今回は、Webサイト制作の現場で活躍している、職業について解説していきます。一般によく言われる、「Webディレクター」「Webデザイナー」「コーダー(フロントエンドエンジニア)」「Webプログラマー」「Webマーケター」の5職種にフォーカスして解説していきます。
また、「Webサイト制作の流れ」の記事で紹介した、Webサイト制作の流れと、各々の職種の人がどうかかわってくるかも、解説していきます。
※実際は、会社や案件によって、これから紹介する内容と微妙に違う場合もあります。一般的にこのような感じだという、イメージが伝わればよいなと思ってこの記事を書いています。
Webサイト制作の流れと職種の関係
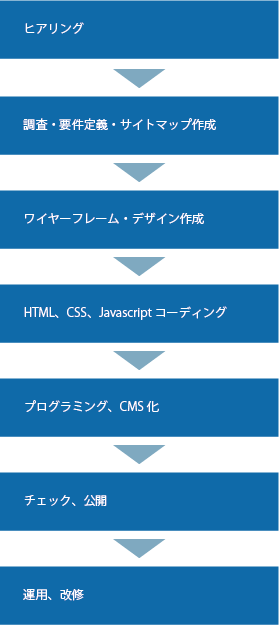
まずは、「Webサイト制作の流れ」の記事のおさらいです。Webサイト制作は、概ね以下のようなフローで進んでいきます。

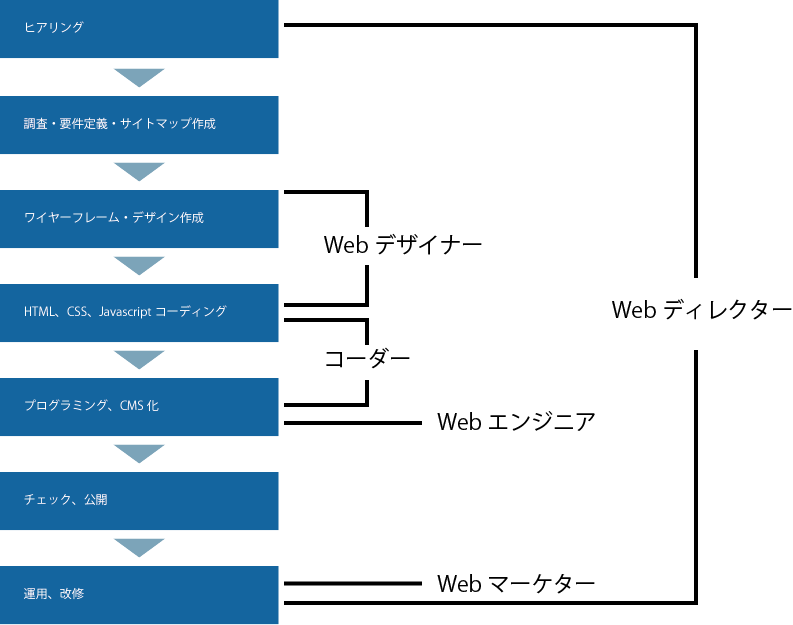
ここに、「Webディレクター」「Webデザイナー」「コーダー(フロントエンドエンジニア)」「Webプログラマー」「Webマーケター」の5職種の方たちが、実際にどの作業を担当するかを書いたのが以下の図になります。

一つずつ、解説していきます。
Webデザイナーの仕事
Webデザイナーは、Webサイトの見た目をグラフィック系のソフトを使ってデザインしていくのが一番の仕事です。
ディレクターが作ったワイヤーフレームを元に、Webサイトの見た目をきれいに作っていきます。もちろん、ただ単純にきれいなだけではダメで、ターゲットに合った配色やタイポグラフィ、見やすいレイアウトに、使いやすいUIなど、使う側の立場になり、良いデザインを目指します。このデザイナーが作るデザインデータを、デザインカンプと呼びます。
使うソフトとしては、Adobe PhotoshopやAdobe Illustrator、Adobe XDといったAdobe系のソフトや、sketch、figma、canva、といった、最近人気の新しいツールなど様々です。作業ごとに得意なソフトが異なるので、多くのデザイナーが複数のソフトを使いこなしてデザインしていきます。
例としては、写真の細かな修正はAdobe Photosnhopで行い、ベクトルデータの素材を作る時はAdobe Illustratorで作り、実際のレイアウトはfigmaで組んでいく。といった使い方が考えられます。
デザインだけでなく、場合によってはHTMLコーディングをする場合もあります。なので、HTMLやCSS、Javascriptといった言語の知識は必要になります。人によっては、元々コーダーだった人がデザイナーになっているケースもあるので、HTMLコーディングが得意な方も多いです。
デザイナーとして慣れてくると、ディレクターが作成することが多いワイヤーフレームを作る人もいます。見た目がきれいなデザインを作るだけでなく、しっかりと情報設計し、ユーザーがWebサイトをどのようにたどっていくかの導線をしっかり考える必要があります。そういった、上流工程に携わるようなデザイナーは、デザインのイメージやクライアントのサービス、商品を、よりしっかりクライアントと共有する為、ディレクターと同行してクライアントのところに打ち合わせに行く場合も多いです。
Webサイトのデザインを0から作り上げるだけでなく、既存のWebサイトの修正・更新などの仕事も多いです。既存のサイトに、1ページ追加になったり、今あるキービジュアルが変更になったりと細かい調整が必要になります。元々自分が作ったWebサイトでは無いものの修正依頼も多いです。そういった仕事は、一般的にWebサイトを0から作る時よりも納期が短い場合が多いので、作業の速さも重要になります。WebマーケターさんやWebディレクターさんと相談しつつ進める場合が多いですね。

コーダーの仕事
コーダーは、デザイナーが作ったデザインカンプを、HTML、CSS、Javascriptを使ってWebブラウザで見られるようにコードを組んでいくのが一番の仕事です。
ここでは、コーダーという名前を使いましたが、マークアップエンジニアと呼ばれる場合もあります。また、よりJavascriptや一部PHPなどのプログラムを使って、機能性を重視したサイトを作る事が出来る人を、フロントエンドエンジニアと呼ぶ場合もあります。
コーダーさんが作ったHTMLのデータが、最終的にWebサイトを見てくれるユーザーが実際にWebブラウザで見るデータになります。
このデータが、最終の納品物になる場合もあるし、場合によっては、PHPなどのプログラムを使わないと実現できない機能を実装する場合は、Webエンジニアさんにデータを渡して、機能を実装してもらう場合もあります。
例としては、お問い合わせフォームなどのメールを送る機能は、HTML、CSS、Javascriptだけでは作る事が出来ないので、お問い合わせフォームの見た目だけをコーディングして、PHPを始めとするサーバーサイドの言語を使えるWebエンジニアさんに、実際の機能を実装してもらうケースが多いです。
HTMLやCSS、Javascriptは、あくまでテキストのデータなので、コーダーさんの使うソフトはテキストが書ければ何でもよいという事になります。やろうと思えば、Windowsに最初から入っている、メモ帳でもHTMLを書くことが出来ます。ただ、メモ帳はHTMLを書くことに特化したソフトではないので、よりHTMLやCSS、Javascriptを書く為に、便利な機能が揃ったエディタと呼ばれるソフトを使う場合が多いです。
有料の場合、Adobe Dreamweaverが有名です。10年以上シェアを守り続け、コーディングと言えばDreamweaverというほどよく使われています。近年では、後述する無料で使えるソフトにシェアを奪われている感がありますが、昔からWebサイト制作をしている現場では、今でも根強く使われている印象があります。
Dreamweaverと比べても、まったく遜色なく使える、無料で使えるソフトも多いです。中でもVisual Studio Code(VSCode)、Atom、Sublime Textなどが有名です。どれも、そのまま使っても優秀なエディタですが、プラグインと呼ばれる拡張機能を追加して、自分の作業に合うようにカスタマイズして使う場合が多いです。僕自身も、VSCodeを使っています。
コーダーさんによっては、後の作業である、プログラミングやCMS化も出来る方がいます。作業の内容的に、特にCMS化は、コーダーさんとして入社した方が、次のステップに求められる場合が多い気がします。CMS化とは、多くの場合WordPressに組み込む事を言います。手軽に更新機能が手に入るので、WordPressは人気のCMSです。実はWebサイトの多くはWordPressで作られています。
また、WordPressを使ったWebサイト制作とは別に、JavascriptのフレームワークであるReact.jsやVue.js、PHPのフレームワークであるlarabelなどを使ってサイトを作る場合もあります。Javascriptをベースにしたサイト制作方法で、ページ自体は1ページしかなく、パラメータによって表示される中身だけを通信して切り替える、SPA(Single Page Application)と呼ばれる、従来よりも高速に動くサイトを作りやすいです。こういったWebサイトは、よりJavascriptを得意とする、フロントエンドエンジニアと呼ばれる方たちが作っています。
場合によっては、Webサイト制作のひとつ前の段階である、Webデザイナーさんがコーディングもやってしまう場合もあります。こういった方は、実はデザインを作っている段階から、HTMLにした場合の事を想定しながらデザインを行っている場合が多いです。
また、Webデザイナーさん同様に、既存サイトの修正・更新も仕事としては多いです。ページ内の文言の修正といった簡単なものから、複数ページの追加などの割と重めの作業まで、様々なものがあります。納期も短く、他の人の書いたコードを見て、修正する場合も多いので、サイトのHTML構造を素早く理解し修正することが求められます。

Webエンジニアの仕事
Webエンジニアは、Webサーバー、データーベースと連携して、様々な機能を作り出すのが仕事です。この「様々な機能」というのは、作るWebサイトによって様々です。例えば、ユーザーが画像をアップロードすると、その画像をスライドショーにしてくれるようなWebサイトがあったとして、そういった、「作りたいもの、実現したい機能」をどのように作ったらよいか、0から作っていくのがWebエンジニアの仕事です。
より、一般のWebサイト制作に寄せて考えると、お問い合わせフォームの実装や、更新機能の追加(CMS化)などがイメージしやすいです。コーダーさんが作ったHTMLのデータを元に、HTMLだけでは実現できない、必要な機能を追加していきます。
Webエンジニアの使うソフトは、コーダーと似ていますが、より各言語に適したものを使う場合もあります。少し話がそれますが、Webエンジニアさんの仕事は、「機能」を0から作っていく、とってもクリエイティブな仕事です。職人気質な方も多く、例えば美容師さんがはさみに、板前さんが包丁にこだわりがあるように、Webエンジニアさんによって、こだわりのソフトを使っているイメージですw。
CMS化やお問い合わせフォームの作成などは、Webサイト制作で行う機会が多いため、前の工程のコーダーさんが行う場合も多いです。それ以上に、Webエンジニアに求められるのは、必要な機能を0から作る事なので、そちらの作業が中心になります。
各プログラミング言語やそのフレームワークだけでなく、データベースの知識も求められます。どの様に必要なデータを格納するのが、やりたい事を実現できて、無駄が無いかをしっかりと考えてデーターベースの設計を行う必要があります。
最終的に、完成したWebサイトを、Webサーバーにアップロードする役を担う場合も多いので、Webサーバーに関する知識も必要です。会社によっては、サーバーエンジニア、ネットワークエンジニア的な役割を兼務している方も多いです。

Webマーケターの仕事
Webマーケターは、既存のWebサイトをどの様に運用したら、そのWebサイトを使う人にとってより良いものになるかを考え、実装していくのが仕事です。結果的に、そうすることでそのWebサイトのクライアントが儲かることになります。
アクセス解析のデータとクライアントの意向を元にWebサイト運用のPDCAを回します。
実際に手を動かしてWebサイトを作るというよりは、企画・立案し、Webデザイナー、コーダー、Webエンジニアに仕事をお願いする場合が多いので、技術的な専門知識よりも、仕事全体を進めていくリーダーシップや管理・監督能力を求められる場合が多いです。特有な知識としては、前述したアクセス解析の知識は必要になる場合が多いです。無料で使えるGoogle Analyticsは、Webサイト制作では標準的に取り入れられています。
また、Webサイト運用の過程で、広告を使う場合も多く、Google広告や各種広告媒体、プレスリリースやアフィリエイト広告のやり取りなども担当する場合が多いです。
担当するWebサイトによっては、SNSでの展開なども考える必要があります。Webサイトのターゲットと、SNSのターゲットを考慮して運用します。場合によっては、インフルエンサーマーケティングなども考える必要があります。
このように、Webマーケターのお仕事は、担当するWebサイトによって非常に多岐にわたります。どれか一つの知識をマスターすればよい、職人タイプの仕事ではなく、総合的で視野の広い仕事が求められます。

Webディレクターの仕事
僕が普段、Web講師として生徒に教える際に、一番困るのが、Webディレクターの内容です。というのも、Webマーケター以上に、やるべき仕事が多岐にわたり、これといったディレクターならではの内容が無く、とても説明が難しいです。
そんな中、僕がいつも説明するWebディレクタ―の仕事は、「Webサイト制作すべての工程を行う人」です、依頼を受注し、ヒアリングし、Webサイトの仕様を決め、サイトマップを書き、、、等々すべての工程を担います。その中で、デザインに関してはWebデザイナーに、HTMLコーディングに関してはコーダーに、プログラミングはWebエンジニアに仕事を振って良いという慣習がある感じです。
Webサイトを作りこんでいく作業自体が、Webディレクターの一番の仕事ではないので、振れるときは人に振ると思いますが、元WebデザイナーのWebディレクターなら、社内のWebデザイナーが忙しい場合は、自分でデザインしちゃう場合もあると思いますし、元コーダーなら、同じようにコーディングの作業をやっちゃう人もいると思います。
それ以外にも、作業に対して見積もりを書いたり、作業が終わった仕事に対しての請求書を発行するのもWebディレクターが行う場合が多いです。
このように、「Webデザイン」、「HTMLコーディング」、「プログラミング」以外のすべてを行うのがWebディレクターの仕事です。よって、特定のジャンルの深い知識や技術というより(あるに越したことはないですが)、様々なケースに場面場面で対応できる対応力や、仕事を前に進めていくマネジメント力などのスキルが求められます。
また、Webマーケターの担う仕事を兼務する場合も多いです。

まとめ
今回は、Webサイト制作を担う職種に関してでした。
イメージ的には、総合職に近いのが「Webディレクター」、「Webマーケター」で、技術職なのが「Webデザイナー」、「コーダー」、「Webエンジニア」です。
ご自身の特性に合わせて、仕事を選んでみるとよいかもしれません。
最後に、Web制作会社は、規模感がとても小さい会社も多く(従業員数一桁な会社も多い)仮に技術職であったとしても、電話に出たり、お客様にお茶を入れたりといった業務は多いです。僕自身も、技術職で入社したけど、専門的な技術以外の仕事もいっぱいありました。そのあたりは、柔軟に出来るとよいと思います。


