今回は、HTMLで画像を表示してみます。HTMLで扱うことのできる画像の種類を解説して行きます。各々特徴が微妙に違うので、使い分けられるようにしましょう。
また、画像やWebというよりは、ITの仕事をするにあたってとても重要な、「パス」という考え方も紹介していきます。「パス」が解らないと、Webサイトを作るのはとても難しくなってしまうので、しっかり理解するようにしてください。
Webサイトで読み込める画像について
Webサイトを作るときに使う事の出来る画像は、以下のようなものがあります。
- jpg
- png
- gif
- svg
- webp
各々特徴があり、使い勝手が異なるので、特徴に合わせて使いこなしていくのが大切です。
また、画像にはラスター画像と呼ばれるものと、ベクター画像と呼ばれるものがあります。
ラスター画像について
ラスター画像は、小さい点が集まって出来ています。画像と聞いて、イメージしやすいのは、このラスター画像かもしれませんね。

細かい点が集まっているので、拡大してしまうと点が大きくなってしまい、画像が粗くなってしまいます。なので、通常は大きなサイズで撮影した画像を縮小して使う場合が多いです。正確に言えば、縮小した時も拡大程ではない物の、若干粗くなります。
使える色数が多いので、段階的に色が変わるグラデーションが得意です。なので、写真などの微妙な色の変化を再現するのに向いています。
スマートフォンについているカメラで撮影した写真もラスター画像になります。
Webサイト制作でよく使うラスター画像には、jpg、gif、png、webpがあります。
jpg
jpgは、Webサイト制作の中では、おそらく一番使われているフォーマットじゃないでしょうか。ジェイペグと読みます。
フルカラー(1677万色以上)を再現出来るので、写真などの色数が多い画像に向いています。エッジがはっきりとした図形やロゴマークなどは、ぼやけて見えてしまう場合があるので、あまり向いていません。
非可逆圧縮と言って、一度圧縮すると元に戻らず、保存を繰り返すたびにどんどん劣化してしまうので、Webサイト制作の現場では、なるべく何度も保存を繰り返さずに済むように、デザインデータ(PhotoshopやIllustrator、XDやFigmaなどで作ったデータ)を取っておいて、何か変更がある場合はそちらのデザインデータから再度jpgのデータを作るようにします。
スマートフォンで写真を撮った時、多くがjpgで保存されるようになっています。


gif
gifは、ジフと読み(たまにギフと読む人もいる)、256色のデータしか扱えない代わりに、とても軽いデータになります。
256色しか使えないので、高精細な写真や、色数を多く使った写真にはあまり向きません。ですが、最近のグラフィックツールでgifを作る時は、その再現性がとても高く、ぱっと見では256色しか使っていないのが解らないほどきれいに作れたりします。
また、jpgとは違って、一部の色を透明にする透過が出来ます。なのでWebサイトを作る際、背景の色をCSSで指定して、その上に一部が透過されたgifファイルを載せると、背景に指定した色が見えるようになります。ただ、完全な透明か、不透明かしか選べず、「ちょっとだけ透明」が出来ないので、エッジがギザギザになりやすく、使いやすくは無い印象です。
また、アニメーション出来るのも大きな特徴です。昔は、簡単なパラパラ漫画みたいなものしか作れませんでしたが、最近ではアニメーションgifを作るためのフリーソフトなど、環境が整い、かなりしっかりしたアニメーションが作れる印象です。「ちょっと動いているところを見せたい、けど動画を使うまでもない。」そう言った時に、使いやすい印象です。
可逆圧縮なので、一度gifにして、再度保存しても画質が劣化しないのも特徴です。


png
pngは、ピーエヌジーまたはピングと読みます。
jpg同様にフルカラーを再現でき、背景を透明に出来て、アニメーションも作れる万能なフォーマットです。さらに可逆圧縮なので、保存しなおしても画質の劣化がありません。
ここまで書くと、至れり尽くせりで、完全にjpgとgifの上位互換に感じるのですが、容量が大きくなりがちというデメリットがあります。Webサイトは、スマートフォンで見られる場合が多く、スマートフォンはパソコンと比べて、画像の処理能力が劣るため、Webサイトに使っている画像の容量が大きくなりすぎると、Webサイトの表示が遅くなってしまいます。
pngには、「png-8」、「png-24」、「png-32」と種類が分かれています。基本的には、使える色の数の違いだと思って差し支えありません。数字が大きくなるほど使える色が多いのですが、容量も大きくなってしまいます。
一般的には、png-8とpng-24が使われることが多いです。png-32は、とても思い容量になってしまいWebサイトでの使用がちょっときついです。
png-8は、256色まで使えるフォーマットで、色数はgifと同じです。見た目は、ほとんど違いは無いと思います。画像の内容によるのですが、同じ内容の画像を、png-8とgifで作った時、若干png-8の方が小さくなる場合があります。
png-24は、フルカラーが(1677万色以上)使えます。なので、jpgと同じですね。見た目の綺麗さは同じ条件だとほぼわからないですが、容量はpngの方が多くなりがちです。なので僕は、通常の画像はjpgを使うようにして、背景を透過させたいときだけpngを使うようにしています。

webp
長らくWebサイトでは、jpg、gif、png以外ほぼ使われなかったのですが、新しいフォーマットとして、webpが使われるケースが多くなってきました。ウェッピーと読みます。
webpは、googleが開発したフォーマットで、何といってもその軽量さが特徴です。割と多めに画像を使っていたサイトに対して、画像をjpgやpngから、webpに差し替えると、体感できるレベルで早く表示される気がします。
さらに透過やアニメーションも出来ます。今まで、透過はpng、アニメーションはgifと使い分けていましたが、全部webpで事足ります。
ただ、古いブラウザでは対応していない場合もある為、どうしても、古いブラウザへの対策が、Webサイト制作ではついて回る関係で、2023年現在、まだ他のフォーマットと同時使用が主流の使い方になっています。
ですが、最近のモダンなブラウザは、大体サポートできているので、もうぼちぼちWebサイト制作で使う一番のフォーマットになりそうな感じです。
ベクター画像
ベクター画像は、四角形や丸などの図形を表す言葉や数値からなるファイルです。中に記述されているのは、あくまでテキストなので、テキストデータの一種と考える事も出来ます。
イメージ的には、「Aの地点とBの地点に点を打って、こんな感じの曲線で結んでください」的な情報が、書かれています。
なので、表示したり、拡大縮小するたびに、点と点を結ぶ線をその都度描画するので、拡大しても縮小しても画像が劣化しないのが特徴です。
あくまでピクセルが集まったデータではなく、テキストのデータなので、あまり色数が多くなると、重くなってしまいます。なので、グラデーションが重要な写真には向いておらず、色数が比較的多くないイラストや、ロゴのデータなどに向いています。
Webサイト制作でよく使うベクター画像はsvgです。
svg
svgは、Scalable Vector Graphicsの略で、ブラウザで表示できるベクター画像です。
拡大縮小しても、画質が劣化する事がありません。また、CSSやJavascriptを使って、アニメーションさせる事が出来ます。
後述するimgタグを使って読み込むことも出来ますし、あくまでテキストデータなので、svgの中に書いてあるコード(xml)を、HTMLに直接記述する方法でも、表示させることが出来ます。
写真などの、細かいグラデーションを求められる画像には不向きで、比較的色数が少ない場合が多い、イラストやロゴなどを配置するのに向いています。
1677万色以上って中途半端じゃない?
フルカラーは、1677万色以上と書きましたが、随分中途半端な数値ですね。この1677万色は、いったいどこから出てきた数字なのでしょうか。
Webサイトに限らず、いわゆるモニターで見る色は、一つ一つのモニターを構成する小さい点が発色して色に見えています。この一つ一つの点の色は、赤と緑と青を組み合わせて出来ています。これを、RGBカラーと呼びます。
では、赤と緑と青を、どれくらいずつ組みわせる事が出来るのでしょうか?これは、各々256段階まで組み合わせることが出来ます。また、中途半端な数字ですね。256というのは、2の8乗になります。なので、8bitカラーとも呼ばれます。
赤、緑、青に、各々256段階の組み合わせ方があるので、再現できる色は、256の3乗となり、16777216色という事になります。なので、1677万色なのですね。
ただ、通常のモニターが1677万色表示する事が出来ているかというと、実は出来ていません。フルカラー全てを再現する事の出来るモニターは、製造コストが高くなり、その分価格も高くなってしまいます。なので、通常のモニターは、フルカラー(1677万色)から再現できる色の量を少なくしたsRGBなどのモニターが多いです。ちなみに、ここで言っている、sRGBなどのモニターですが、いわゆる普通のモニターの事なので、再現できる色を少なくしたと書きましたが、目で見て判るレベルでは無く、十分綺麗に見えます。
sRGBよりもさらに再現できる色を増やしたAdobe RGBのモニターというのもあります。グラフィックデザインやフォトレタッチの現場などで使われている印象です。sRGBのモニターと並べてみると、少し違いがわかるかもしれません。sRGBのモニターは、主に緑の階調を減らしているので、緑の色が多い写真だと気が付きやすいかもしれません。

画像を表示してみる
それでは、実際にHTMLで画像を表示していきましょう。出来れば一緒にやってみてください。
上のダウンロードボタンをクリックして、sora.jpgをダウンロードしてください。ファイルは、必ず解凍して使ってください。特にwindowsで作業される方は、解凍用のソフトを入れていない場合、zipデータをダブルクリックすると、解凍出来ていないけれどフォルダの中が開いて、解答できている様に見えてしまうので、解凍するのを忘れてしまう場合が多いです。
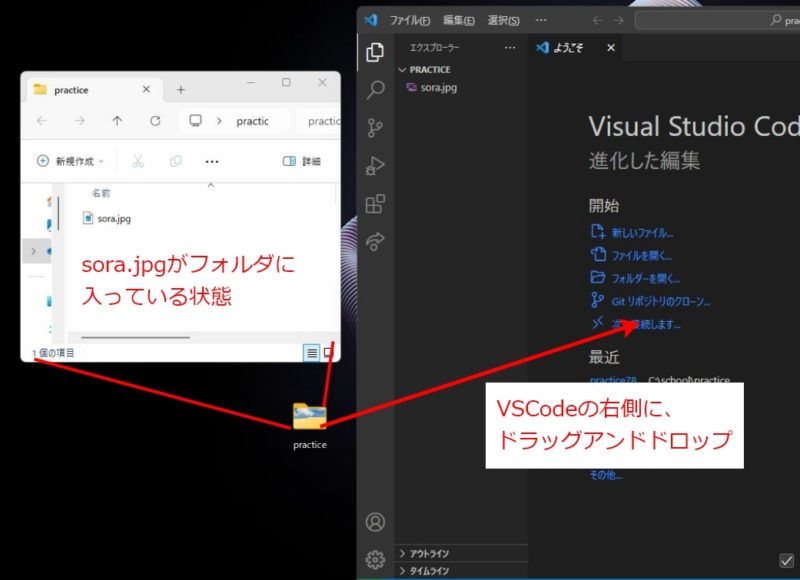
作業用フォルダを作り、その中に、sora.jpgを入れます。作業用のフォルダ名や作る場所は任意ですが、以下のキャプチャでは、practiceというフォルダを、デスクトップに作って進めていきます。
practiceフォルダを、VSCodeにドラッグアンドドロップします。

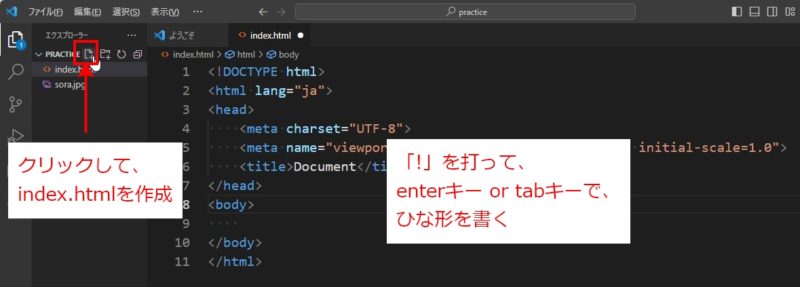
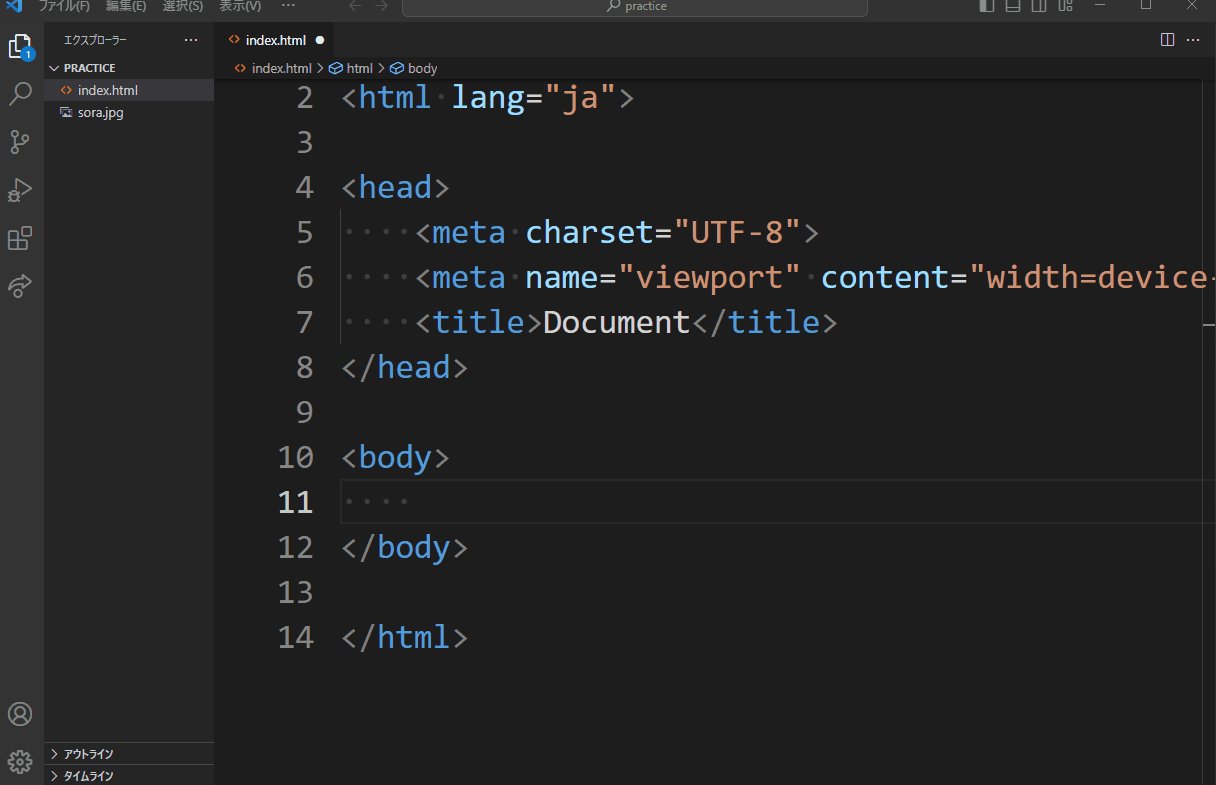
次に、sora.jpgと同じ場所に、index.htmlを作ってひな形を書きます。

bodyタグの中に、以下のコードを書きます。
<img src="sora.jpg" alt="空の写真">

出来れば、以下の図のようにコードヒントをうまく使ってください。

上のアニメーションをよく見てほしいのですが、このコードを書く時、実はほとんどタイピングしていません。
最初にiとmを打って、enterキーを押して、「<img src=”” alt=””>」ここまで自動で書いてもらってます。その後、ファイル名のsora.jpgをsrc属性に入れたいので、sを打ってenterキーを押してます。
i,mを打ってenter <img src="" alt="">ここまで書いてくれる sを打ってenter <img src="sora.jpg" alt="">ここまで書いてくれる 右キーを何度か押して、alt属性の値を日本語で打っている <img src="sora.jpg" alt="空の写真">
実は、「空の写真」という日本語以外は、iとmとsしか打っていないです。VSCodeは、コードヒントが非常に優秀なので、是非使いたいです。極端な考えですが、自分でコードを書かなければ、間違える事はありません。
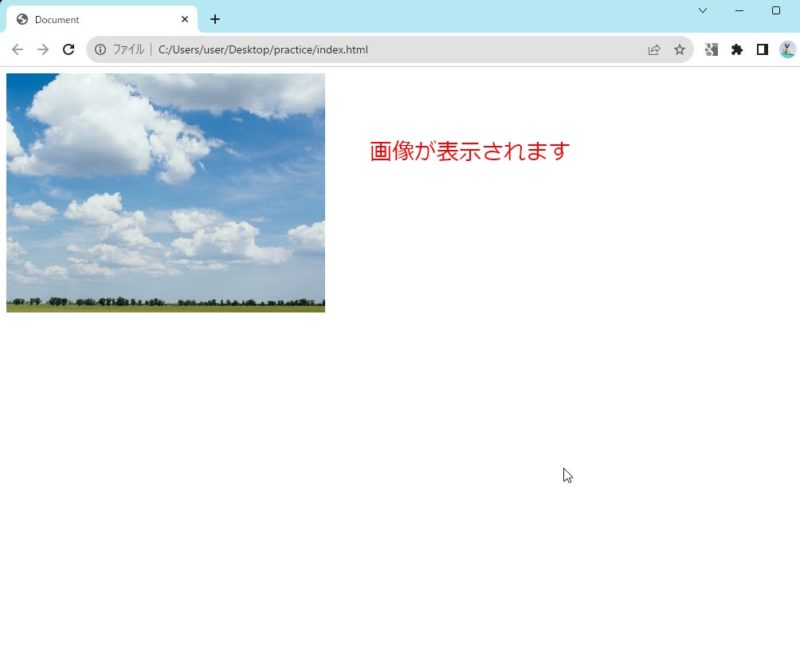
保存して、ブラウザでindex.htmlを開くと、画像が表示されるはずです。

無事に表示されていればOKです。もし表示されない場合は、半角スペースが全角になっていないか、ファイルの名前があっているかを確認してみてください。
imgタグについて
それでは、imgタグについて説明していきます。
imgタグは、画像を表示させるためのタグで、閉じタグのいらないタグです。こんな風に閉じタグのいらないhtmlタグを、空要素と呼んだりします。
imgタグは、そのタグだけでは画像を表示することが出来ません。imgタグを書くだけだと、どの画像を表示すれば良いかが判らないからです。なので、src属性(ソース属性と読みます)を使って、表示したい画像を指定する必要があります。それが今回の、「src=”sora.jpg”」の部分です。ブラウザに「sora.jpgを表示してください。」とお願いしている状態です。
また、もう一つalt属性があります。「alt=”空の写真”」となっている個所です。各々解説していきます。
alt属性について
まずは、alt属性の解説をしておきます。alt属性の中には、画像を言葉で説明したものを入れる決まりになっています。主な用途ですが、目が不自由な方がWebサイトを見た時に、Webサイトの文字を音声で読み上げてくれる音声対応ブラウザという物があり、その音声対応ブラウザにどんな画像かを読んでもらう為に記述する言葉になります。
こうすることで、情報の一部としての画像に、どんな意味があるかを、目が不自由な方にも伝えることが出来ます。なので今回は、「空の写真」という言葉を記述しました。
あくまで、情報としての画像に対して記述し、装飾目的の画像には文章を記述しなくても大丈夫です。例えば、装飾目的の星の画像や、ハートの画像などは、音声対応ブラウザに「星」とか「ハート」とか読まれても、煩雑になるだけだからです。ただ、alt属性の中に何も書かず、「alt=””」この状態はOKですが、alt属性事態を省略するのは、良くないとされています。
src属性について
src属性には表示したい画像を指定します。今回の場合は、sora.jpgを表示したかったので、画像の名前が書かれています。その指定方法に使われるのが、「パス」という考え方です。「パス」は、英語で「path」と書き、経路や道筋などの意味がある言葉です。
パスについて
パスには大まかに言って、以下の二つの考え方があります。
- 絶対パス
- 相対パス
各々解説していきます。
絶対パス
まず絶対パスというのは、ネットワーク上にあるファイルの位置を指定する方法です。ざっくり言うと、「https://www.xxxxx.com/yyy/img/zzz.jpg」こんな風に、httpsから始まる書き方になります。現実世界に置き換えると、住所のようなものですね。似たような家は沢山ありますが、同じ住所は世界中探しても無いですね。マンションも、部屋番号まで考えれば、自分と同じ住所に住んでいる人は、家族などの同居人を除けばいないはずです。
httpsから始まるパスは、その住所の考え方と同じで、ネットワーク上で他と被る事が絶対ありません。だから「絶対」という強めの言葉が使われているのですね。
ネットワーク上から見て、ファイルがどこにあるかを指定する方法なので、WebサイトがWebサーバーにアップロードされ、Webサイトが公開されていないと使う事が出来ません。
サイトルートパス
一応絶対パスの一種で、サイトルートパスという物があります。これは、Webサイトのドキュメントルートから見て、どこにあるかという考え方をします。ドキュメントルートとは、URLで言うところの「https://xxx.com/」の場所になります。通常のWebサイトの場合、トップページになる場合が多い場所ですね。(あくまでそうなる場合が多いだけで、サイトの作り方によっては、ドキュメントルートとWebサイトのトップページの場所が同じとは限りません)
書き方は、「/img/gazou.jpg」のように、スラッシュで始まるのが特徴です。この場合は、「ドキュメントルートから見て、imgフォルダの中のgazou.jpg」という事になります。この「imgフォルダの中」という考え方は、後述する相対パスと同じです。
こちらも、「https://」から始まる絶対パス同様、「ネットワーク上のどこそこ」という考え方をするので、WebサイトをWebサーバーにアップロードして、公開していないと使う事が出来ません。(正確に言うと、使えないわけでもないのですが、使えないと思ってもらって差し支えありません。)
相対パス
一方、今回使ったのが相対パスです。相対パスは、自分から見て相手のファイルがどこにあるかを示す方法です。「自分」というのは、実際にコードを記述するファイルの事です。今回の場合は、index.htmlになります。
こちらは、「自分」からみて、相手がどこにいるかという考え方なので、Webサイトがネットワーク上になくても使える考え方です。もちろんWebサーバーにアップロードされていても使うことが出来ます。
imgタグの場合、表示したい画像ファイルが、自分からどこにあるのかをsrc属性に書いていきます。今回のように、index.htmlと、表示したい画像ファイル(今回はsora.jpg)が、同じフォルダにある場合は、ファイル名だけを書けばOKです。
それ以外の場合(読み込みたいファイルが他のフォルダの中にある場合など)も含めて、解説していきます。
基本的には、読み込み元から、読み込みたいファイルはどこにあるかを順番に考えていきます。
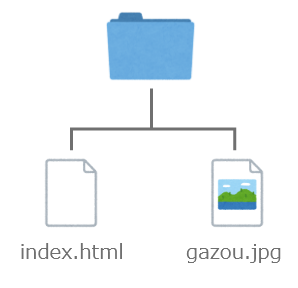
読み込みたいファイルが同じフォルダの場合
こちらは、もう書いた通り今回のサンプルと同じ考え方です。ファイル名を書くだけでOKです。

<img src="gazou.jpg" alt="">
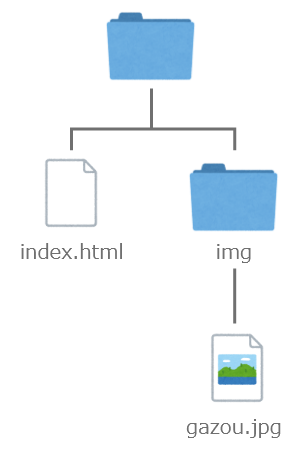
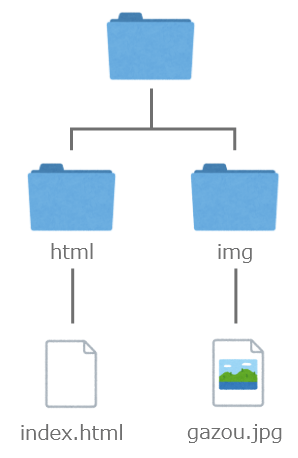
読み込みたいファイルが一つ下のフォルダの中の場合
この場合、「フォルダ名/xxxx.jpg」のように、「フォルダ名/」をファイル名の前につきます。この「フォルダ名/」が、「そのフォルダの中の、、」という意味だと考えるとわかりやすいと思います。
以下の場合、「img/gazou.jpg」となり、「imgフォルダの中のgazou.jpg」という意味になります。もっと正確に書くと、「(index.htmlから見て、)imgフォルダの中のgazou.jpg」という意味になります。

<img src="img/gazou.jpg" alt="">
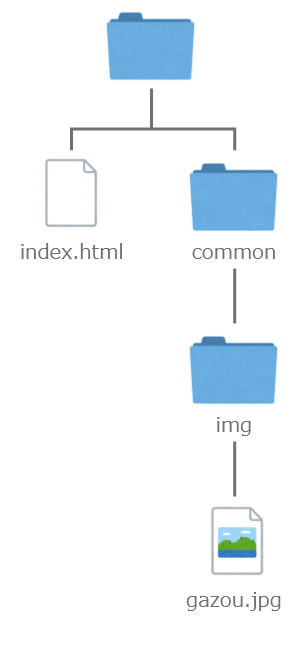
読み込みたいファイルが二つ下のフォルダの中の場合
基本的にフォルダを下っていく場合、その分だけ「フォルダ名/」を付ければOKです。なので、以下の場合は、「common/img/gazou.jpg」となります。三つフォルダを下っても、四つフォルダを下っても考え方は同じです。

<img src="common/img/gazou.jpg" alt="">
読み込みたいファイルが、一つ上のフォルダの中にある時
あくまでindex.htmlから見て、相手がどこにあるかなので、この場合は、フォルダを一個上に上がる必要があります。「一個上のフォルダの、gazou.jpg」という事になります。この「一個上に上がる」は、「../」と書きます。なので、以下の場合「../gazou.jpg」という事になります。
尚、フォルダを下る時と違って、上に上がる場合、フォルダ名を書かなくて大丈夫です。あるファイルが、複数のフォルダの直下にある事が考えられないからです。

<img src="../gazou.jpg" alt="">
読み込みたいファイルが、二つ上のフォルダの中にある時
考え方は一つ上に上がる時と同じで、上に上がるフォルダ数分、「../」を複数書いていけばOKです。なので、以下の場合は、「../../gazou.jpg」となります。以降同様に、三つフォルダを上がる場合も、四つフォルダを上がる場合も同じ様に「../」を複数書きます。

<img src="../../gazou.jpg" alt="">
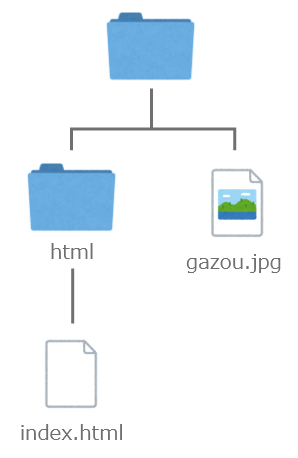
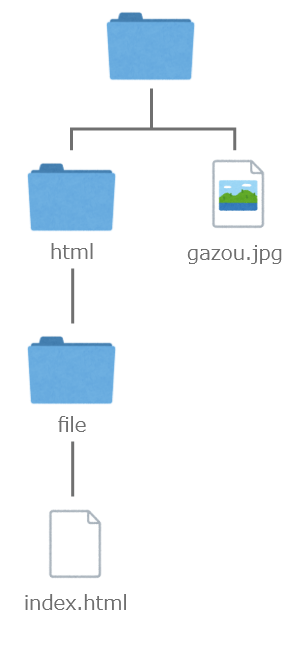
読み込みたいファイルが、一つ上のフォルダの中にあるフォルダの中にある場合
「一つ上のフォルダの中にあるフォルダの中にある」って、文字にすると余計意味が解らないですね。。。以下の図の様な場合です。この場合も、あくまでindex.htmlからパスを辿っていけばOKです。まず、一個上に上がって(../)、imgフォルダの中の(img/)、gazou.jpgという事になるので、「../img/gazou.jpg」となります。

<img src="../img/gazou.jpg" alt="">
「読みこみ元から読み込み先を辿っていく」という考え方をするので、それを忘れなければ、どれだけ複雑でも、一つずつ辿っていけばOKです。
まとめ
今回は、Webサイトで使う画像について見てきました。
jpg、png、gif、svg、webpと、どれも使い勝手が少し違うので、その時その時に応じて使い分ける必要があります。
僕の場合は、基本的に写真を表示したい時はwebpを使います。その代替に、普通の画像ならjpgを、背景を透過する必要があるならpngを使っています。
もし簡単なアニメーションをしたいならgifを使います。また、ロゴマークやイラストならsvgを使います。
imgタグに関しても解説しました。画像は、Webサイトを作る時にほぼ確実に使う事になるので、しっかり覚える必要があります。
そして、パスに関しては、画像に限らず、この先CSSやJavascriptを読み込むときにも使う考え方なので、とてもとても重要です。絶対パス、相対パスのうち、まずはWebサイトを公開しなくても使える相対パスをしっかり覚えましょう。下にある練習問題も、是非やってみてほしいです。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。



