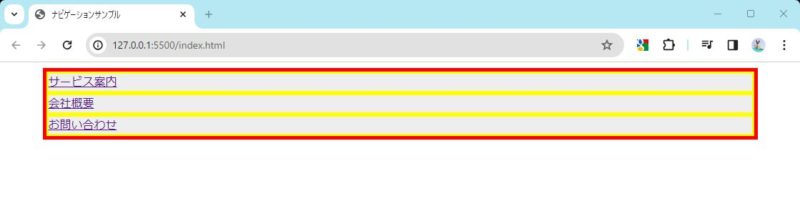
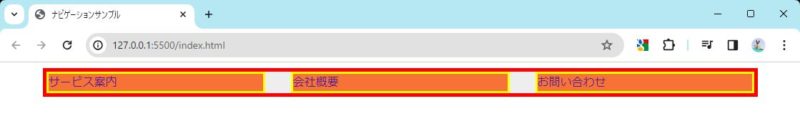
ナビの項目を横並びにする前に、まずはulとliがどこにあるか解るように枠線を付けます。
慣れてくると、わざわざ枠線や背景の色を付けなくても、どこにあるかが解るのですが、慣れるまでは可視化して作業すると、理解しやすいと思います。
以下の様にCSSを追記します。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
}
ul li {
border: 3px solid #ff0;
}

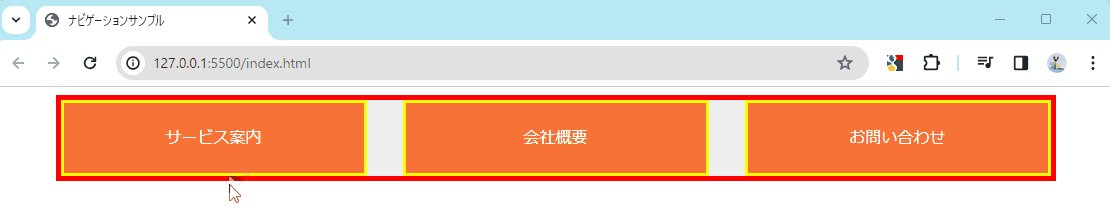
赤線の部分がulで、黄色の線の部分がliです。どちらもnavタグの長さと同じ分だけ横幅を持っています。
この状態で、liを横並びにします。色々と方法があるのですが、今回はflexboxを使った方法で横並びにしてみます。今後flexboxは、汎用的に使えるので慣れる意味も込めて採用しました。
displayプロパティをflexにすると、flexboxが出来ます。
以下のCSSを追加します。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
display: flex;
}
ul li {
border: 3px solid #ff0;
}

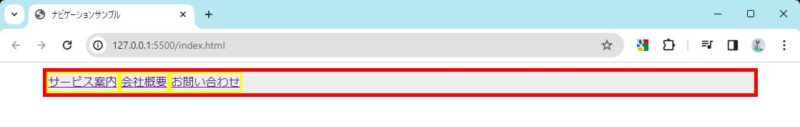
横並びにしたいのはliタグです。しかし、実際に「display:flex」を入れたのはulです。
ここがとっても大事です。実際に横並びにしたい物を、くくっているタグに「display:flex」を入れます。
本当に大事なので、もう一回書きます。
「横並びにしたい物を、くくっている物にdisplay:flex」です。
今回は、横並びにしたいのはliでした。なので、liをくくっているulに対して「display:flex」を入れました。
今回は、ulとliでしたが、他のタグでも基本的な考え方は変わりません。例えば以下の様な記述があったとします。
<div> <p>テキストテキスト</p> <p>テキストテキスト</p> <p>テキストテキスト</p> </div>
もしpタグを横並びにしたいと考えた場合は、divタグにdisplay:flexを入れればOKです。
liの横幅を調整する
ulに対してdisplay:flexを入れた影響で、liが横並びになりました。それはそれで良いのですが、今度はliの横幅が文字の幅しかなくなってしまいました。
なので、横幅をナビの一つ一つの項目の大きさに調整します。
以下の記述をCSSに追加します。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
display: flex;
}
ul li {
border: 3px solid #ff0;
width: 300px;
}

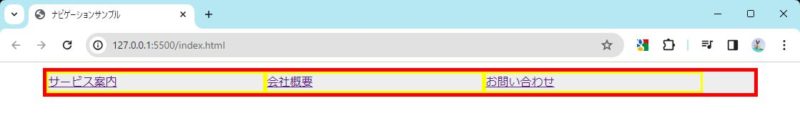
ナビの項目が横幅300pxになりました。navタグの全体は1000pxになっていて、ナビの項目は3つあるので、300×3 = 900で、liの合計は900pxです。よって、右側に100px空いている計算になります。
正確には、現状borderが各々についているので、正確に右側に100px空いているわけではありませんが、borderはいずれ消すので、とりあえず解りやすさを重視して解説上は100pxと書いてあります。
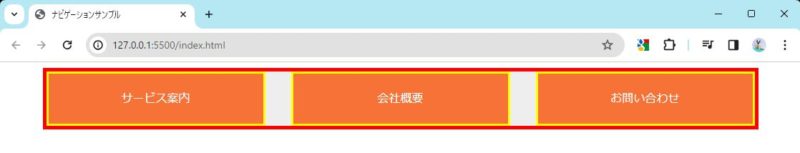
ナビの項目を等間隔に並べる
各々のliを、等間隔に並べる記述をします。
以下のCSSを追加します。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
display: flex;
justify-content: space-between;
}
ul li {
border: 3px solid #ff0;
width: 300px;
}

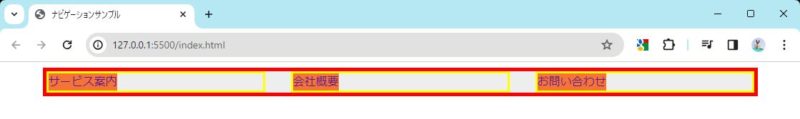
これで等間隔に並びました。
flexを入れている要素に、justify-contentプロパティを入れる事で、水平方向にどの様に並ぶかを指定することが出来ます。spase-betweenは、左の要素を一番左に、右の要素を一番右に配置し、残りを等間隔に並べてくれます。とても便利なプロパティと値で、よくflexとセットで使います。
aタグの見た目を整える
aタグ自体の見た目を整えます。
まず、下線が邪魔なので消したいです。また、背景の色を変えたいので、以下の記述をCSSに追加します。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
display: flex;
justify-content: space-between;
}
ul li {
border: 3px solid #ff0;
width: 300px;
}
a {
text-decoration: none;
background-color: #f77237;
}

無事に下線は消えましたが、ナビの大きさ(liの大きさ)と同じ大きさで背景の色を付けたかったのですが、実際は文字の上にしか付きません。
これは、aタグがインラインの要素だからです。インラインの要素は横幅が文字の幅しか持てません。なので、以下の様に「display:block」を追記する必要があります。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
display: flex;
justify-content: space-between;
}
ul li {
border: 3px solid #ff0;
width: 300px;
}
a {
text-decoration: none;
background-color: #f77237;
display: block;
}

「display:block」を入れると、今度はliの幅と同じ大きさで色が付きます。これはブロック要素の特長です。ブロック要素は、widthを指定しなければ、親要素と同じ大きさになります。
aタグの親要素はliです。liの横幅は300pxと指定しているので、aタグの大きさも300pxになります。
ブロック要素、インライン要素の特長を理解するのは、CSSでデザインを作るのにとても重要です。よくわからない方は、以下の記事を参考にしてみてください。
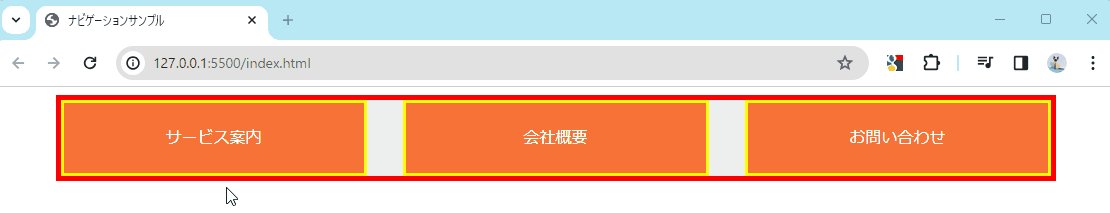
aタグの見た目を完成させる
もう少しaタグの見た目を調整します。水平方向中央に文字を配置し、文字の色を白にして、高さを70pxにします。以下のCSSを追加します。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
display: flex;
justify-content: space-between;
}
ul li {
border: 3px solid #ff0;
width: 300px;
}
a {
text-decoration: none;
background-color: #f77237;
display: block;
text-align: center;
color: #fff;
line-height: 70px;
}

ナビの見た目が整いました。
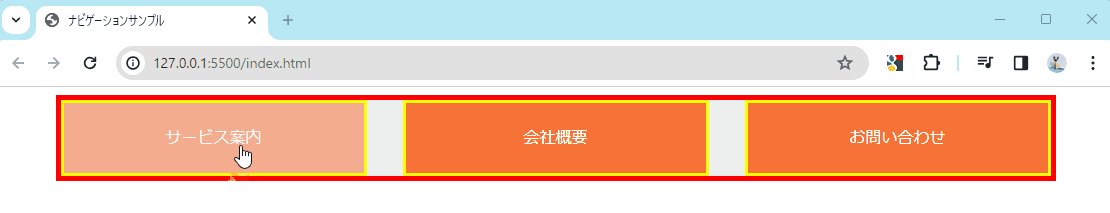
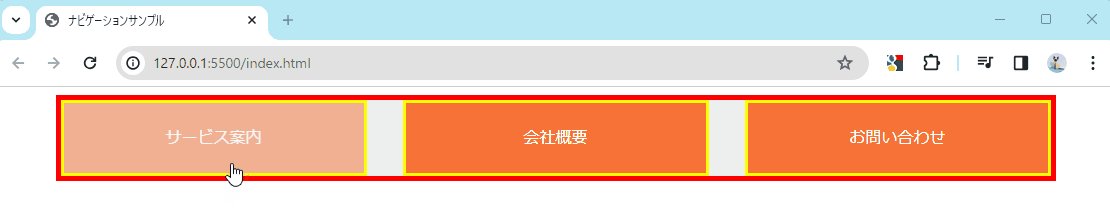
マウスが乗った時に色を少し薄くする
マウスが乗った時に、色を少し薄くします。
以下のCSSを追記します。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
background-color: #eee;
}
ul {
margin: 0;
padding: 0;
list-style: none;
border: 5px solid #f00;
display: flex;
justify-content: space-between;
}
ul li {
border: 3px solid #ff0;
width: 300px;
}
a {
text-decoration: none;
background-color: #f77237;
display: block;
text-align: center;
color: #fff;
line-height: 70px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}

これでマウスオーバーの処理が出来ました。
最後に、制作段階で解りやすいように付けた、navタグの背景色とul、liのボーダーをコメントアウトします。
CSSを以下の様に書き換えます。
nav {
width: 1000px;
margin-left: auto;
margin-right: auto;
/* background-color: #eee; */
}
ul {
margin: 0;
padding: 0;
list-style: none;
/* border: 5px solid #f00; */
display: flex;
justify-content: space-between;
}
ul li {
/* border: 3px solid #ff0; */
width: 300px;
}
a {
text-decoration: none;
background-color: #f77237;
display: block;
text-align: center;
color: #fff;
line-height: 70px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}

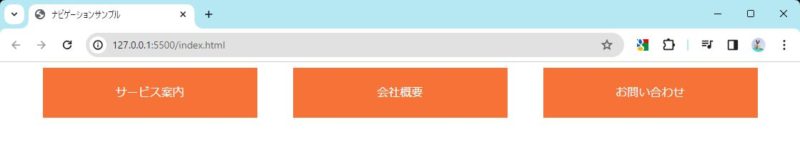
これで完成です。
まとめ
今回は、Webサイトのデザインでよく見るレイアウトとパーツに関して紹介しました。また、その中からナビゲーションを作っていきました。
CSSの基本がみっちり詰まった内容になっているので、しっかり確認してください。
特に、flexを使って要素を横並びにした方法は、とても重要です。この先いたるところで出てきます。とても大事なので、最後にもう一度書きます。
「横並びにしたい物を、くくっている物にdisplay:flex」
これが解ってくると、CSSで出来るデザインがどんどん増えていきます。是非意識しておいてください。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。
ほぼほぼ解説してきた内容と同じなのですが、微妙に違うところもあります。結果同じ様な物が出来るのですが、同じような物を作る場合でも、複数のアプローチがあるので、是非やってみてください。