今回の記事では、Webサイトを作る時に採用する事の多い、レスポンシブサイトの作り方を紹介します。レスポンシブサイトとは、画面の横幅に応じてレイアウトが変わるWebサイトの事です。主にスマートフォンに対応したサイトを作る場合に、レスポンシブサイトを作る事が多いです。
レスポンシブサイトを作る場合、必要な知識であるビューポート、メディアクエリについて解説していきます。また、レスポンシブサイトを作る時に、起こりがちなCSSの詳細度の問題についても解説していきます。
レスポンシブサイトとは
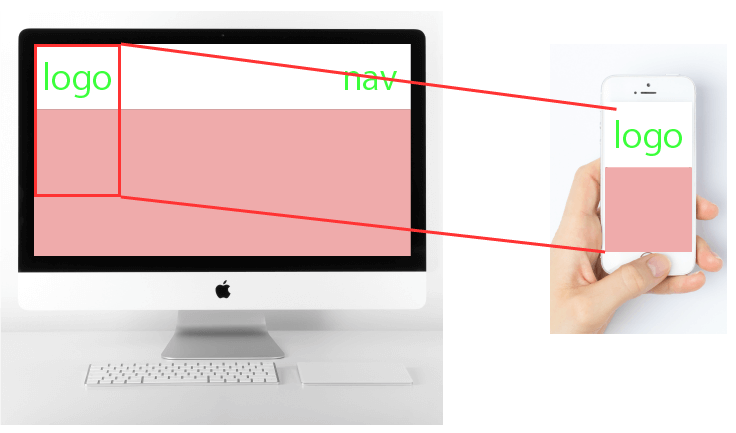
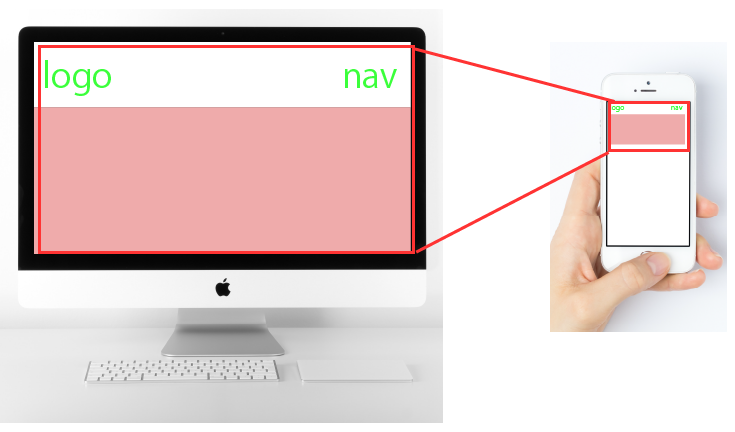
レスポンシブサイトとは、どの画面幅で見ても、極端にレイアウトが崩れないようにCSSを調整したWebサイトの事です。
スマートフォンの普及に伴って、パソコンだけでなく、スマートフォンでもWebサイトを閲覧する人が増えました。今では、スマートフォンでWebサイトを見る人の方が多いです。
Web制作者は、それまではパソコンで閲覧するためのWebサイトを作っていましたが、スマートフォンでWebサイトを閲覧する需要に応えなくてはならなくなりました。当初は、パソコン用のWebサイトとスマートフォン用のWebサイトを分けて作っていたりしたのですが、そうすると管理するHTMLが増えてしまい、運用のコストが上がってしまうという問題がありました。
そこで、普及しだしたのがレスポンシブサイトです。レスポンシブサイトは、HTMLはパソコン用もスマートフォン用も共用にして、CSSを画面サイズに合わせて調整し、どの画面サイズで見ても、(パソコンの広い画面でも、スマートフォンの狭い画面でも)レイアウトの崩れないWebサイトの作り方です。
最近は、情報量の少なめの中小企業のコーポレートサイト等、様々なサイトでレスポンシブサイトを採用しています。
一方、情報量の多いポータルサイトなどは、あまりレスポンシブサイトに向かない場合も多く、今まで通り、パソコン用のWebサイトとスマートフォン専用のWebサイトを用意しているケースも多いです。
必要な2つの知識
レスポンシブサイトを作るためには、以下の二つの知識が必須になります。
- ビューポートの設定
- メディアクエリ
この内、ビューポートの設定は、VScodeでHTMLのひな形を書いたときに、一緒に書いてくれています。改めて紹介していきます。
ビューポートの設定
レスポンシブサイトを作るためのビューポートの設定は、結論から言ってしまうと、以下の記述をheadタグの中に記述すればOKです。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
この記述は、VSCodeでひな形を書こうとした時に、自動的に書いてくれるはずなので、特に考えなくても良いのですが、どんな意味なのかを理解すると、より何故必要なのかが解ると思うので、解説していきます。
ビューポートとは
そもそもビューポートとは何なのかを解説していきます。
スマートフォンのモニターは、パソコンに比べると小さいです。(px数は多くなっていますが、高解像度ディスプレイの為、CSSで扱う画面サイズとは異なります)なので、パソコン様に作られたWebサイトをそのまま見ると、極端に左上ばかりが大きく表示されてしまいます。

なので、スマートフォンのブラウザは、実際の画面幅より大きい、仮想の表示領域を持たせることにしました。この仮想の表示領域がビューポートです。ビューポートの大きさは、端末によって違いますが、iPhoneの場合980pxが採用されています。スマートフォンが流行りだした当時、パソコン用に作られたWebサイトは、横幅980pxあればサイト全体が表示される様に調整されていることが多かったから、980pxが採用されたようです。つまり300px~400px位の横幅しかないスマートフォンの端末に、実際の横幅より大きい仮想の表示領域を、ギュッと詰め込んで表示していたので、スマートフォンでWebサイトを見た時に、画面全体が小さく表示されていました。

しかし、画面の左上が大きく表示されるよりはまだ見やすいですが、これはこれで、若干Webサイトが見にくい物でした。実際の画面サイズに対して、仮想の表示領域が大きいので、文字や画像などがとても小さく表示され、画面をピンチアウトして拡大してWebサイトを閲覧していました。
そこで、Webサイト制作者は、後述するCSSのメディアクエリを使用して、画面の幅毎にCSSで表示の仕方を変えて、文字や画像が見えやすいように調整する手法を考えました。それがレスポンシブサイトです。
画面の幅が300~400px程度のスマートフォンに対して、「300~400pxで見た時に、見えやすいようにレイアウトされる」様に、CSSを組む方法を考えたのです。
しかし、そこで問題が起こります。ビューポートの存在です。ビューポートは、仮想の表示領域なので、実際のスマートフォンの端末の横幅とは関係なく設定されています。CSSで、300~400pxの時に最適なレイアウトを組んだとしても、ビューポートが980pxになっていたら、そのCSSの記述は意味が無いことになってしまいます。つまり、各スマートフォンメーカーが便利になると思って設定したビューポートが、レスポンシブサイトを作成する時は、プラスに働かないのです。レスポンシブサイトを作成する時は、ビューポートの横幅を、端末の横幅と同じになるようにする必要があります。なので、(再度書きますが)以下の記述をheadタグにしています。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
この記述は、「name=”viewport”」が、「ビューポートに対して、、、」を意味します。その内容の部分が「content=”width=device-width, initial-scale=1.0″」となり、「横幅を端末の横幅と同じに、且つ最初の表示を等倍で」を意味します。つまり「ビューポートの横幅を、端末独自のビューポートの幅(iPhoneだと980px)じゃなくて、端末自身の横幅に直してください。」という意味になります。「最初の表示を等倍で」は、拡大も縮小もしていない等倍の状態という事です。多くのスマートフォンは、最初の表示が等倍になっているのですが、念のためinitial-scale=1.0を入れている様です。
こうする事で、端末の横幅に最適化されたCSSが適用されるようになります。
ビューポートの設定を忘れたままレスポンシブサイトを作成すると、実際にWebサイトを作るパソコンでは、ブラウザの画面を小さくした時に、ちゃんと想定したレイアウトになるのに、サーバーにアップロードして、スマートフォンで確認した時に、(ビューポートの横幅の設定が、端末独自の値だから)レイアウトが想定した通りになっていないというミスがよくありました。最近では、VSCodeが流行り、ひな形の記述にビューポートの設定が書かれているので、忘れる人も少なくなっている印象ですが、きちんと確認し、忘れないように気を付けましょう。
メディアクエリについて
メディアクエリは、条件に合わせて適用させるCSSを変える手法の事です。元々CSSには、媒体の種類によってCSSを切り替える事が出来ました。最近では、あまり需要が無いかもしれませんが、スマートフォンやタブレットが普及する前までは、Webサイトの画面を印刷して会議の資料にしたり、知らない場所に行くときに、google mapの地図を印刷して持っていくといった需要がありました。その時に、例えば追従してくる「トップへ」のボタンなどは、情報として必要でない場合が多いので、パソコンでWebサイトを見る時とは別に、印刷用のCSSを用意して、「トップへ」のボタンを非表示にしたりしました。
この様に、媒体の種類によって、通常の画面用、印刷用などとCSSを分けて作る事が出来たのですが、さらにその機能がCSS3になって強化され、「通常の画面で横幅が〇〇px以上の時」という様に、横幅に応じてCSSを分ける事が出来るようになりました。
この機能によって、画面に応じてCSSをうまく読み替えてレイアウトを変える事で、どの横幅でもレイアウトが崩れない、レスポンシブサイトが作れるようになりました。
ブレイクポイントについて
メディアクエリには、ブレイクポイントという考え方があります。ブレイクポイントとは、「どの横幅でレイアウトを大きく変えるか」という横幅です。「○○pxまではスマートフォン、○○pxまではタブレット、○○px以上はパソコン」の様に、媒体を大きく分けるpx数の事を言います。
ブレイクポイントは、スマートフォン、タブレットのシェアによって変わるので、これが正解という値は無く、その時々で若干の前後があります。「ブレイクポイント 202x年」の様なキーワードで検索すると、様々なサイトでおすすめのブレイクポイントを紹介しています。
概ね、スマートフォンは500px前後まで、タブレットは900px前後まで位が多い印象です。
実際に横幅に応じたCSSを書いてみる
それでは、実際にメディアクエリを使って、画面幅に応じてCSSを切り替えてみようと思います。以下の様なフォルダ構成でファイルを作ります。
index.html
css
┗style.css
index.htmlにひな形のHTMLを書いて、以下のビューポートの記述がある事を確認します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
index.htmlにh1タグで適当なテキストを書きます。
<body> <h1>はじめてのレスポンシブサイト</h1> </body>
style.cssを読み込んで、以下の様に記述します。
h1{
background-color: #f66;
}
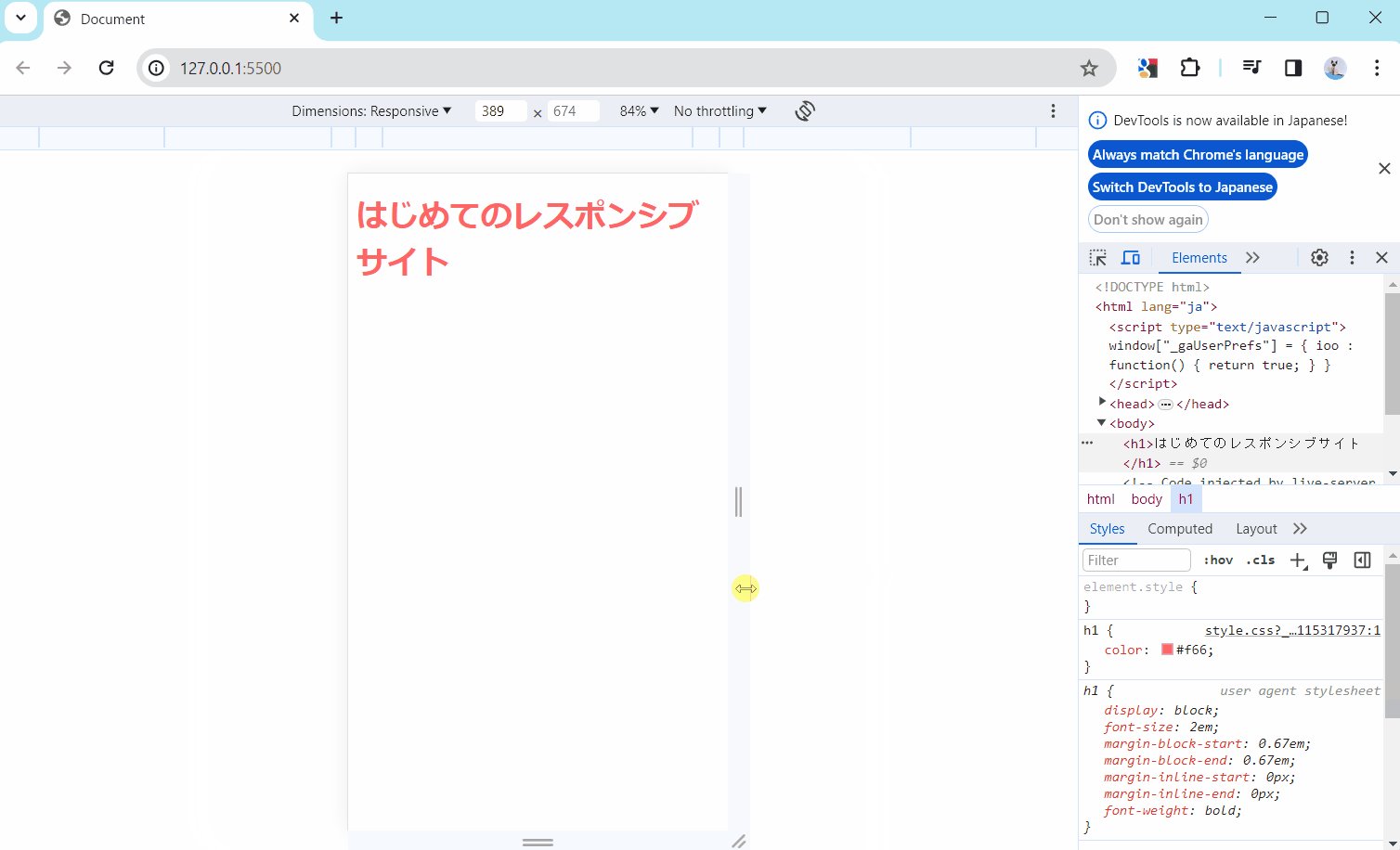
以下の様に表示されます。今回は、スマートフォンサイズから少しづつ画面サイズを広げつつ、CSSの反映の仕方の変化を見ていきたいので、Google Chromeのデベロッパーツールで、スマートフォンの画面のサイズで見ていきます。

次に、メディアクエリを使って、500px以上の時にh1の色を変更してみようと思います。メディアクエリは、以下の様に使います。
@media screen and (条件){
ここに、条件に合うときに設定したいCSSを書く
}
「media」、「screen」、「and」の後ろには、半角スペースが入ります。(andの後ろの半角スペースが忘れやすいので注意です)
条件には、「○○px以上の時」、もしくは「○○px以下の時」の様に、画面サイズを入れる事が多いです。
例えば500px以上の時は、次の様に書きます。
@media screen and (min-width:500px){
}
また、500px以下の時は、次の様に書きます。
@media screen and (max-width:500px){
}
また、min-widthとmax-widthを複数使って、「○○px以上、○○px以下」の様な書き方も可能です。他にも色々な書き方がありますが、ひとまず○○px以上と○○px以下の書き方だけ覚えておけば大丈夫です。
では、実際に書いてみましょう。今回は、スマートフォンから先に作って、段々と画面幅を大きくしていきたいので、「○○px以上」のmin-widthを使います。
以下のCSSを追記します。コメントアウトの部分は、書かなくても機能しますが、解らなくならないように書いておくことをお勧めします。
h1 {
color: #f66;
}
@media screen and (min-width:500px) {
h1 {
color: #6f6;
}
/*========min-width:500px============*/
}
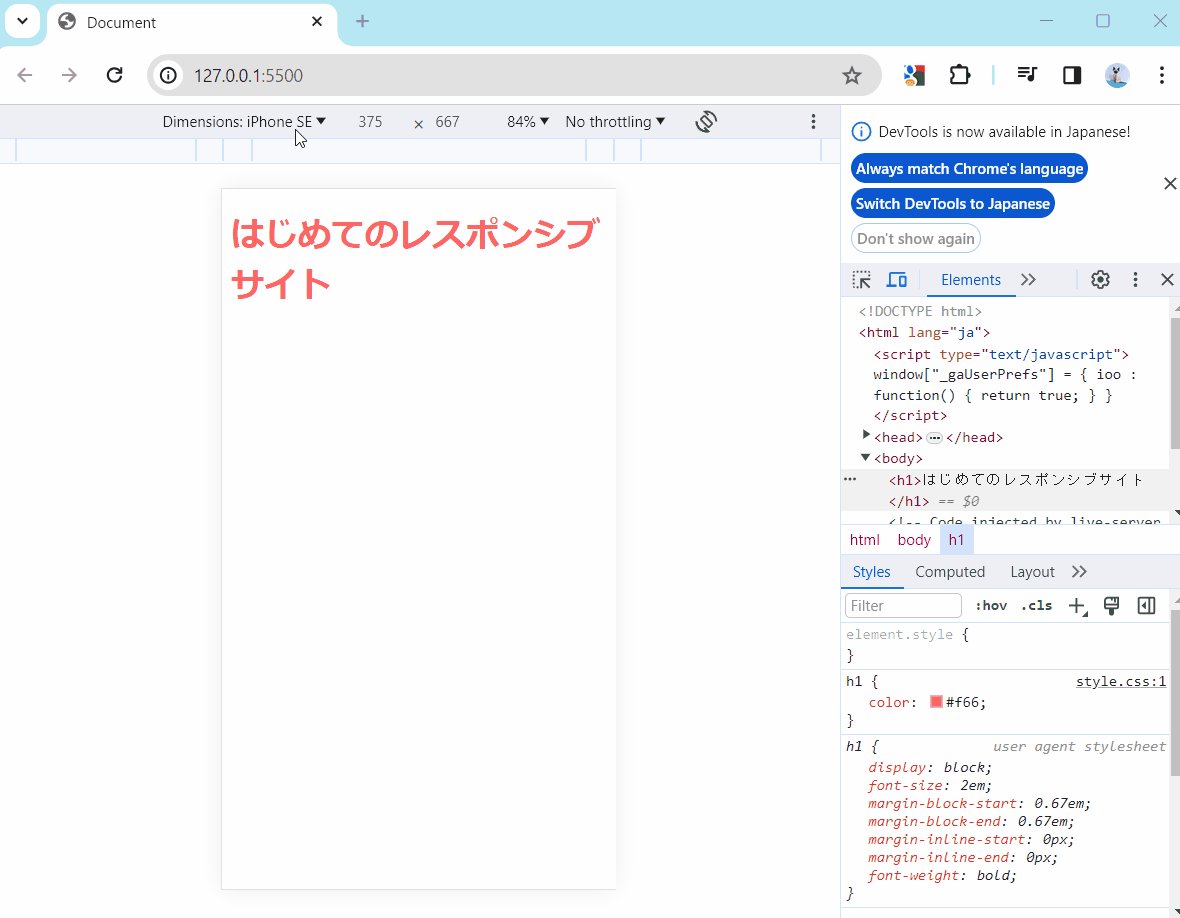
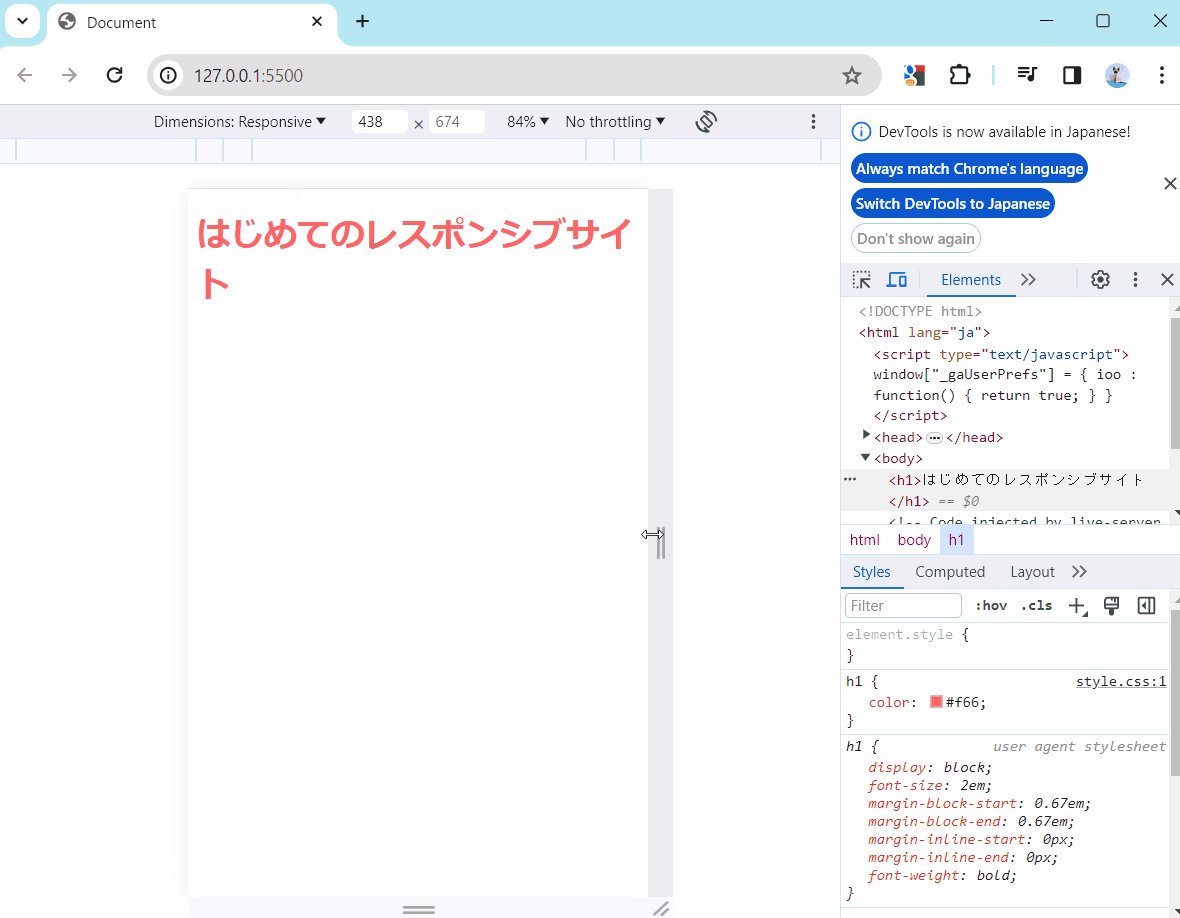
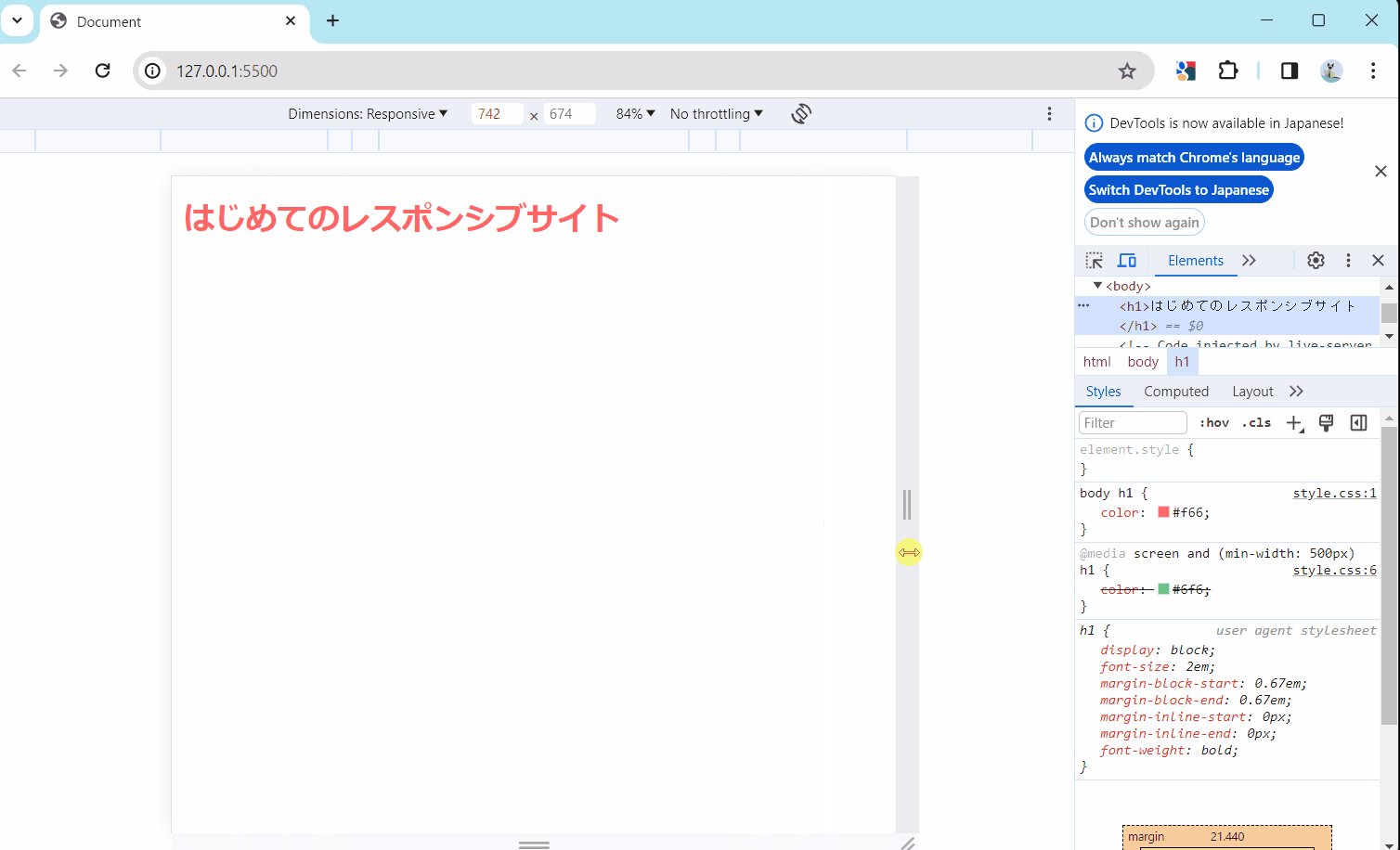
ブラウザで見てみたいのですが、画面がスマートフォンのサイズで固定されている場合は、以下のアニメーションにあるように、上部の端末を選択するセレクトボックスから「responsive」を選んで、画面サイズを大きくしてください。

画面の幅が500px以上になると、h1の色が緑に変わりました。この様に、画面サイズに応じてCSSを変えていきます。
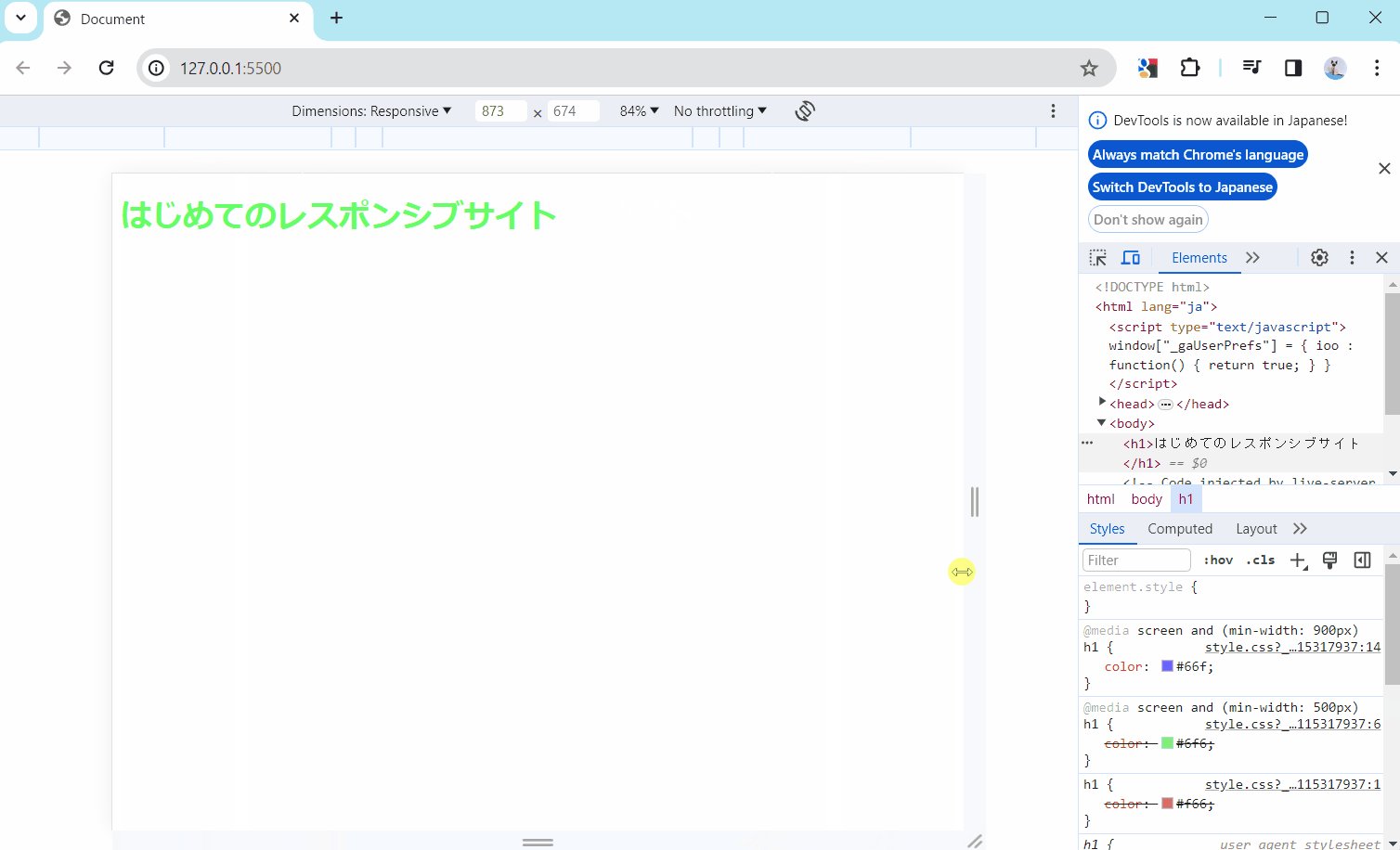
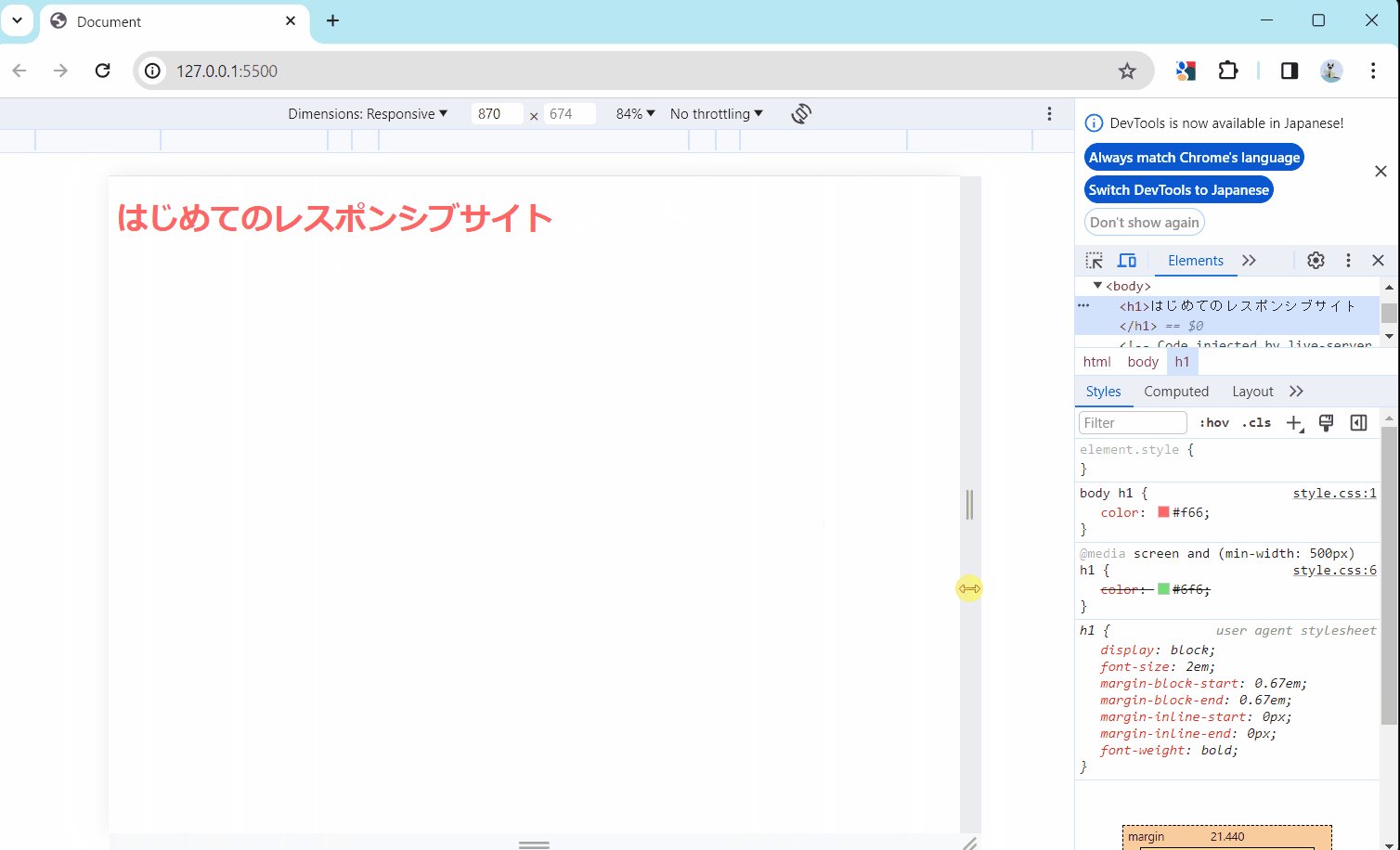
引き続き、900px以上の時の記述をしていきます。
h1 {
color: #f66;
}
@media screen and (min-width:500px) {
h1 {
color: #6f6;
}
/*========min-width:500px============*/
}
@media screen and (min-width:900px) {
h1 {
color: #66f;
}
/*========min-width:900px============*/
}

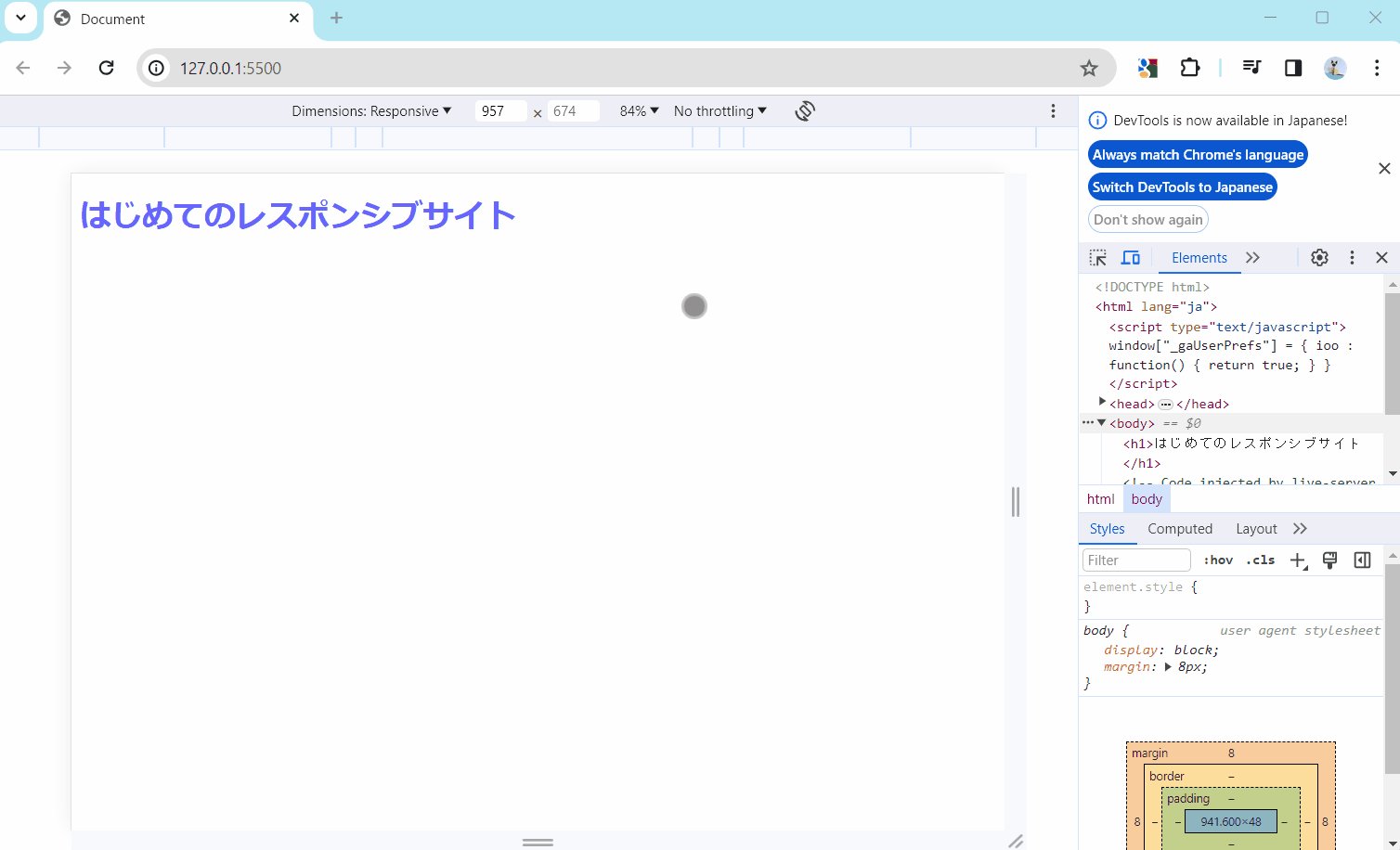
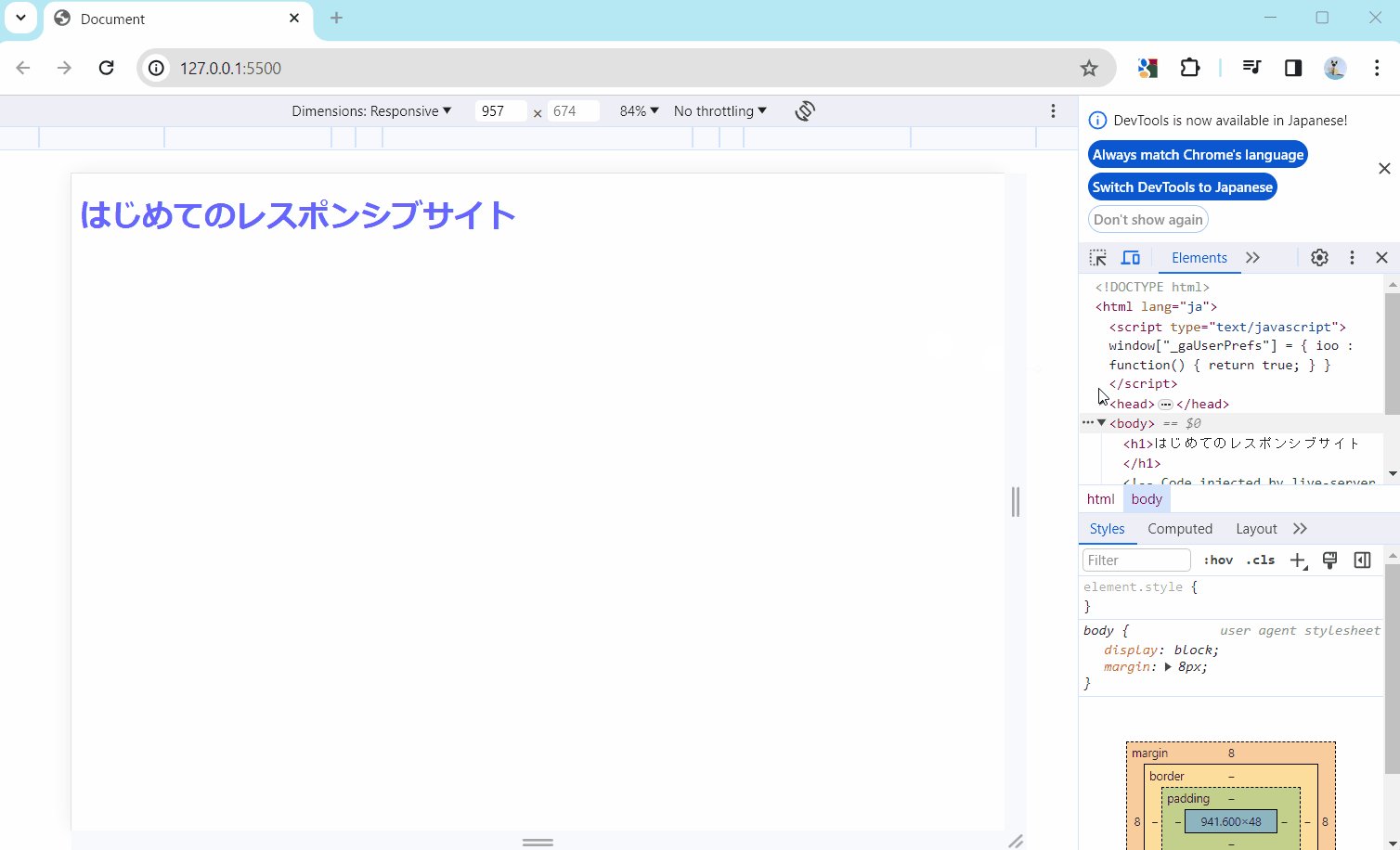
画面サイズが900px以上の時に、h1の文字の色が青になります。
今回は、スマートフォンサイズ→タブレット→パソコンと、文字の色を赤→緑→青と変えてきました。スマートフォンのレイアウトを先に作り、その後画面サイズの大きい物を作っていく方法を、「スマートフォンファースト(以下スマホファースト)」と呼びます。スマホファーストの場合、min-widthを使って、「○○px以上」を小さい画面サイズ順に複数設置してWebサイトを作っていきます。
反対に、パソコン→タブレット→スマートフォンと、パソコンから先に作り、その後画面サイズの小さい物を作っていく方法を「PCファースト」と呼びます。PCファーストの場合、max-widthを使って、「○○px以下」を大きい画面サイズ順に複数設置していきます。
どちらの方法でもWebサイトが作れるのが望ましいのですが、どちらかというとスマホファーストの方が、CSSの記述が単純になりがちですし、Webサイトを見るユーザーも、スマートフォンで見る人の方が多いので、まずはスマホファーストでWebサイトを作れる様になるのが良いです。
メディアクエリの注意点
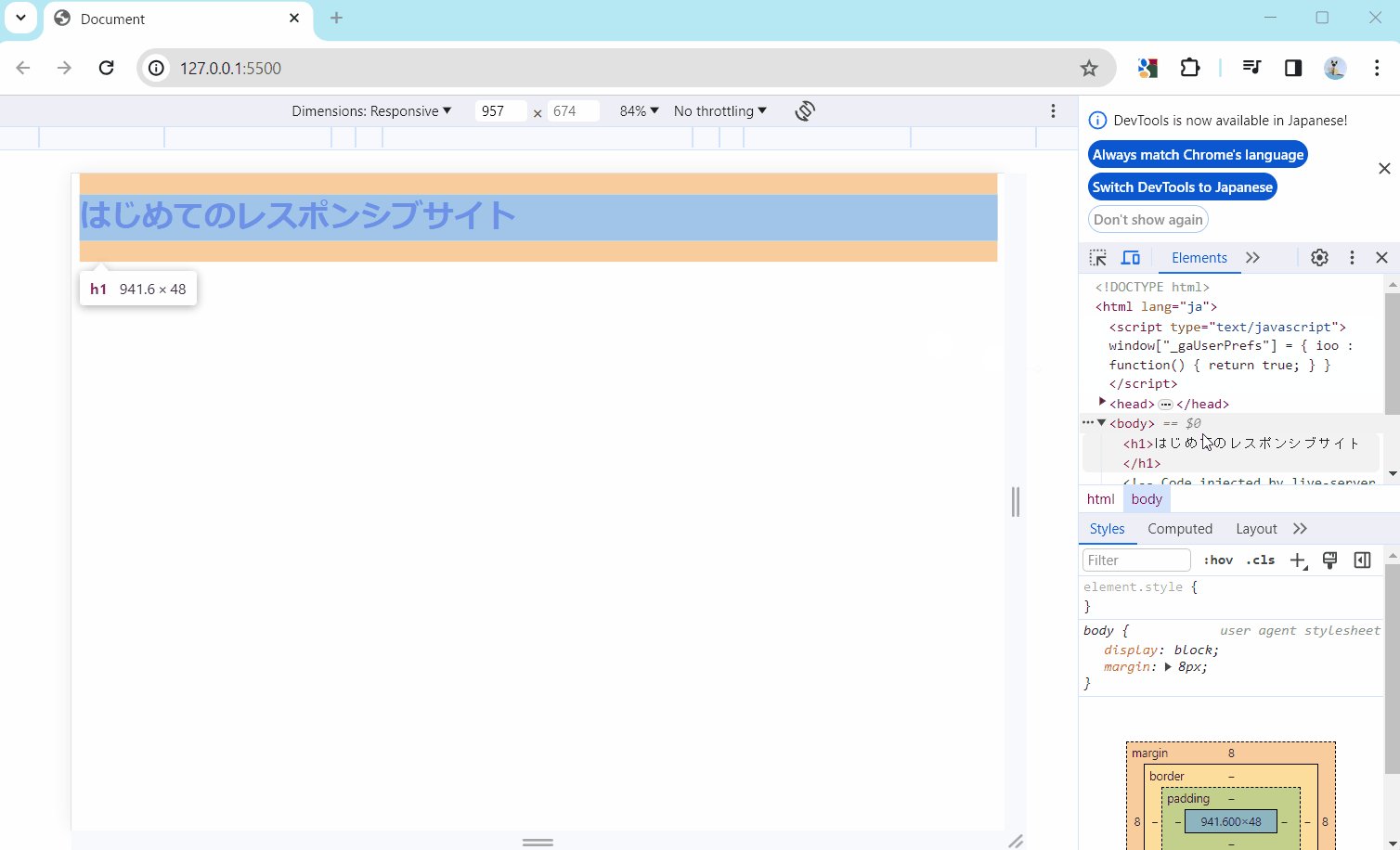
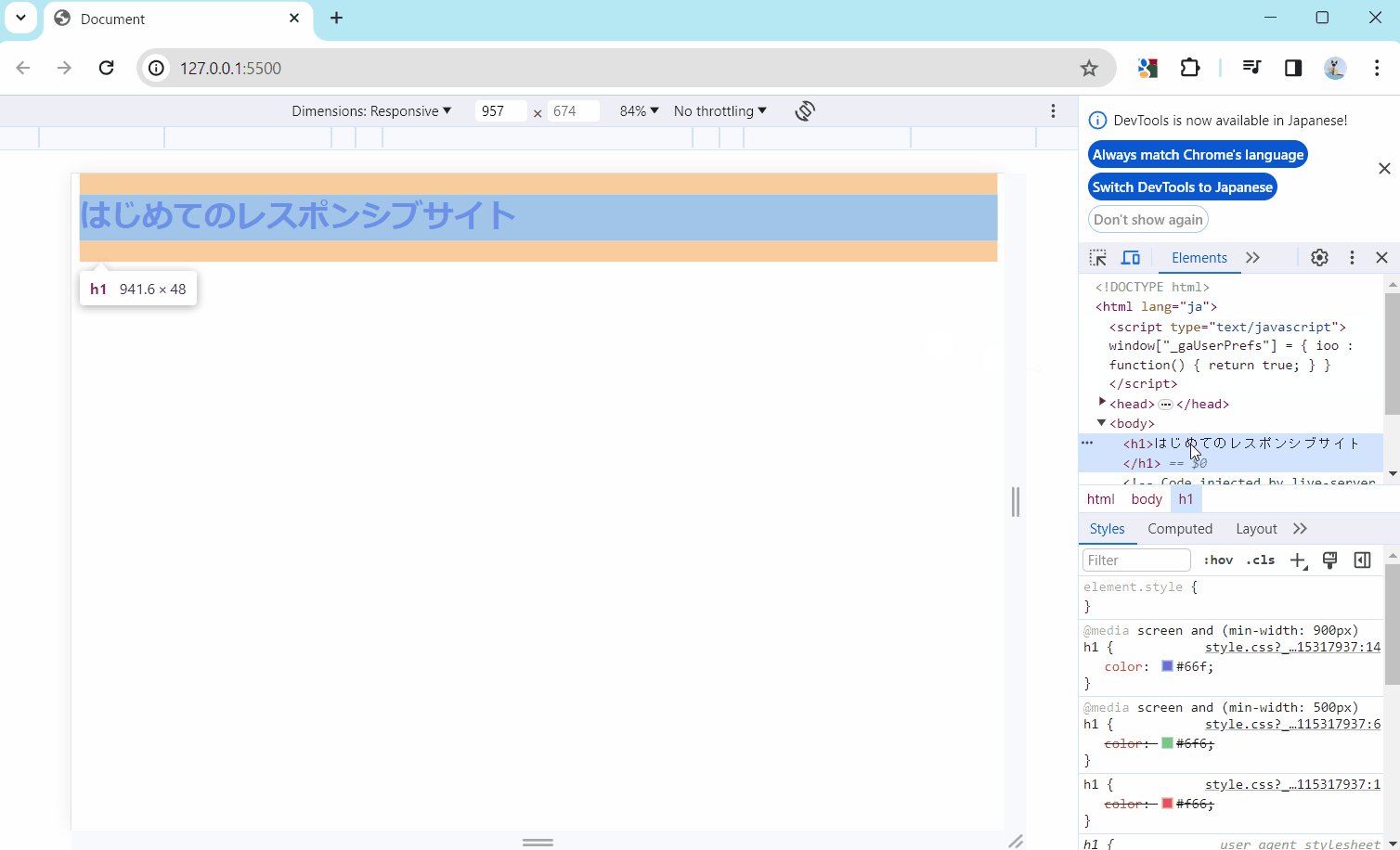
もう一度、先ほどのコードをブラウザで確認します。画面幅は広くして、h1の文字の色が青の状態にします。この時に、Google Chromeのデベロッパーツールで、HTMLのコードをh1タグに合わせます。そうすると、h1タグに適用されたCSSが表示されます。

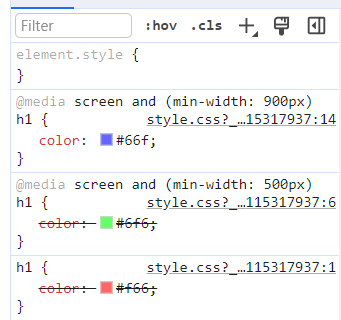
以下の様に表示されます。

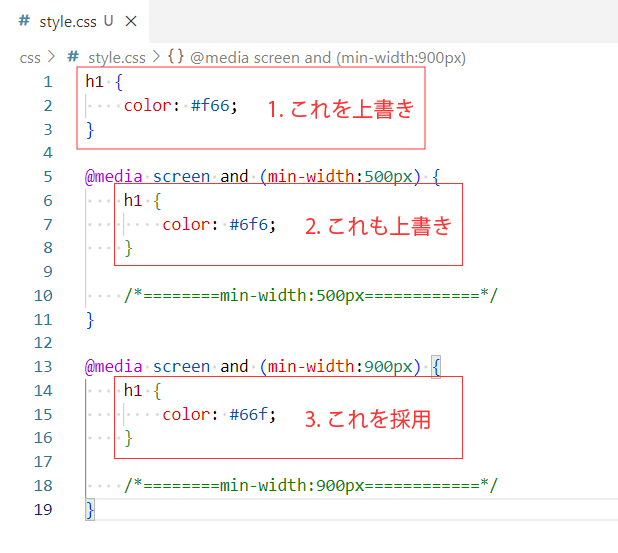
この表示は、h1の色が二度上書きされて最終的に青になっている事を表しています。コード上の動きは、以下の様になっています。

重要なのは、画面900px以上の時、何もサイズを指定していない「color:#f66」と、画面サイズが500px以上の時の「color:#6f6」が、どちらも適用されてないわけではなく、上書きされている点です。
CSSには後ろに書いてある物で、前に書いてある物を上書きする特徴がある事は、以前の記事で書きました。この時に少しだけ詳細度についても軽く触れました。
今回は、この詳細度がとても大事になってくるので、しっかり解説していきます。
まずは、先ほどのCSSを以下の様に書き換えてみてください。
body h1 {
color: #f66;
}
@media screen and (min-width:500px) {
h1 {
color: #6f6;
}
/*========min-width:500px============*/
}
@media screen and (min-width:900px) {
h1 {
color: #66f;
}
/*========min-width:900px============*/
}
すると、以下の様に、今まで変わっていたh1の色が、どの画面サイズでも赤になってしまいます。

CSSで、複数の記述があった時の優先順位は、詳細度によって決まります。詳細度が同じ場合、後ろに書いてある物が優先されます。
今回は、CSSの一番上に書いてある以下の記述が、他の物よりも詳細度が高いので、どの画面サイズでも上書きされずに残っている状態です。
body h1 {
color: #f66;
}
CSSの詳細度について
詳細度は、CSSのセレクタがどれくらい詳細に書かれているかを表す指標です。今回のコードの場合、「body h1」の方が、500px以上および900px以上の時の「h1」よりも詳細なので、「body h1」の方が採用されています。
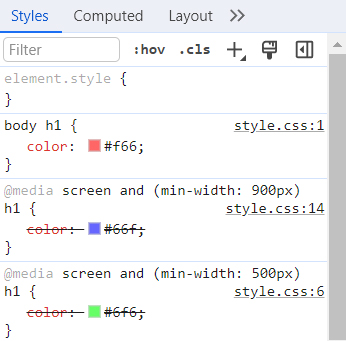
先ほどのコードをブラウザで見た時、デベロッパーツールでh1に適用されているCSSを調べると、以下の様になります。

body h1が採用されているのが解ります。
この様に、単純に記述する量の問題だけならば解りやすいのですが、実はそんなに単純ではありません。例えば以下の場合はどうでしょう。
- body div p
- .red
1は要素が3つ書いてある子孫セレクタです。2はクラスセレクタです。
実は今回の場合、2の方が詳細度が高くなります。
この様に、単純に数を多く書いた方が詳細度が高いわけではありません。
詳細度の点数表
CSSの詳細度には、点数表の様な物があります。この点数表を見て、合計の値が高いほうが詳細度が高くなります。(まだ解説していないセレクタも含まれます)
| セレクタ名 | 例 | 点数 |
|---|---|---|
| ユニバーサルセレクタ | * | 0 |
| 要素セレクタ・擬似要素 | h1、::after | 1 |
| 属性セレクタ・classセレクタ・擬似クラス | [type=”text”]、.title、:hover | 10 |
| idセレクタ | #wrap | 100 |
| インライン記述(style属性) | <p style=”color:red”> | 1000 |
| !important | color:red!important; | 10000 |
先ほどの例の、「body div p」は、要素セレクタが3つなので、「1+1+1」で詳細度は3点です。一方「.red」は、クラスセレクタで、詳細度は10点です。なので、「.red」の方が優先されます。
では、以下の場合はどうでしょうか。
- body .red p span
- .box .red
「body .red p span」は、3つの要素セレクタと1つのクラスセレクタなので、合計13点です。「.box .red」は、2つのクラスセレクタで、合計20点です。よって、2番が優先される事になります。
この様に点数表に当てはめて考えていけば、簡単に詳細度を計算出来ます。
レスポンシブサイトを作る時のおすすめのセレクタの書き方
メディアクエリを使ってレスポンシブサイトを作る時は、CSSを上書きさせながら別のサイズの記述をしていく事になります。この時に、詳細度が解っていないと、上書きしたいのに上手く上書きされなくなってしまうので、意識しておく必要があります。
おすすめは、前のサイズの時に書いたセレクタと同じセレクタを使う事です。同じセレクタなら、必ず詳細度は同じになり、後ろに書いてある物が優先されます。
今回の様に「h1」など、要素セレクタのみの場合は間違えにくいですが、実際は複数のクラスや要素を使った子孫セレクタを使う場合も多いです。(.container .box .red spanなど)なので、間違えないように、セレクタをコピーアンドペーストして使うのがおすすめです。
先ほど書いたコードを元に戻しておきます。
h1 {
color: #f66;
}
@media screen and (min-width:500px) {
h1 {
color: #6f6;
}
/*========min-width:500px============*/
}
@media screen and (min-width:900px) {
h1 {
color: #66f;
}
/*========min-width:900px============*/
}
まとめ
今回は、レスポンシブサイトを作る時に必要なビューポートとメディアクエリについて解説しました。ビューポートの記述は、VSCodeの場合、勝手に書いてくれるので、記述方法を覚える必要はありませんが、なぜ必要なのか、どんな意味があるのかは、理解しておくと良いでしょう。
メディアクエリは、今後レスポンシブサイトを作る場合に必須の知識になります。まずは、スマホファーストの書き方だけで良いので、しっかり復習しましょう。その際に、CSSの詳細度についても忘れずに意識しておきましょう。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。




