前回の記事で、VSCodeをインストールする方法をお伝えしました。
今回は、前回少しだけ登場した、HTMLのひな形の話やその他のタグに関して解説していきます。
HTMLのタグと属性について
HTMLは、Hyper Text Markup Languageの略で、テキストに意味づけするための印をつける言語であること、その印をつける為には、タグと呼ばれる記述を使う事は、前の記事にも書きました。
例えば、h1タグは大見出しのタグで、以下の記述は、「タグの説明です」という文字が大見出しである事を意味します。
<h1>タグの説明です</h1>
HTMLの基本的な書き方
HTMLは、以下の書き方で記述していきます。
<タグ名>xxxxx</タグ名>
上記の記述のうち、<タグ名>の部分を開始タグと呼び、</タグ名>の部分を終了タグと呼びます。
タグには、大見出しだけでなく様々な物があります。例えばpタグは、段落(文章)であることを意味します。(pは、paragraphのpです)
いずれ登場しますが、画像を表示させるimgタグなど、終了タグのないタグもあります。
最初は沢山のタグを覚えるのが大変に感じるかもしれませんが、実はよく使うタグは限られています。日常的に使うのは、せいぜい20種類くらいじゃないでしょうか。(数えたことないですけどね。。)
このサイトを見てくださっている方は、殆どの方が日本人で、日常的に日本語で会話をしている方がほとんどだと思います。つまり、日本語をある程度自由に使ってコミュニケーションがとれているわけですね。
では、国語辞典を全部覚えている人はどれくらいいるでしょうか?
おそらくそんな人はほぼいないと思います。
国語辞典を全部覚えなくても、日本語を使いこなすことが出来るように、HTMLのタグを全部覚えなくても、Webサイトを作る事は可能です。沢山タグを知っている事は、必ずしも良いWebサイトを作る事が出来る事と直結しません。タグをどれだけ知っているかより、どの様に使いこなせるかの方が重要です。なので、単語帳などを作ってHTMLを覚えるのは、個人的にはあまりお勧めできない勉強方法です。
属性について
タグには属性という物を付加することが出来ます。属性とは、タグが本来持っている意味(h1なら大見出しという意味)だけでなく、ほかにも情報を付加したいときに使います。
属性は、以下の書き方で書きます。
<タグ名 属性名="値"></タグ名>
開始タグのタグの名前の後ろに半角スペースを空けて、属性名=”値”をセットとして記述します。属性は、複数入れる事が出来ます。属性名=”値”の後ろに半角スペースを空けて記述していきます。以下のような感じです。
<タグ名 属性名1="値1" 属性名2="値2"></タグ名>
例えば以下は、aタグにabout/というhref属性を入れていると読み解きます。
<a href="about/">アバウト</a>
今の段階では、aタグが何を意味するタグなのか、href属性って何なのか、about/って何なのかは、特に気にしなくて大丈夫です。別の記事できっちり意味を解説します。
とりあえず今は、属性という物があり、属性名=”値”のセットで記述すると覚えて下さい。
VSCodeが書いてくれるHTMLのひな形の説明
HTMLタグと属性の概要を説明したところで、前回の記事でVSCodeが書いてくれた、HTMLのひな形について解説していこうと思います。以下が、VSCodeが書いてくれるひな形です。少しわかりやすく、色分けしています。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
DOCTYPEについて
まず一番上に書いてある、
<!DOCTYPE html>
について解説します。
この部分は、DOCTYPE宣言と言い、「この文章はHTML Living Standardで書かれています」とWebブラウザに教えるためにある記述です。
この記述がある事で、Webブラウザは、読み込んだファイルがHTML Living Standardである事を認識できます。
現在の主流のHTMLのバージョンは、HTML Living Standardです。最新のバージョンで書かれたファイルであることを宣言しています。
HTMLのバージョンと作っている団体に関して。
HTMLのバージョンと作っている団体について解説します。
元々HTMLは、W3Cという団体が作っていました。W3Cは、HTMLだけでなくCSSの策定もしています。
W3Cは、HTMLをどんどん進化させ、HTML5を作りました。HTML5は、HTML4の後継として生まれましたが、実はHTML4のすぐ後にHTML5になったわけではなく、HTML4の後はXHTMLという言語でWebサイトを作っていました。
XHTMLは、HTMLとXMLという言語をミックスさせて作った新しい規格で、今後WebサイトはHTMLではなく、XHTMLで作るという流れになっていました。が、思いのほかXHTMLが想定通りに使われず結局XHTMLの進化が頓挫して、HTML5が生まれる事になりました。
このように、W3Cの作るHTMLやXHTMLが微妙に実際のWebの現場と合わなくなってきた為、ブラウザを作っている会社がWHATWGが設立され、しばらくの間W3CとWHATWGはお互い独自にHTMLを開発していきました。ざっくり言うと、W3Cの作るHTML5、WHATWGが作るHTML5という感じです。(ただ、どちらのHTMLも非常によく似ているし、どちらもWebブラウザでちゃんと表示されるので、現場の人間が使い分けていたわけじゃなかったです。)
ここからは、僕の単なる予想ですが、W3Cは、元々HTMLやhttpという仕組みを作ったティム・バーナーズリーさんを中心にした団体です。インターネットの仕組みは、元々は論文を共有する目的で開発されたので、どちらかというと学者よりな思想が根強かったのでは?と感じます。
一方、WHATWGは、Webブラウザを作っている会社が中心になって出来た団体で、学者よりというよりは、現場の考えに近い思想を持っているように感じます。
インターネットが、元々一部の学者の為に合った物から、一般に普及するにつれて、学者的な考えと現場的な考え方に乖離が生まれたのではと思っています。
その後、W3CはHTMLの策定から手を引き、WHATWGに代わり、今後WHATWGが策定するHTML Living Standardが唯一の規格となりました。
htmlタグとlang属性について
青文字で書かれている<html lang=”en”>から、</html>までを、htmlタグと呼び、htmlの記述はすべてこの中に書くことになります。
lang=”en”の部分は、lang属性にenという値を指定している事を意味します。lang属性は、languageの事で、enはenglishを意味します。
つまり、このhtmlは、英語のサイトである事を意味します。しかし、このサイトを見てくれている方は、おそらく日本語のサイトを作る事が多いので、enの部分をjaに直します。
<html lang="en"> ↓ <html lang="ja">
headタグとbodyタグについて
赤文字のheadタグと、緑色のbodyタグについてです。
headタグは、そのHTMLのメタ情報を記述する場所です。メタ情報とは、そのデータに対して説明したり補足したりする情報の総称です。
例えば、そのサイトのタイトルだったり、説明文だったり、作者といった内容を記述していきます。主に、Webサイトを見る人に対してではなく、Webブラウザに対しての情報を記述します。VSCodeのひな形では、二つのmetaタグとtitleタグを書いてくれます。こちらに関しては後述します。
bodyタグは、サイトの中身全体をくくるのに使うタグです。Webブラウザに表示される部分は、すべてbodyタグの中に書くので、通常タグの中で、一番多くの情報が入っている場所になります。
このbodyタグの中に、h1やpなどの沢山のタグや文字を書いて、Webサイトを作っていきます。
metaタグについて
VSCodeは、二つのmetaタグをひな形として書いてくれます。一つは、charset、もう一つはviewportについてです。
metaタグは、いくつかの書き方のフォーマットがあり、代表的なのが2個目の書き方なので、まずそちらを解説します。
metaタグの代表的な書き方
以下のフォーマットが、metaタグの代表的な書き方です。
<meta name="何に対しての内容か" content="値">
name属性に対して、何に対しての内容なのかを書き、content属性に対して、その値を書いていきます。
2個目のmetaタグは、「viewport」という物に対して、「width=device-width,initial-scale=1.0」という値を設定しているという事になります。
この意味は、今の段階で詳しく知る必要はないと思うので、いずれ別の記事で書きますが、ざっくり言うと、スマートフォン対応のサイトを作る時に必要な記述になります。今は、その位の理解でOKです。
文字コードについて
1個目のmetaタグは、charset=”UTF-8″となっています。これは、文字コードがUTF-8ですよとWebブラウザに知らせるための物なのですが、ひとまず文字コード自体についての解説をします。
wordでもexelでもメモ帳でも、なんでも良いのですが、以下のような手順で作業した場合について考えます。
- 「あ」という文字を入力しファイルを保存する
- 一度そのファイルを閉じる
- もう一度そのファイルを開く
- 「あ」という文字が表示される
当たり前すぎる話ですね。
実はこの時、パソコンは「あ」という文字その物をデータとして保存しているわけではありません。パソコンは、「0」と「1」のデータを爆速で演算して動いているので、「あ」という文字も「0」と「1」の羅列に変換して保存しています。
パソコンは、何かしらのファイルを保存する時は、言葉を「0」と「1」の羅列に変換し、ファイルを開く時は、「0」と「1」の羅列から、人間が読める言葉に変換しています。
その変換をする方法を文字コードと呼び、文字コードにはいくつかの種類があります。
例えば、ある文字コードAでは、「あ」を「1111100000101011」として保存しているかもしれません。また、別の文字コードBでは、「あ」を「1010101000001110」として保存しているかもしれません。(この1と0の羅列は、説明するための物で、実際にどう保存されているかは僕もわかりません。。)以下、分かりやすいように文字コードA、文字コードBの「0」と「1」の羅列を色分けします。
この時に、ファイルを保存する時には文字コードAを使って保存し、ファイルを開く時には文字コードBを使って開いたらどうなるでしょう?
「あ」という文字は、文字コードAでは「1111100000101011」なので、データ自体には、「1111100000101011」が保存されています。しかし、ファイルを開く時の文字コードB的には、「あ」は、「1010101000001110」なので、保存されている「1111100000101011」は、「あ」に戻すことが出来ません。これがいわゆる文字化けというやつになります。
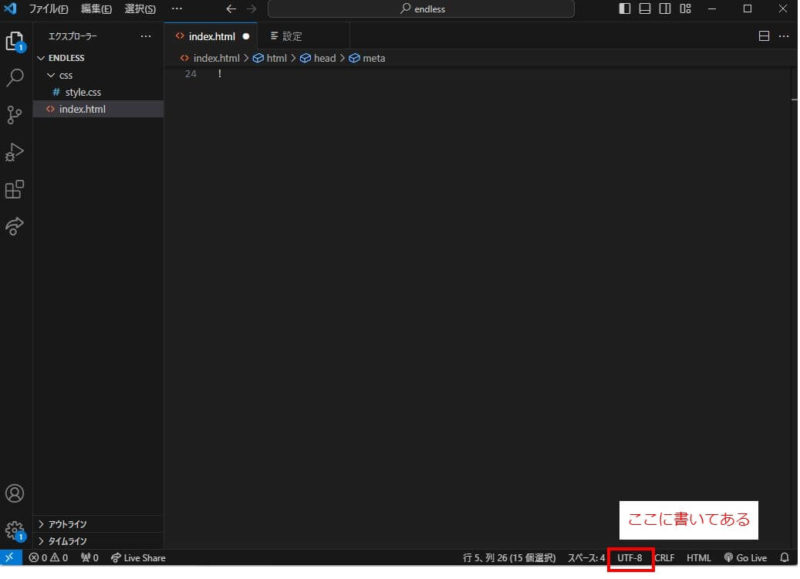
VSCodeは、通常UTF-8という文字コードでファイルを保存します。そのことは、以下の図の場所を見ると書いてあります。

<meta charset=”UTF-8″>は、「このファイルは、UTF-8の文字コードで保存されたファイルだから、UTF-8の文字コードで開いてください」と、ブラウザにお願いしているのです。
例えば、UTF-8の文字コードで保存されたファイルのcharsetの設定に、以下のような記述をした場合どうなるでしょう。
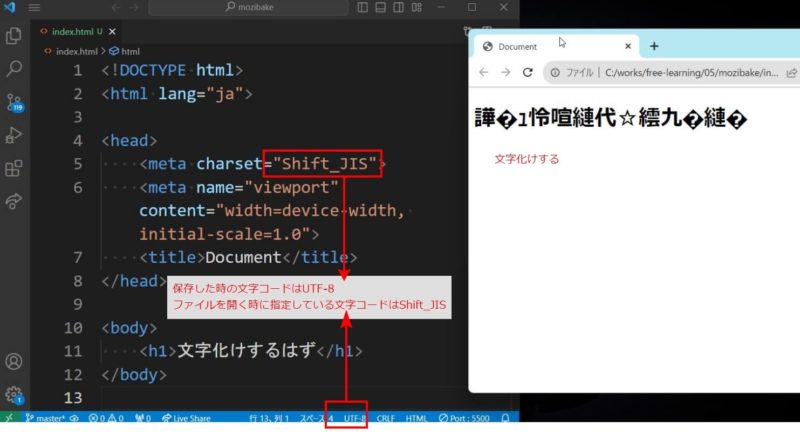
<meta charset="Shift_JIS">
これは、ブラウザに、「Shift-JISの文字コードで開いてください」とお願いしているので、以下の図のように、文字化けします。(最近は、WebサーバーやWebブラウザが優秀なので、文字化けしない場合もあるようです。)

特別な理由がない限り、最近のWebサイトは、UTF-8で保存される場合が殆どなので、基本的にはmetaタグのcharsetもUTF-8を指定しておいて問題ありません。
titleタグについて
最後に、titleタグの説明をしていきます。titleタグは、読んで字のごとくその、Webページのタイトルを表します。(通常Webサイトは、複数のWebページで構成されますが、Webサイト全体のタイトルではなく、あくまでそのWebページ単体のタイトルです。)
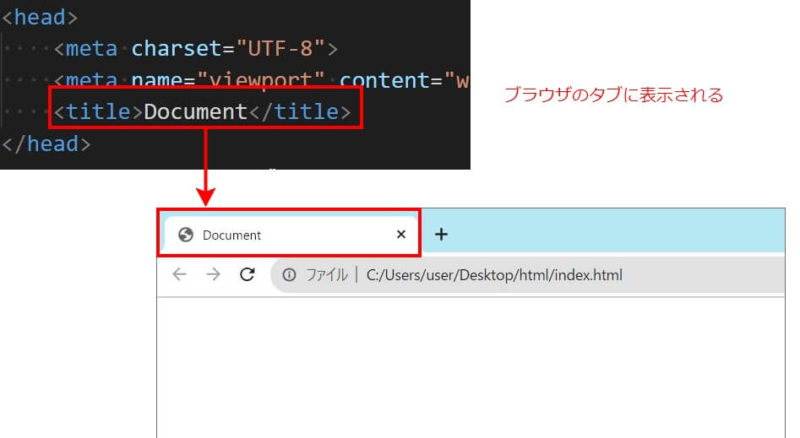
titleタグに書かれた内容は、ブラウザのタブに表示されたり、ブックマークした時の見出しになります。

また、検索サイトで検索した際の、検索結果の画面のタイトルにも表示されるので、SEO対策には重要なタグと言われています。SEOに関しては、別の記事で紹介しますが、ざっくり言うと検索結果の上位に表示させるための施策全般の事を言います。(検索サイトが、そのWebサイトの内容をどの様に解釈するかは、こちらで操作出来ないので、必ずしもtitleタグの内容が出るとは限りません。が、よほどWebサイトの内容と違う内容のタイトルを書かなければ、titleタグの内容が表示される様です。)
色々なHTMLを実際に書いてみる
VSCodeが書いてくれるひな形について解ったら、ひとまず色々なHTMLのタグを書いてみましょう。出来れば、一緒にやってみてもらえると嬉しいです。
まずは、パソコン上のどこかに、HTMLを格納するフォルダを任意の名前で用意し、VSCodeにドラッグアンドドロップします。用意した任意のフォルダに、index.htmlを作ります。index.htmlに、「!」マークを半角英数字で打ち、ひな形を書きます。
この工程の方法が、いまいちわからない方は、以下の記事を参照してください。
ひな形が書けたら、htmlタグのlang属性をenからjaに変えます。これで準備OKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
bodyタグの中に、いくつかHTMLのコードを書いてみます。
見出しのタグを書く
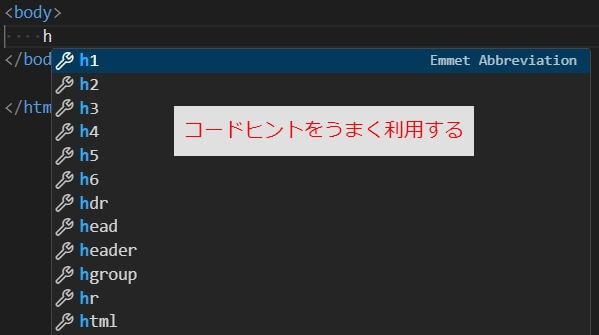
見出しのタグは、h1からh6まであるので書いてみます。この時に、「h」と打つとhから始まるHTMLタグが表示され、h1タグが選択されている状態になるはずです。この時にエンターキーを押せば、「<h1></h1>」を書いてくれます。

このように、なるべくコードヒントをうまく活用して、HTMLを書いていって下さい。自分で書く量を減らせれば、それだけミスする確率も減ります。
~省略~
<body>
<h1>大見出しです</h1>
<h2>中見出しです</h2>
<h3>小見出しです</h3>
<h4>さらに小さな小見出しです</h4>
<h5>もっと小さな小見出しです</h5>
<h6>最も小さな小見出しです</h6>
</body>
~省略~
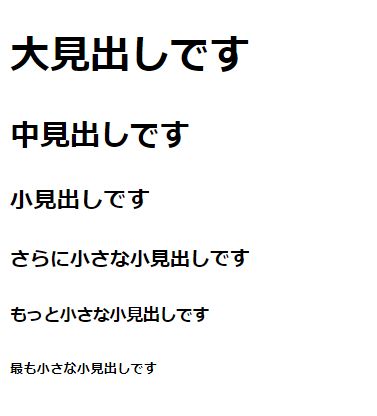
ブラウザで確認してみます。以下のように表示されると思います。

段落のタグを書く
さらにpタグを追記します。
<body>
~省略~
<h6>最も小さな小見出しです</h6>
<p>pタグは段落です</p>
</body>
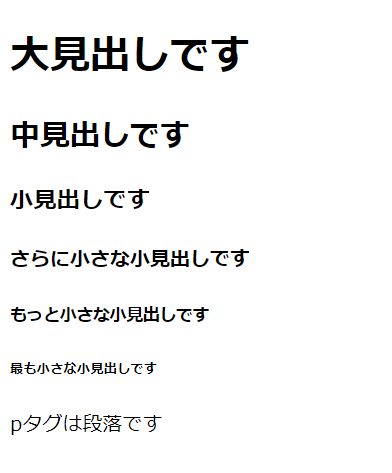
以下の様に表示されます。

箇条書きのタグを書く
それでは、次は現場の人が良く使う、箇条書きのHTMLを書いてみます。箇条書きは「ul」というタグと「li」というタグを合わせて使います。箇条書き全体を「ul」で括り、その内側に各々の箇条書きを「li」タグで書いていきます。今回は3つほど箇条書きを書いてみます。
<body>
~省略~
<p>pタグは段落です</p>
<ul>
<li>箇条書きです</li>
<li>箇条書きです</li>
<li>箇条書きです</li>
</ul>
</body>
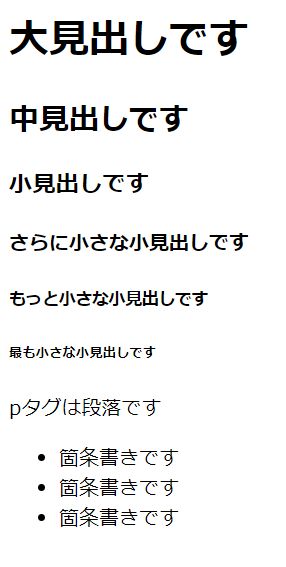
ブラウザで確認してみます。

このように、箇条書きになります。「ul」は、unordered listの略で、直訳すれば「順番の無いリスト」となり、つまりは箇条書きです。「li」は、list itemの略です。
定義リストのタグを書く
続いて定義リストを書いてみます。定義リストは、「dl」「dt」「dd」の三つのタグを使います。定義リストとは、何かについての説明を書くのに使うタグです。「何か」をdtタグで、それに対する説明を「dd」タグで括り、さらに全体を「dl」タグで括ります。
<body>
~省略~
<dl>
<dt>野菜</dt>
<dd>トマト</dd>
<dd>きゅうり</dd>
<dd>なす</dd>
<dd>キャベツ</dd>
<dt>果物</dt>
<dd>リンゴ</dd>
<dd>ブドウ</dd>
<dd>梨</dd>
<dd>さくらんぼ</dd>
</dl>
</body>
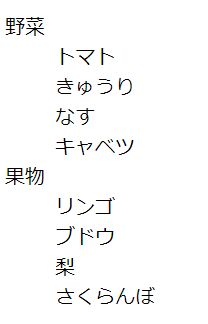
ブラウザで見ると、以下の様になります。(dlタグの所のみのキャプチャです)

「野菜」に対して、トマト、きゅうり、なす、キャベツが、
「果物」に対して、リンゴ、ブドウ、梨、さくらんぼが、各々書かれています。
dlは、definition listの略で、definitionは、「定義」という意味です。dtは、difinition termで、termは、「用語」という意味です。最後にddは、dininition descriptionで、descriptionは、「説明」という意味です。
これらのタグをもっともっと複雑に使いこなして、Webサイトは出来ています。こんな風に、色々なタグを実際に書いて、慣れていって下さい。
ここまで書いたHTMLコードは、以下になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>大見出しです</h1>
<h2>中見出しです</h2>
<h3>小見出しです</h3>
<h4>さらに小さな小見出しです</h4>
<h5>もっと小さな小見出しです</h5>
<h6>最も小さな小見出しです</h6>
<p>pタグは段落です</p>
<ul>
<li>箇条書きです</li>
<li>箇条書きです</li>
<li>箇条書きです</li>
</ul>
<dl>
<dt>野菜</dt>
<dd>トマト</dd>
<dd>きゅうり</dd>
<dd>なす</dd>
<dd>キャベツ</dd>
<dt>果物</dt>
<dd>リンゴ</dd>
<dd>ブドウ</dd>
<dd>梨</dd>
<dd>さくらんぼ</dd>
</dl>
</body>
</html>
タグの入れ子について
タグは入れ子の構造をとります。入れ子とは、何かの中に何かが入っている状態です。
例えば、前の工程で書いたHTMLには、いくつかの入れ子構造があります。
<ul>
<li>箇条書きです</li>
<li>箇条書きです</li>
<li>箇条書きです</li>
</ul>
このように、ulタグの中に、liタグが入っている状態です。HTMLタグを入れ子にする場合は、きちんと外側同士、内側同士で閉じてあげる必要があります。例えば、以下の書き方はNGな書き方です。
<ul>
<li>箇条書きです</li>
<li>箇条書きです</ul></li>
上記の例では、2個目のliを閉じる前に、ulタグを閉じてしまっています。この場合、正しいHTMLではなくなってしまい、場合によっては表示が崩れてしまう原因になるので、気を付けましょう。
HTMLを書く時のおすすめの書き順
基本的には、外側のタグを書き、その後に内側を書いていけば、間違いにくくなります。
1:ulタグを書く <ul></ul> 2:ulタグの内側で改行する <ul> </ul> 3:ulタグの内側にliタグを書く <ul> <li></li> </ul> 4:liタグの内側に文字を書く <ul> <li>箇条書き</li> </ul> 5:liタグをコピーアンドペーストで必要な分だけ増やす <ul> <li>箇条書き</li> <li>箇条書き</li> <li>箇条書き</li> </ul>
上記のような順番で書くことをお勧めします。
VSCodeの設定を変える
htmlタグの解説で、lang属性をjaに直しましたが、毎回毎回、lang属性をenからjaに直すのは面倒なので、VSCodeの設定を変えて、最初からjaになるようにします。
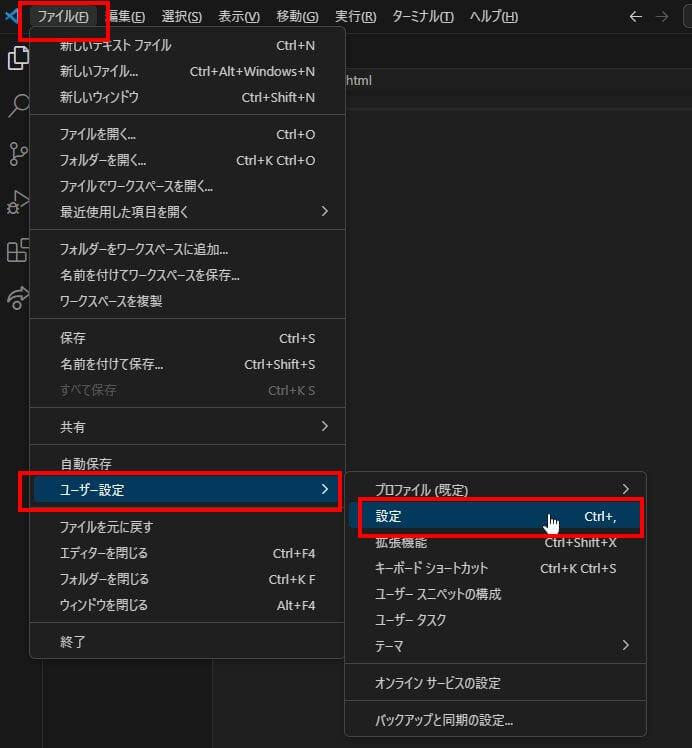
[ファイル->ユーザー設定->設定]をクリックします。(Macは、[code->基本設定->設定])

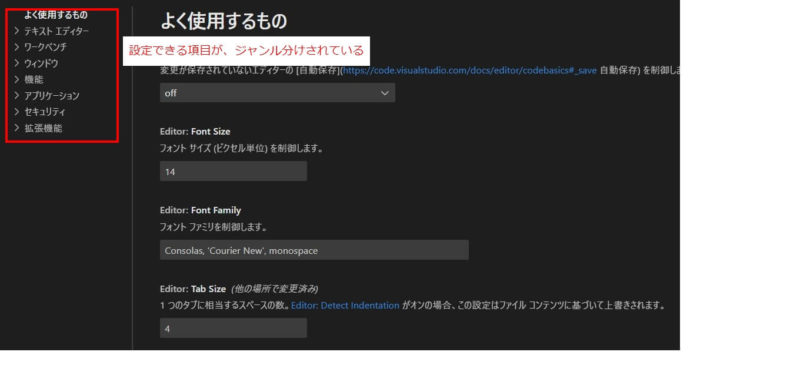
設定できる項目が左側のメニューでジャンル分けされています。

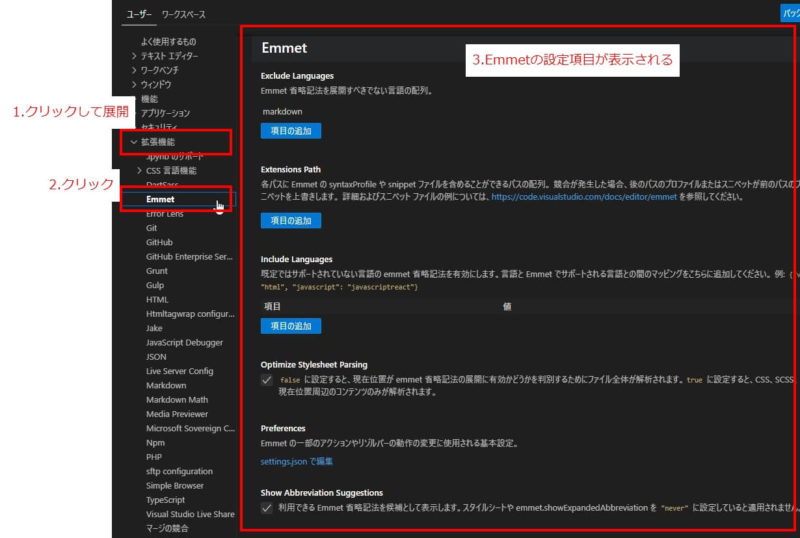
拡張機能をクリックし、中身を展開します。Emmetという項目をクリックします。(!を押すと、HTMLのひな形を出してくれたり、htmlの入力をサポートしてくれる機能の名前が、Emmetです。)

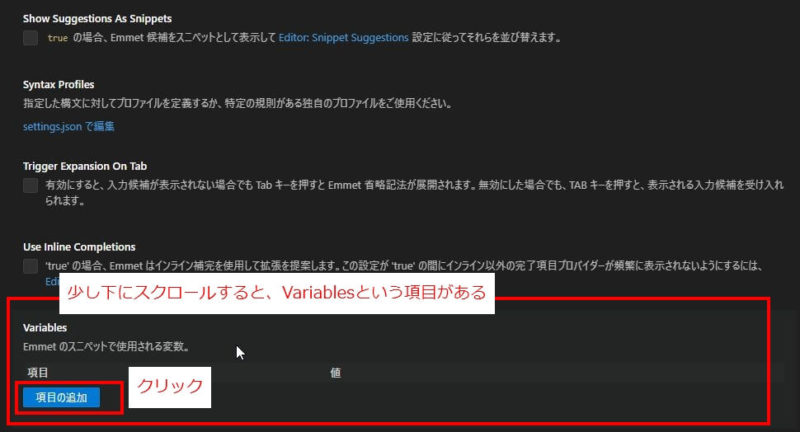
Emmetの設定項目が表示されるので、少し下の方にスクロールして、Variablesという項目を探します。項目の追加をクリックします。

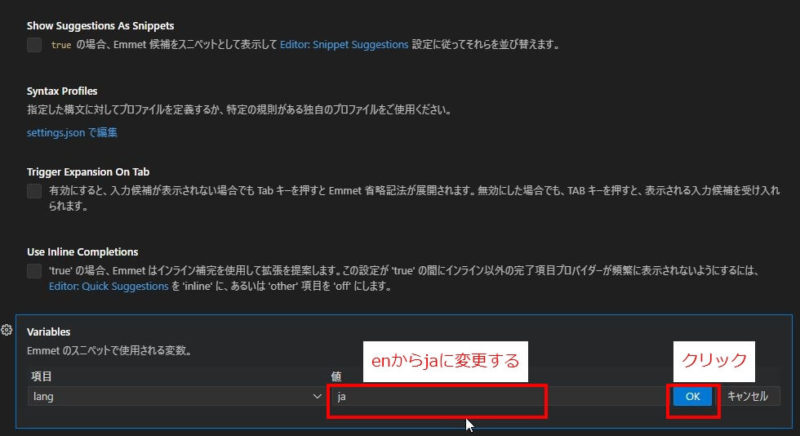
langの項目の値を、enからjaに変えて、OKをクリックします。

これで設定完了です。
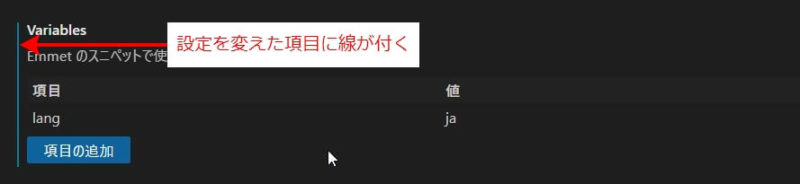
VSCodeは、設定をデフォルトの値以外に変更した時は、その項目の左側に線が付きます。この機能によって、デフォルトの値に戻したい時に、設定を変更した項目を見つけやすくなっています。

まとめ
今回は、HTMLタグと属性について解説しました。どんな属性があって、どの様に使うかは追々説明していきます。
また、VSCodeが書いてくれるHTMLのひな形についても解説しました。基本的には、書いてくれるひな形をこちらはいじる事はあまりなく、そのまま使っていれば問題ありません。
HTMLタグも、いくつか書いてみました。今の時点で、一つ一つの意味や使い方を完全にマスターする必要はなく、沢山書いて、ちょっとずつ慣れていって頂ければと思います。その際、慣れていない方は、タグの閉じ忘れを起こしやすいので、外側のタグから書く癖を、是非つけてください。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。