Webサイトを作る時、縦に並んでいる要素を横並びにする機会がとても多いです。CSSで横並びにする方法はいくつかあるのですが、今回の記事ではフレックスボックスを使う方法を紹介しようと思います。
ひとまずフレックスボックスで要素を横並びに出来れば、Webサイトっぽいレイアウトが作れるようになるので、是非頑張ってみてください。
フレックスボックスの作り方
実はフレックスボックスの作り方自体は、別の記事でもう既に紹介しています。ナビゲーションを作った時に使っています。ナビの項目を横並びにする為に使った「display:flex」を、もっと大きくWebサイトのレイアウトを整えるのに使っていきます。
この記事でも触れているのですが、とても重要なのでもう一度書きます。flexを使う時は、
「横並びにしたい物を、くくっている物にdisplay:flex」です。
これがとても重要になります。
実際にレイアウトを組んでみる
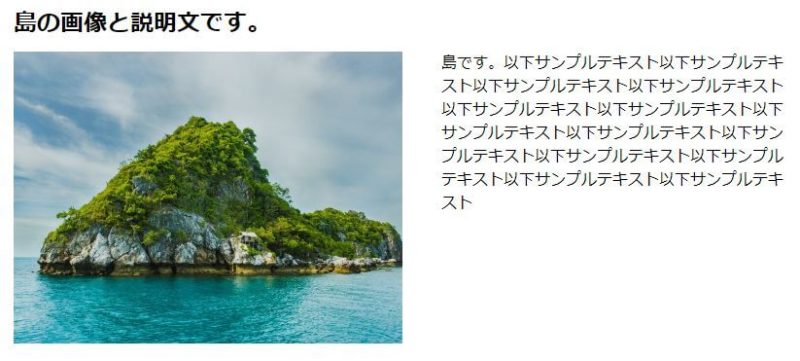
以下の様なレイアウトを組んでいきます。

この場合、どの様にHTMLを組めば良いでしょうか?
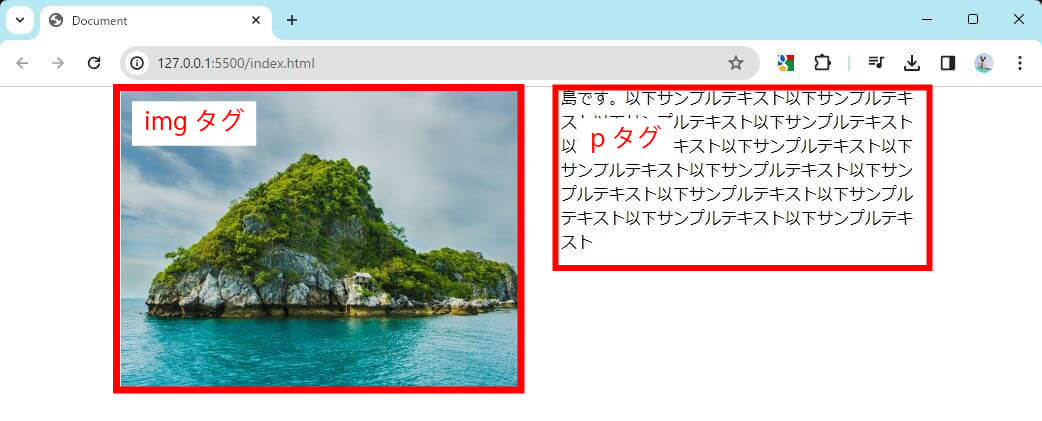
左側に画像があり、右側にテキストがあります。なので、以下の様に、imgタグとpタグを使うのがよさそうです。

ですが、このままでは横並びにする事が出来ません。今回横並びにしたいのはimgタグとpタグですが、この二つをくくっているタグが無いからです。
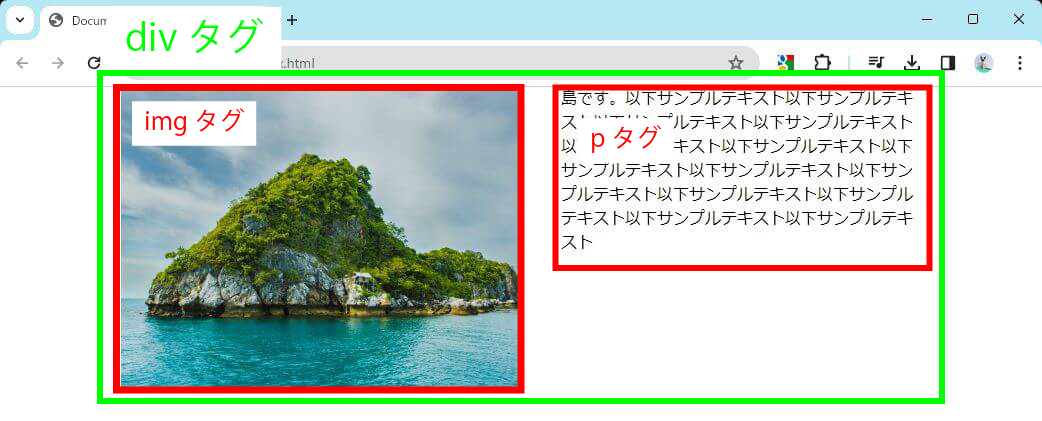
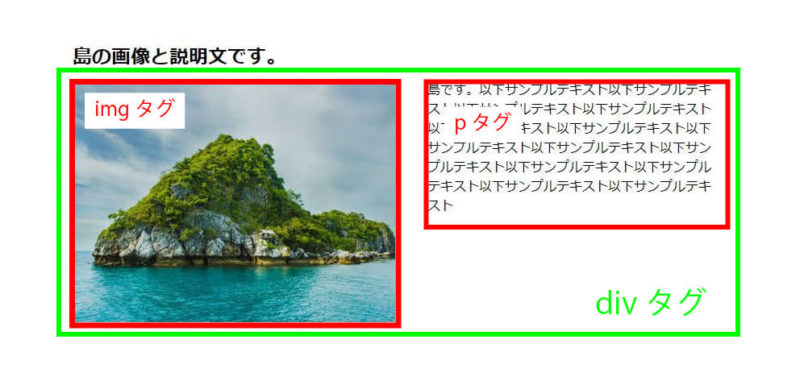
なので、以下の様にimgタグとpタグをdivタグでくくります。

Webサイトを作れる様になるには、このimgタグとpタグをくくっている、見えないdivタグが見える様になるのが、とてもとても重要です。
ファイルを用意する
実際に書いてみましょう。以下の画像をダウンロードしてください。
以下の様なフォルダ構成でファイルを用意します。
index.html
css
┗style.css
img
┗shima.jpg
index.htmlにひな形を書き、style.cssを読み込みます。
今回は、画像ファイルがあるのでcodepenでのコードはありません。
HTMLを書く
要素を横並びにするためのdivタグを書き、クラスboxを付加します。(以下のコードで緑の部分)
次に、divタグの中に、imgタグで画像を読み込みます。また、その下にpタグで適当なテキストを書きます。(以下のコードで赤の部分)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="box">
<img src="img/shima.jpg" alt="島">
<p>適当なテキストを書いてください。</p>
</div>
</body>
</html>
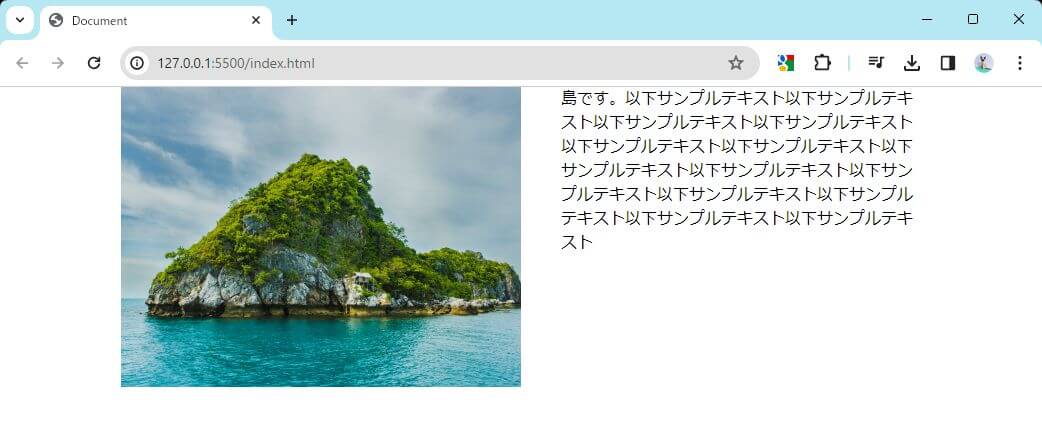
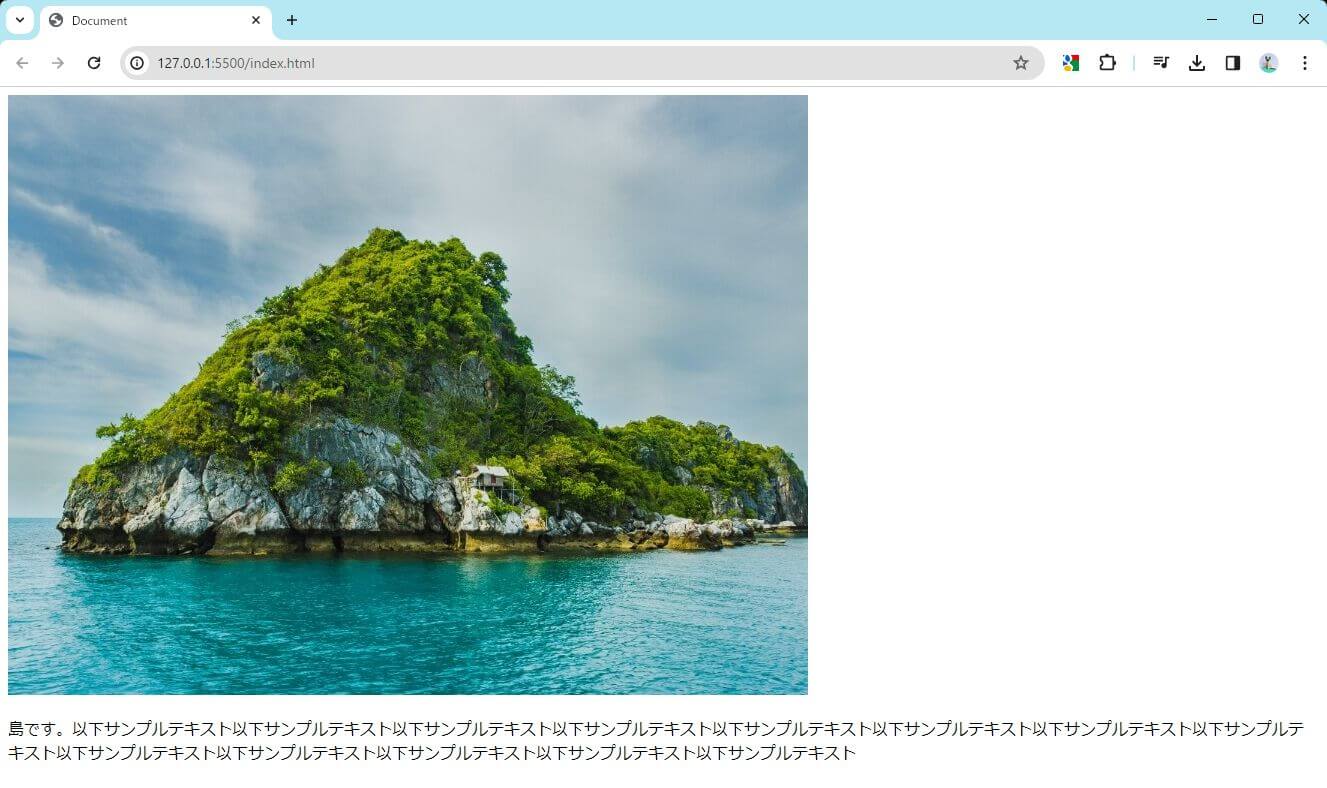
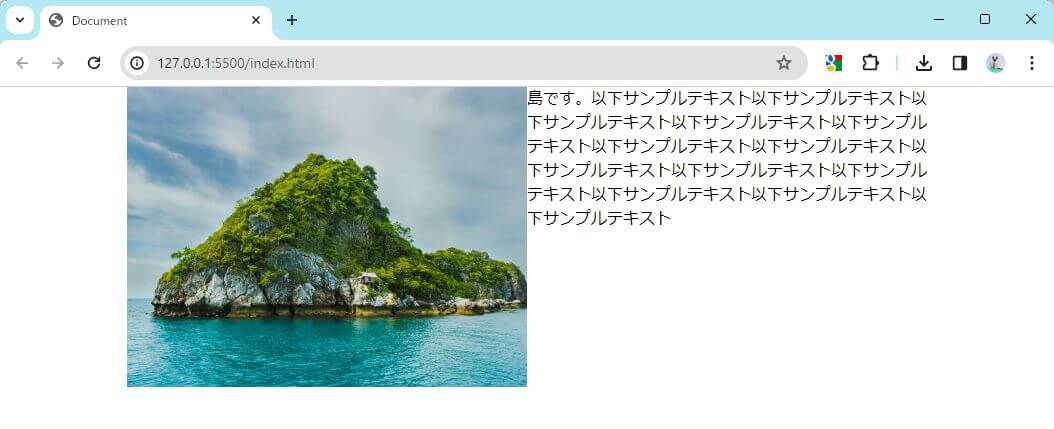
最終的に赤で書かれている、imgタグとpタグが横並びになります。まだCSSに何も書いていないので、ブラウザで見ると以下の様に縦に並びます。

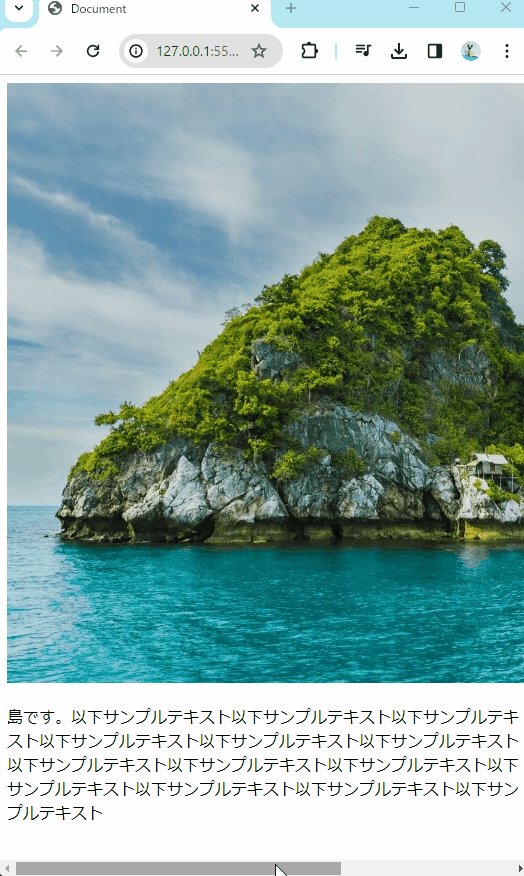
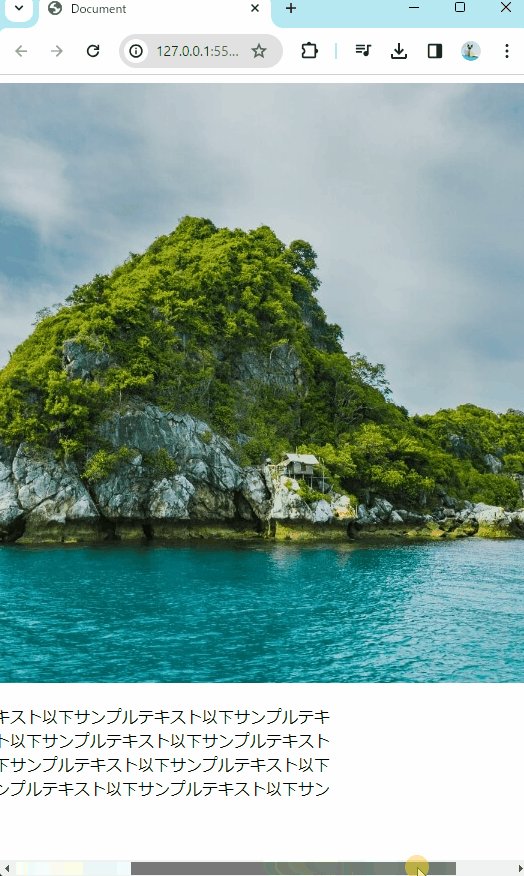
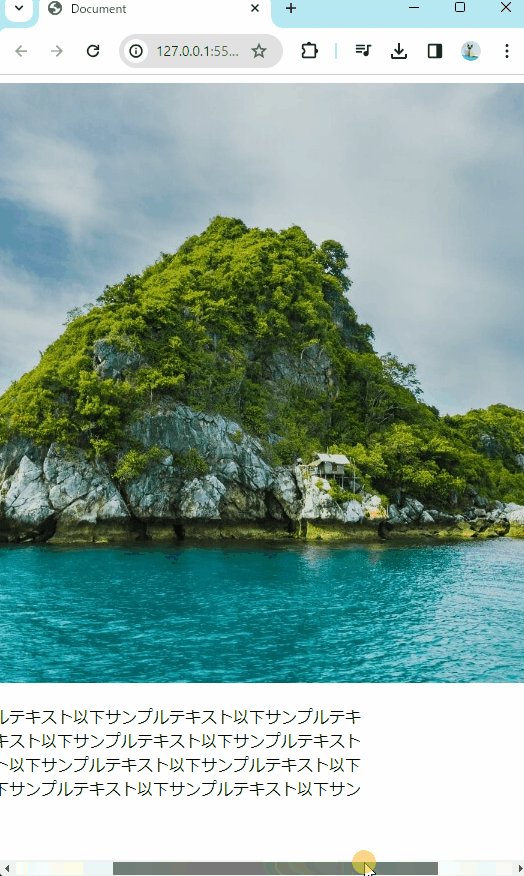
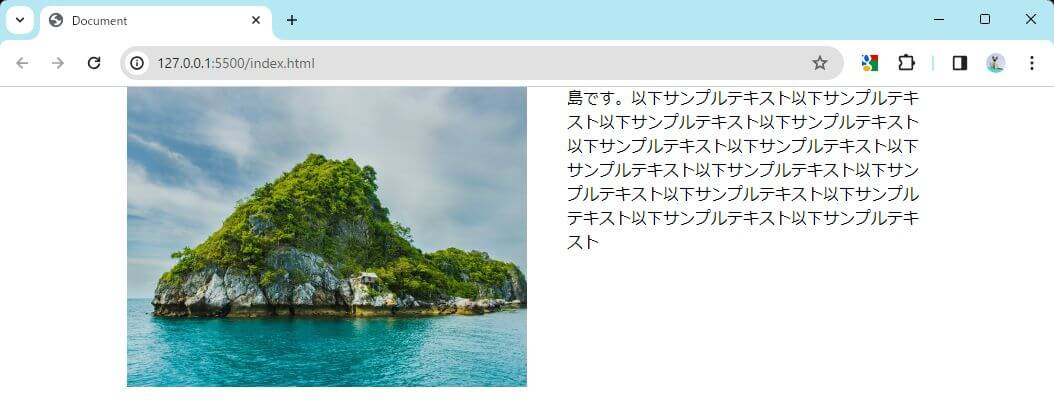
また、今回の画像は、横幅が800pxになっているので、ブラウザの横幅が小さくなると以下の様に横スクロールが表示されます。

cssでレイアウトを作る
それでは、CSSでレイアウトを組んでいきます。今回は、スマホサイズの時は画像とテキストが縦に並び、パソコンサイズの時に横並びになるレイアウトを目指します。以下の様な感じです。

全体の設定をする
まずは、全体の余白などの設定をしておきます。今回は簡易的に作りますが、実際のWebサイト制作では、初期設定をまとめたCSSを使う場合も多いです。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}*で、全てのタグに対して余計な余白を取り、box-sizingをborder-boxに指定しています。また、imgタグに対して、display:blockで、ブロック要素に変えています。imgタグは、元々はインラインの要素ですが、ブロックとして扱いたい場合が多いので、最初からブロック要素に変えています。また、max-width:100%を入れて、親要素の大きさに合わせて自動的に大きさが変わるようにしています。(フルードイメージと呼びます)
スマートフォン用のCSSを書く
次に以下の様にCSSを追記します。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}.boxに対して、左右に5%の隙間を取りました。また、imgタグに対して下に隙間を16px取っています。これで、スマートフォンの時の見た目は完成です。

この様に、スマートフォンのレイアウトは、横に要素を並べると狭くなってしまうので、縦に要素を並べる事が多いです。HTMLは、ブロック要素の場合、書けば勝手に縦に並ぶので、スマートフォンの為のCSSは、上下左右に隙間を取るなど、シンプルになる場合が多いです。
パソコンサイズ用のCSSを書く
それでは次に、パソコン用のCSSを書きます。今回ブレイクポイントは900pxとしています。以下の記述を追記します。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}
@media screen and (min-width:900px) {
.box {
padding: 0;
width: 800px;
margin-left: auto;
margin-right: auto;
}
/*========min-width:900px============*/
}900px以上の時のメディアクエリを書きます。.boxに対して、paddingを0にします。これは、スマートフォン用のCSSの時の、「padding:0 5%;」を打ち消す為です。スマートフォンの時は、左右に隙間があった方が見やすかったので、左右にpaddingを入れましたが、パソコンサイズの時はいらないので0にしています。
また、800pxでセンタリングしています。こうする事で、スマホサイズから段々ブラウザ幅を広げていくと、900pxまでは.boxがブラウザと一緒に大きくなりますが、900px以上の時は800pxで止まるようになります。

それでは引き続き、imgタグとpタグを横並びにする処理を書きます。imgタグとpタグをくくっているのは、クラスboxのdivタグですので、.boxに対するCSSに以下を追記します。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}
@media screen and (min-width:900px) {
.box {
padding: 0;
width: 800px;
margin-left: auto;
margin-right: auto;
display: flex;
}
/*========min-width:900px============*/
}すると、以下の様になります。

明らかに、左側の画像が縦長になりました。。。
親要素(今回はクラスbox)にflexを入れた場合、子要素(今回はimgタグとpタグ)の高さが、全部同じになるという特性があります。今回の場合、pタグに入れたテキストの量が多いので、pタグが縦に長くなってしまい、それに合わせてimgタグの高さも同じになる事で、画像が縦に伸びてしまいます。
もし同じように画像が縦に伸びない場合は、pタグに入れるテキスト量を増やしてみてください。
子要素の高さが同じになる事で、便利な場合もあるのですが(カード型のレイアウトを作る時など)、今回は上に揃えたいので、以下のCSSを追記します。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}
@media screen and (min-width:900px) {
.box {
padding: 0;
width: 800px;
margin-left: auto;
margin-right: auto;
display: flex;
align-items: start;
}
/*========min-width:900px============*/
}以下の様に、画像の高さが通常に戻ります。

imgタグとpタグが、上に揃っている状態です。
次に、画像の横幅を変えます。今回は400pxにします。以下の記述を追記します。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}
@media screen and (min-width:900px) {
.box {
padding: 0;
width: 800px;
margin-left: auto;
margin-right: auto;
display: flex;
align-items: start;
}
.box img {
width: 400px;
}
/*========min-width:900px============*/
}以下の様になります。

親要素にflexを入れると、子要素の大きさは、要素自体の幅(今回は画像の横幅とテキスト量)に応じて、ある程度自動的に決定されます。今回は、画像の横幅が大きかったので、大きめに画像が表示されていました。なので、画像に横幅400pxを入れる事で、良いバランスの大きさにしています。
最後に、画像と文字の間に隙間を空けます。画像の横幅が400pxで、全体が800pxなので、pタグに対して400pxよりも小さい横幅を設定して、justify-contentをspace-betweenにすれば隙間が空きます。ですが、今回はもっと簡単に隙間を空ける方法を紹介します。gapプロパティを使います。gapプロパティは、flexで横並びにした要素間の隙間を空ける事が出来ます。以下のCSSを追記します。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}
@media screen and (min-width:900px) {
.box {
padding: 0;
width: 800px;
margin-left: auto;
margin-right: auto;
display: flex;
align-items: start;
gap: 40px;
}
.box img {
width: 400px;
}
/*========min-width:900px============*/
}以下の様に表示されます。これで完成です。

今回のサンプルの様に、横並びにしたい物をくくっている物にdisplay:flexを指定して横並びにする方法は、本当によく使うので、慣れていきましょう。
実際にレイアウトを組んでみるNo2
それでは、少し別のレイアウトを組んでみましょう。先ほどまでと似ているけど、ちょっとだけ違うパターンです。

先ほどまでと違って、横並びにしたい要素の上に見出しがあります。
この場合も、考え方は一緒です。
「横並びにしたい物を、くくっている物にdisplay:flex」です。
今回横並びにしたいのは、前回同様、imgタグとpタグです。なので同じようにimgタグとpタグだけをくくるタグが必要です。

ここまでは、前回と同じです。違うのは見出しのタグがある事です。見出しと画像は、左側が揃っているので、同じ大きさでセンタリングする必要があります。緑の線で書かれているdivタグの中に入れる事が出来ればいいのですが、今回は入れる事が出来ません。何故なら、緑の線のdivは、imgタグとpタグを横並びにするためのdivだからです。
「横並びにしたい物を、くくっている物にdisplay:flex」です。
なので、緑のdivタグの中に見出しを入れてしまうと、以下の図のように見出しも一緒に横並びになってしまいます。

なので、今回は、以下の様に全体をsectionでくくります。

sectionタグで、見出しと、divタグをくくり、一気にセンタリングします。
sectionタグではなく、divタグでも良いのですが、見出しがある場合はsectionタグを使えるので、「区分」という意味づけの出来るsectionタグを使っています。
ファイルを用意する
先ほどと同じようにファイルを用意します。画像も、先ほどと同じものを使います。
index.html
css
┗style.css
img
┗shima.jpg
index.htmlにひな形を書き、style.cssを読み込みます。
今回も、スマートフォンの時は縦に並び、パソコンサイズの時に横になるようにします。

HTMLを書く
<body>
<section>
<h1>島の画像と説明文です。</h1>
<div class="box">
<img src="img/shima.jpg" alt="島の画像">
<p>適当なテキスト</p>
</div>
</section>
</body>sectionタグで全体をくくってセンタリングします。
クラスboxのdivタグで、imgタグとpタグを横並びにします。
CSSでレイアウトを作る
共通のCSSを書く
こちらは前回と同じです。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}スマートフォン用のCSSを書く
前回は、クラスboxに指定していた、左右のpaddingをsectionに付けます。また、h1タグに対して上下のmarginを付けています。画像に対してmargin-bottomがあるのは、前回と同じです。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
section {
padding: 0 5%;
}
section h1 {
margin: 10px 0;
}
section .box img {
margin-bottom: 16px;
}以下の様になります。

パソコン用のCSSを書く
パソコン用のCSSを書きます。
sectionタグには、横幅とmarginでセンタリングし、.boxで子要素であるimgタグとpタグを横並びにします。
今回は、殆ど前回と同じ考え方なので、細かい説明は省きますが、もし解りにくいと感じたら、一気にコードを書かずに、前回と同じように、少しずつ書きながら確認しつつ進めてください。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
section {
padding: 0 5%;
}
section h1 {
margin: 10px 0;
}
section .box img {
margin-bottom: 16px;
}
@media screen and (min-width:900px) {
section {
padding: 0;
width: 800px;
margin-left: auto;
margin-right: auto;
}
.box {
display: flex;
align-items: start;
gap: 40px;
}
.box img {
width: 400px;
}
/*========min-width:900px============*/
}これで完成です。
display:flexを使って、要素を横並びにするときは、横並びにしたい物だけをくくる必要があります。今回の様に横並びにしたくない物は一緒にくくる事が出来ないので注意しましょう。
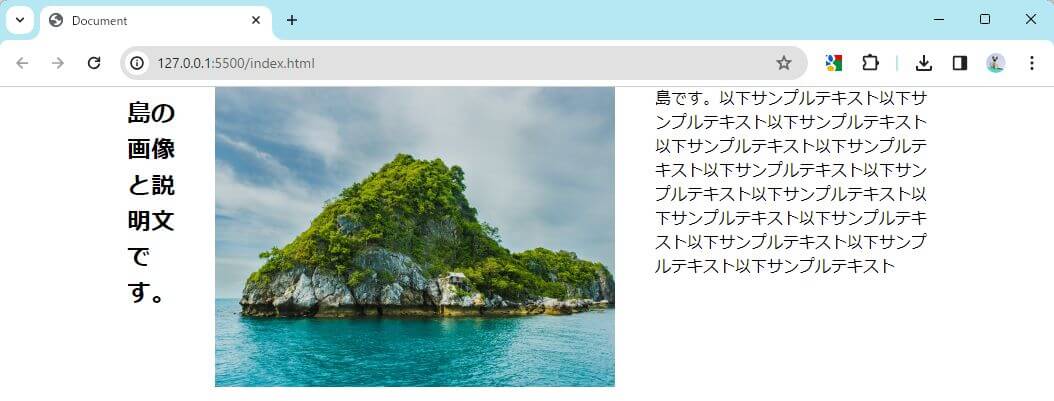
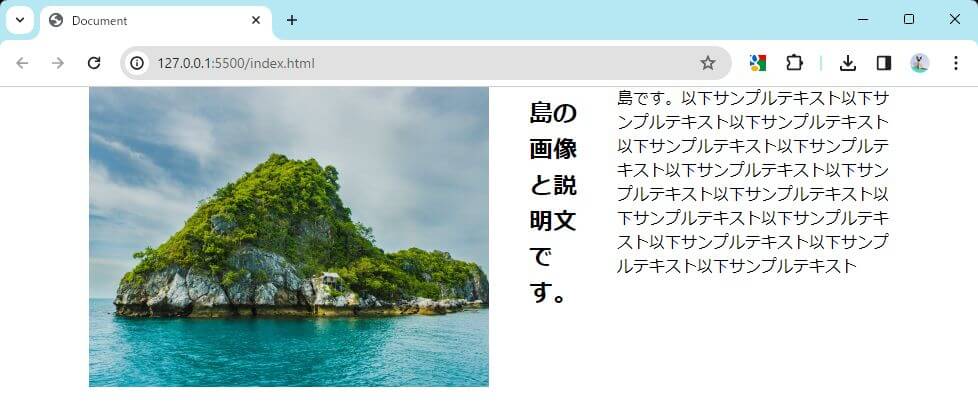
実際にレイアウトを組んでみるNo3
もう1パターン作ってみましょう。以下の様な感じです。

最初は少し難しいですが、コツさえつかめば簡単です。何度も何度も書いていますが、、
「横並びにしたい物を、くくっている物にdisplay:flex」です。
しかし、今回の場合、何が横並びになっているかが、少し解りにくいです。非常に間違えやすいのが、以下の様な考え方です。
「画像と、見出しと、テキストが横並びになっている」
この考え方をすると、以下の様なコードを書きがちです。
<div class="box">
<img src="img/shima.jpg" alt="島の画像">
<h1>見出しのテキスト</h1>
<p>テキストテキストテキスト</p>
</div>しかし、このコードだと上手くいきません。(無理やり何とか出来るかもしれませんがスマートな方法じゃないです)
このコードで、クラスboxにdisplay:flexを入れると、以下の様になってしまいます。

flexを入れると、その内側の要素は全部横に並ぼうとするので、この様になります。
今回作りたいレイアウトで、横並びになっているのは、「画像と、見出しと、テキスト」ではありません。
正しくは、
「画像と、見出しとテキストをくくっているブロック」です。
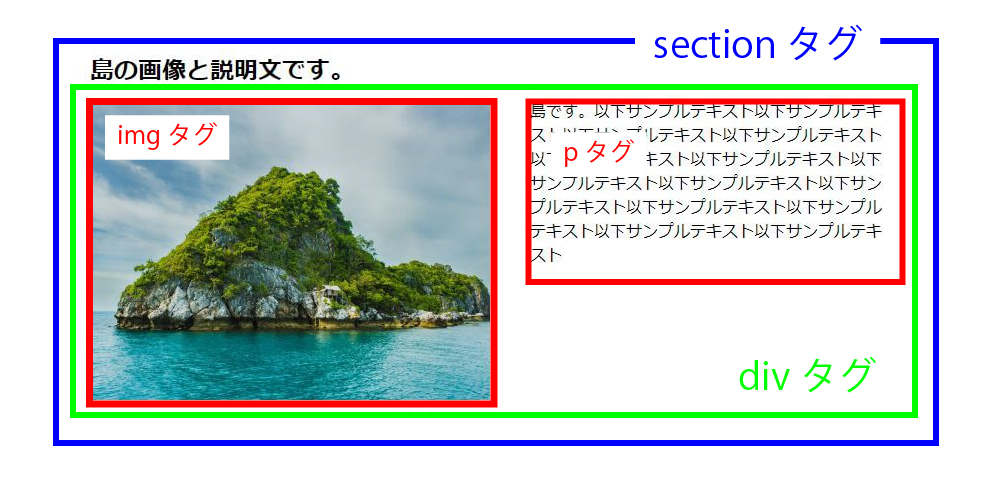
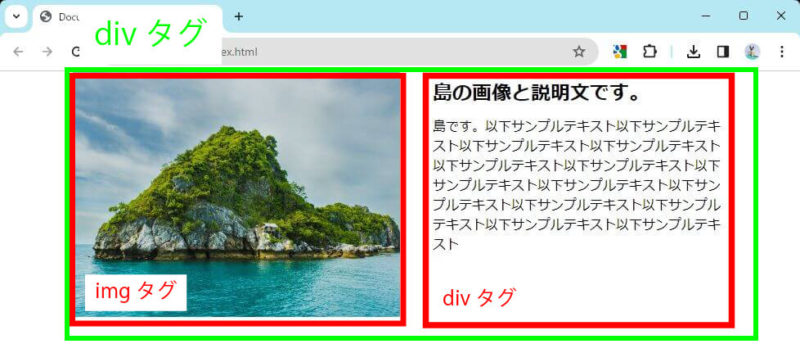
つまり、以下の図のように考えます。

あくまで横並びになっているのは、赤の線で書かれたimgタグとdivタグです、そして、「右側の赤の線のdivタグの中で、見出しとテキストが縦に並んでいる」と考えます。
この、右側の見出しとテキストをくくっているdivタグが見えるようになるのが大事です。
ファイルを用意する
それでは、また実際にコードを書いていきます。フォルダ構成は前回、前々回と同じです。
index.html
css
┗style.css
img
┗shima.jpg
HTMLを書く
以下の様にHTMLを書きます。
先ほどの図では、説明のために外側のタグをdivで書いていましたが(緑の枠線のdiv)HTMLの意味的にはsectionの方が良い気がするので、sectionタグを使います。
<section class="box">
<img src="img/shima.jpg" alt="島の画像">
<div>
<h1>島の画像と説明文です。</h1>
<p>適当なテキスト</p>
</div>
</section>赤字で書いたdivタグが、見つけられるかどうかがとても大事です。
また、今回はsectionタグにクラスboxを付けています。
CSSでレイアウトを作る
全体の設定をする
全体の設定は、前回、前々回と同じです。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
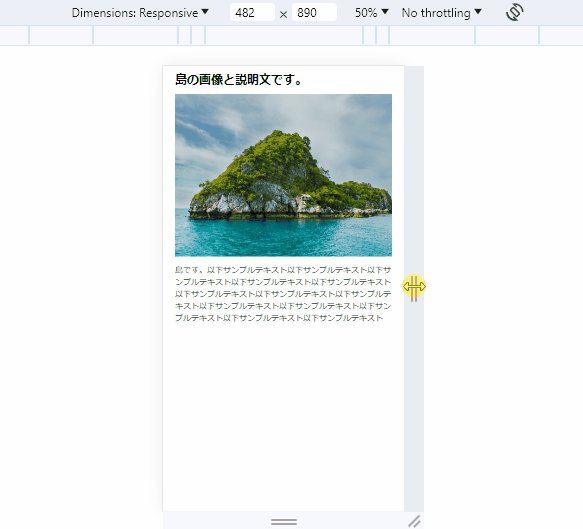
スマートフォン用のCSSを書く
クラスboxに左右のpaddingを付けます。画像、見出しに各々余白を取ります。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}
.box h1 {
margin-bottom: 10px;
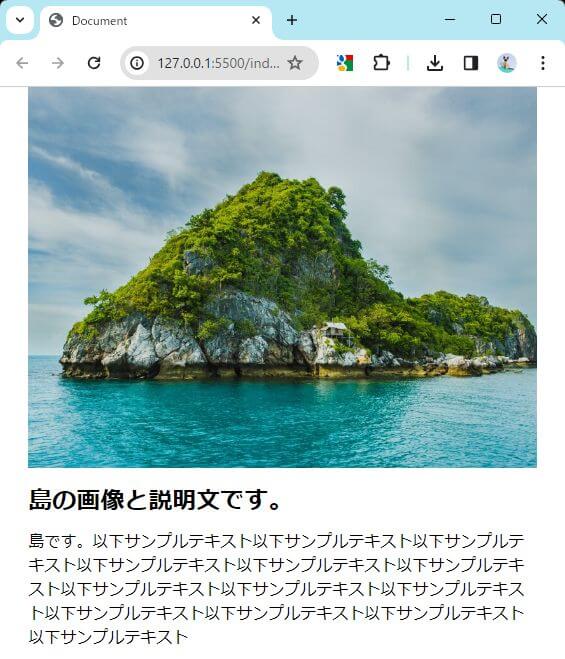
}今回も、スマートフォンの時は、上下に余白を取っているだけです。

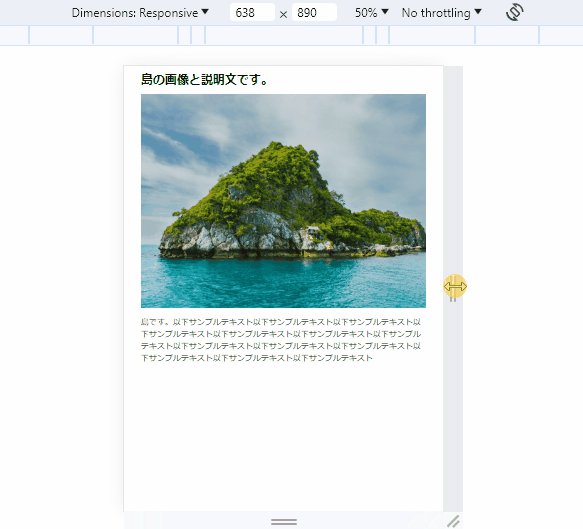
パソコン用のCSSを書く
パソコン用の記述は、前々回と殆ど同じでOKです。imgのmargin-bottomを0にする所だけが追加されています。
/*初期設定*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
img {
display: block;
max-width: 100%;
}
/*レイアウト*/
.box {
padding: 0 5%;
}
.box img {
margin-bottom: 16px;
}
.box h1 {
margin-bottom: 10px;
}
@media screen and (min-width:900px) {
.box {
padding: 0;
width: 800px;
margin-left: auto;
margin-right: auto;
display: flex;
align-items: start;
gap: 40px;
}
.box img {
width: 400px;
margin-bottom:0;
}
/*========min-width:900px============*/
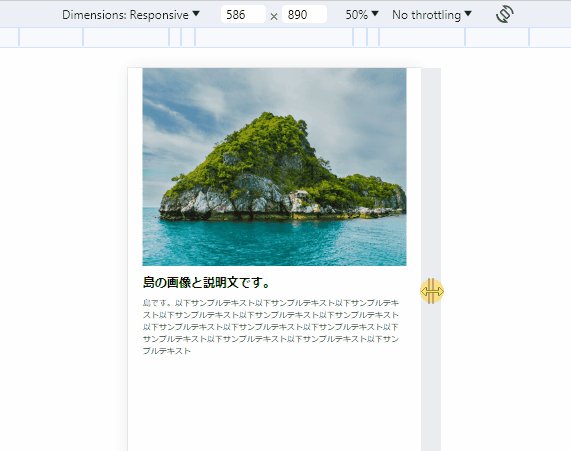
}これで完成です。

まとめ
今回は、flexを使って要素を横並びにする方法を、具体的なレイアウトを3つ作って解説してきました。Webサイトを作成するうえで、要素を横並びにする方法は、必須の知識です。またまた書きますが、
「横並びにしたい物を、くくっている物にdisplay:flex」です。
No3の様に、一見すると何が横並びになっているのかが、解りにくい物もあるので、何度も何度も繰り返して習得してください。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。
前の三つは、レスポンシブではなくパソコンのみの対応です。どれも、今回紹介したものとほぼ同じレイアウトですが、微妙にコードが違うので、色々な方法がある事もわかっていただけると嬉しいです。