HTMLタグは、種類によって表示上の特徴が分かれる物があります。その表示上の特徴の内、特に重要なブロック要素の特徴を持つタグと、インライン要素の特徴を持つタグについて解説して行きます。この特徴の違いを意識しないと、CSSで困る事が多いのでちゃんと理解しておくことが大事です。
僕の講師としての経験上、横幅(widthプロパティ)が指定できないタグに、widthプロパティを指定してしまうケースが初心者の方に多く見られる気がします。どういう事なのかは、この先の記事を読んでいけば解ります。
あくまで、「表示上の特長」なので、タグの意味自体(見出し、とか段落といった、タグの意味)とは関係がありません。見た目の問題です。この「見た目の問題」をきちんと理解できないと、自由にHTMLとCSSを使ってデザインするのが難しくなってしまいます。一方で、この「見た目の問題」をクリアできると、だいぶ作れる物が増えてくるはずです。是非一緒にがんばりましょう!
ここで、「ブロック要素のタグ」「インライン要素のタグ」ではなく、「ブロック要素の特徴を持つタグ」「インライン要素の特徴を持つタグ」という表現をしているのは、一応理由があります。HTML5よりも前のバージョン(HTML4、XHTML)の時には、HTMLタグはブロック要素とインライン要素の2種類に大別されていたのですが、HTML5になって、その分類方法は廃止され、各々のタグの特徴によって複数のカテゴリーを付加して、分類する方法に代わりました。よって、正確に言えばブロック要素やインライン要素という考え方は、今は使わないという事になります。しかし、タグの意味ではなく、あくまで見た目の表示や特徴に限って言えば、依然としてブロック要素やインライン要素の特徴を踏襲している状態です。なので僕は、「ブロック要素の特徴を持つタグ」、「インライン要素の特徴を持つタグ」という表現を使うようにしています。
ブロック要素、インライン要素の特長を持つタグの表示上の違い
ブロック要素の特長を持つタグとインライン要素の特長を持つタグでは、書いたときや、CSSを使った時に、違いがあります。その違いについて解説していきます。
書いたときに改行されるタグとされないタグがある
今までいくつかのHTMLタグを紹介してきましたが、その殆どが、書くと勝手に改行されるタグでした。ですが、HTMLタグの中には、書いたときに改行されずに横につながっていくものがあります。
この、改行されるタグがブロック要素の特長を持つタグで、改行されないタグがインライン要素の特長を持つタグです。
なので、「このタグって、ブロック要素の特長を持っていたっけ?インライン要素の特長だっけ?」とわからなくなったら、改行されるかされないか、とりあえず書いてみるのが一番です。
という事で、書きながら確認していきます。
適当なフォルダを作り、以下の様なフォルダ構成になるように、HTMLとCSSを作ります。
index.html
css
┗style.css
index.htmlにひな形を書き、cssフォルダ内のstyle.cssを読み込みます。
次に、bodyタグの中に以下の様にHTMLを書きます。
<body>
<h1>見出し</h1>
<p>段落</p>
<ul>
<li>リスト</li>
<li>リスト</li>
</ul>
<div>グループ化</div>
<a>リンク</a>
<span>グループ化</span>
<i>細目</i>
</body>
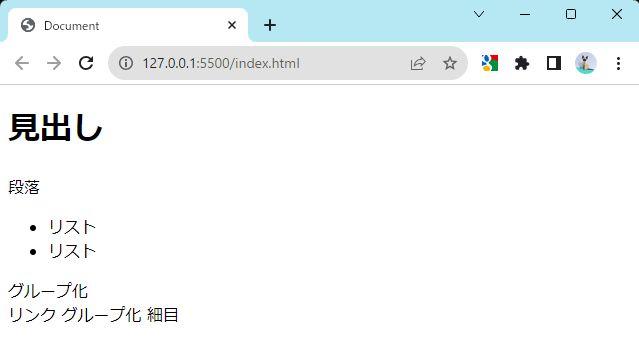
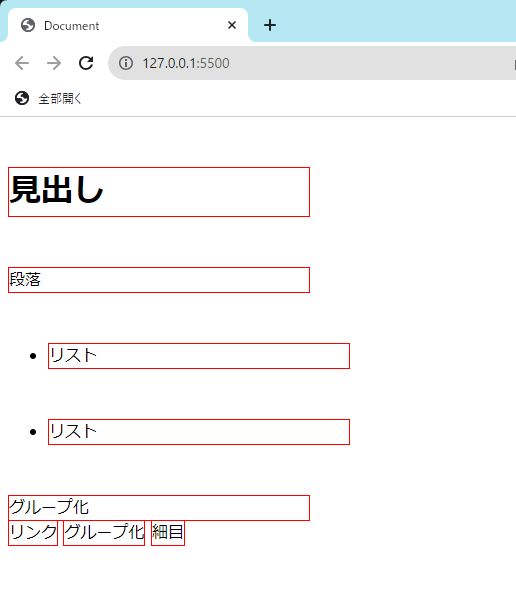
以下の様に表示されます。

h1タグからdivタグまでは、改行されて表示されています。一方、aタグからiタグまでは、改行されずに横に表示されています。
よって、h1タグ、pタグ、liタグ、divタグは、ブロック要素の特長を持ち、aタグ、spanタグ、iタグはインライン要素の特長を持っています。
正確に言うと、liタグは、これから説明するCSSのdisplayプロパティ上は、「block」ではなく「list-item」になるのですが、表示上の特長として「ブロック要素の特長を持ち」と表現しています。
各要素に枠線を付けてみる
次に、各々の要素に枠線を付けてみようと思います。でもその前に、複数セレクタに関して少し解説しておきます。
今回は、まったく同じ枠線を各々の要素に付けたいので、以下の様に書く事になります。
h1{
border:1px solid #f00;
}
p{
border:1px solid #f00;
}
.
以下略
.
ですが、同じ「border:1px solid #f00」という記述を、何度も書くのは手間なので、CSSには複数セレクタというセレクタが用意されています。
複数セレクタについて
複数セレクタは、同じ記述を、複数の要素に対して設定したい時に使います。セレクタとセレクタを半角のカンマで区切って書いていきます。
h1,p,li
以上の様な感じです。必ずしも、要素セレクタだけでなく様々なセレクタを複数選択の対象にすることが出来ます。
.box p,section .row ul li
この場合、「.box p」と、「section .row ul li」が二つ選択されています。日本語にすると、「クラスboxの中のpと、sectionの中のクラスrowの中のulの中のli」という事になります。この「と、」の部分が半角のカンマだと考えるとわかりやすいと思います。英語で言うと「and」の意味になります。
他のセレクタと合わせて使えるとCSSの記述を少なく、合理的に書く事が出来ます。他のセレクタに関しては、別の記事を参照してみてください。
各々のタグに枠線を付ける
それでは実際に、枠線を付けてみようと思います。以下の様にCSSを記述します。margin-bottomは、各々隙間を少し開けて見やすくするために付けています。
h1,p,li,div,a,span,i{
border:1px solid #f00;
margin-bottom:10px;
}
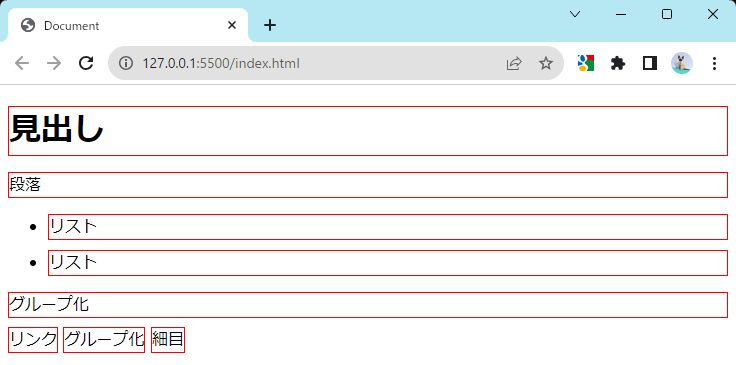
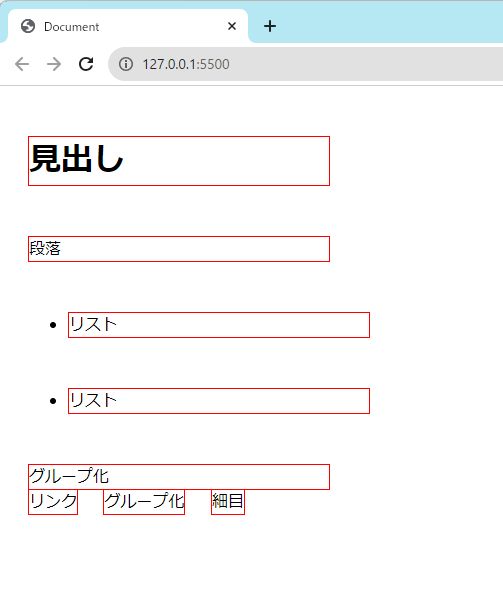
以下の様に表示されます。

このように、ブロック要素の特長を持つタグは、左から右まで枠線が付き、インライン要素の特長を持つタグは、文字の部分だけに枠線が付きます。
ブロック要素の特長を持つタグは、横幅がブラウザいっぱいまで広がるのに対して、インライン要素の特長を持つタグは、文字の分までしか横幅を持たないという特徴があります。
もう少し正確に言えば、ブロック要素の特長を持つタグは、横幅が親要素と同じになります。もし親要素が800pxであれば、その内側にある要素も800pxになります。
<div> <p>段落</p> </div>
このようなHTMLで、divタグに対して、横幅を800pxにするCSSが書かれていたら、pタグも同じように800pxになります。
横幅を設定する
それでは次に、横幅を設定してみます。先ほどのコードに横幅の設定を追記します。
h1,p,li,div,a,span,i{
border:1px solid #f00;
margin-bottom:10px;
width:300px;
}

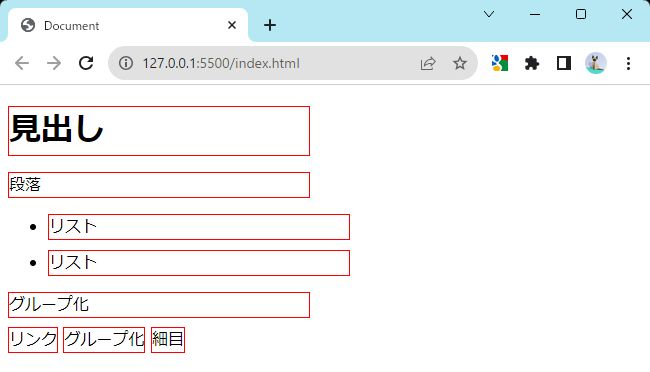
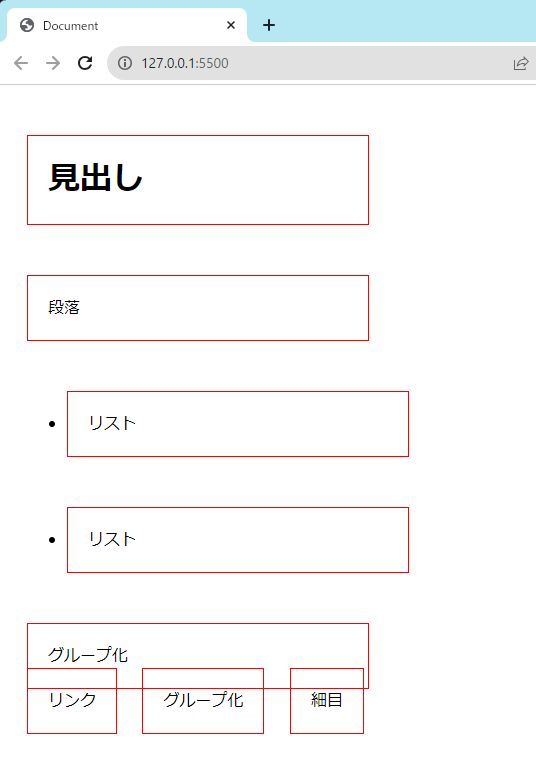
このように表示されます。ブロック要素の特長を持つタグは、横幅が変わりましたが、インライン要素の特長を持つタグは何も変わりません。
ブロック要素の特長を持つタグは、widthプロパティで横幅を、heightプロパティで高さを指定できます。一方インライン要素の特長を持つタグは、widthプロパティ、heightプロパティ共に指定できず、大きさを変える事が出来ません。
上下方向のmargin、paddingを設定する
次に、上下のmarginとpaddingについてです。一度margin-bottom:10pxをコメントアウトし、margin-top:50pxに差し替えます。
h1,p,li,div,a,span,i{
border:1px solid #f00;
/* margin-bottom:10px; */
margin-top:50px;
width:300px;
}

このようにブロック要素の特長を持つタグの上に隙間が出来ます。ですが、インライン要素の特長を持つタグである、aタグ、spanタグ、iタグの上には隙間が空きません。
では、今度はmargin-left:20pxを追記します。
h1,p,li,div,a,span,i{
border:1px solid #f00;
/* margin-bottom:10px; */
margin-top:50px;
margin-left:20px;
width:300px;
}

今度は、全てのタグの左側に隙間が出来ました。
このように、インライン要素の特長を持つタグは、上下のmarginが効かないという特徴があります。paddigの場合も似ています。今度はpadding:20pxを追記してみます。
h1,p,li,div,a,span,i{
border:1px solid #f00;
/* margin-bottom:10px; */
margin-top:50px;
margin-left:20px;
width:300px;
padding:20px;
}

このように、インライン要素の特長を持つタグにpaddingを付けると、borderとの隙間は取れますが、その分の高さが追加されずに、上下に他のタグの領域が被さってしまう感じになります。
このように、インライン要素の特長を持つタグには、上下方向のmarginとpaddingが上手く効かないという特徴があります。
ブロック要素、インライン要素の特長まとめ
見てきた様に、各々見た目の特長が異なります。以下に特長をまとめます。
ブロック要素の特長を持つタグ
- 書くと改行されて表示される
- 横幅が親要素と同じになる。何も指定しなければ、横幅が左右いっぱいまで広がる
- 横幅や高さが指定できる
- margin、paddingが普通に使える
インライン要素の特長を持つタグ
- 改行されずに横に表示される
- 横幅が、書いてある文字等と同じ大きさになる
- 横幅や高さが指定出来ない
- 上下方向のmargin、paddingが効かない
表示上の特長を変えるdisplayプロパティ
Webサイトを作っていると、「意味」的にはこのタグを使うのがよさそうだな。でも、「表示上」は別のタグの方が良いな、という事が良くあります。
例えば、aタグを使いたいけど、見た目はブロック要素の特長を持たせたい場合などです。
こんな時に使うのが、CSSのdisplayプロパティです。このdisplayプロパティを使うと、元々はブロック要素の特長を持つタグに対して、インラインの特長に直す、またその逆で、元々はインラインの特長を持つタグに対して、ブロックの特長に直すことが出来ます。
パンくずリストを作る
それでは、ブロック要素の特長を持つタグから、インライン要素の特長を持つタグへ直すサンプルとして、パンくずリストを作ってみようと思います。
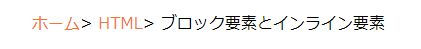
パンくずリストは、サイトの階層を表示した物で、Webサイトを見てくれる人に、今見ているページがどんなカテゴリーの中の何の記事なのかを知らせるためにあります。以下の図の様な感じです。

今回のサンプルでは、ブロック要素、インライン要素の知識以外にも、リンクや擬似要素、擬似クラスといった知識が必要になります。一つ一つ解説していきます。
ファイルを用意して、リストを作る
適当なフォルダを作り、index.htmlとcssフォルダを作ります。cssフォルダの中に、style.cssを作り、index.htmlから読み込みます。
index.html
css
┗style.css
bodyタグの中に、リストのタグを書きます。
<body> <ul> <li>ホーム</li> <li>HTML</li> <li>ブロック要素とインライン要素</li> </ul> </body>
リンクを設定する
今回の「ホーム」の文字と、「HTML」の文字は、クリックしたら各々該当のページに飛ぶはずです。このように、ある特定の場所をクリックしたら、どこか別のページに飛ばす為に使うのが、リンクという機能です。
リンクとは、アンカーリンクの略です。アンカーとは、錨の事で、船などをとどめておくときに使うフック状の物です。クリックしたら別のページに飛ぶ様を、別のページにフックをひっかけて飛んでいくように例えたのだと思います。
リンクは、飛ばす場所によって使い方がいくつか分かれるのですが、今回は実際に「ホーム」、「HTML」を押した時に飛ばすページがあるわけじゃなく、あくまで見た目だけ作りたいので、仮のリンクの状態で作成します。リンクの使い方は、別の記事で詳しく紹介します。
先ほど書いたHTMLを以下の様に書き換えます。
<ul> <li><a href="#">ホーム</a></li> <li><a href="#">HTML</a></li> <li>ブロック要素とインライン要素</li> </ul>

「ホーム」と「HTML」を、aタグで括り、各々のaタグにはhref属性を書き、値は「#」としています。aは、「anchor」の略です。hrefは、「hypertext reference」の略で、このhref属性にクリックしたら飛ばしたいページのHTMLのパスを書きます。今回は、「ホーム」も「HTML」も、クリックしても実際に飛ばすページが無いので、仮のリンク先の時に使う「#」を入れています。この「#」は、今回の様に見た目(今回の場合パンくずリスト)を先に作りたいけれど、実際に飛ばすページがまだ無い場合によく使います。
これで、HTMLの準備は出来ました。次にCSSを書いていきます。
aタグの下線をとり、文字の色を変える
aタグは、多くのブラウザで下線が引かれるようになっています。リンクである事を解りやすくするためです。
ですが、デザイン性を考えると邪魔な場合も多く、下線を取ってしまいたい場合もあります。そんな時に使うのが、text-decorationプロパティです。下線を取ったり、上に線を付けたり、打消し線を付けたりすることが出来ます。今回は値をnoneにします。
また、ついでに色も変えておきます。サンプルでは、オレンジにしていますが、好きな色を設定して下さい。
以下のCSSを、style.cssに書きます。
a{
text-decoration:none;
color:#f77237;
}

aタグの下線が消え、色も変わりました。
リストマークを非表示にする
リストのタグを使うと、多くのブラウザで、「・」こんな感じのリストマークがつきます。箇条書きとして使いたいなら良いのですが、今回はパンくずリストにしたいので邪魔です。このリストマークも、CSSで消すことが出来ます。
list-styleプロパティを使って、リストマークの種類や表示位置、表示非表示を指定できます。今回は、単純に消したいので、値をnoneにします。以下の記述を追記します。
list-styleは、list-style-type、list-style-position、list-style-imageを一気に書けるショートハンドの書き方です。
ul{
list-style:none;
}

リストマークが消えました。
今回は、ulタグに「list-style:none」を指定しましたが、liタグに指定しても同じようにリストマークが非表示になります。
テキストを横並びにする
いよいよ本題のdisplayプロパティです。現状の箇条書きのテキストは縦に並んでいます。何故縦に並んでいるかというと、liタグがブロック要素の特長を持っているからです。ブロック要素の特長の中に、「書くと改行されて表示される」という物がありました。だから縦に並んでいます。これを、インラインの特長である「改行されずに横に表示される」を適用するために、displayプロパティでinlineに変更します。以下の記述を追記します。
前述しましたが、liのdisplayプロパティの値は、正確にはblockではなくlist-itemです。が、ここでは便宜上「ブロック要素の特長を持つ」と表記しています。
li{
display:inline;
}

これで、横並びになりました。
このように、元々ブロック要素の特長を持っているタグに、「display:inline」を設定すると、横並びになります。同時に、その他のブロック要素の特長がなくなり、インライン要素の特長を持つようになります。なので、以下の様な記述は無効です。
セレクタ{
display:inline;
width:300px;
}
インラインの特長を持つタグは、横幅を指定することが出来ません。なので、以上の記述はおかしいことになります。
各々の要素に矢印(>)を付ける
各文字の後ろに矢印を付けます。HTMLを以下の様な記述に直せば、矢印が付きます。
<ul> <li><a href="#">ホーム</a></li> <li>></li> <li><a href="#">HTML</a></li> <li>></li> <li>ブロック要素とインライン要素</li> </ul>
ですが、この書き方はあまりお勧めできません。
HTMLは、あくまで文章に意味づけしていく言語です。ul、liであれば箇条書きを意味します。しかし、「>」は、見た目を調整するための記号で、それ自体に意味があるとは言いにくいです。なので、出来れば矢印などの装飾目的の記号は、出来るだけCSSで書きたいです。
今回は、CSSの擬似要素を使って矢印を書いていきます。擬似要素とは、CSSでセレクタに対して、擬似的に要素を作り出すことの出来る機能です。「擬似的」は、本物じゃないけどそれっぽい物という意味です。つまり、「本当の意味づけされたHTMLではないけど、それっぽい物」をCSSで書く事が出来ます。
以下の記述を追記します。
li::after {
content: ">";
}

「li::after」とすることで、liタグの後ろに擬似的に要素を追加できます。ホームの文字で解説すると以下の感じです。
<li> ホーム [ここに要素を追加する] </li>
同じように、「::before」とすると、文字の前に要素を追加します。
beforeの場合 <li> [ここに要素を追加する] ホーム </li>
beforeとafterを同時に使用する事も可能です。
実際に記述したい要素は、contentプロパティで書きます。今回は「>」の記号を書きましたが、普通の文字を書くことも出来ます。今回のコードで、もし以下の様に書いた場合、
li::after {
content: "と、";
}
表示結果は以下の様になります。

最後のliから、擬似要素を消す
矢印が最後のliにもついてしまっているので、最後のliの分だけ、擬似要素の「>」を消します。
CSSには、前に書いた記述を後の記述で上書きするという特徴があります。例えば以下の記述の場合、
p{
color:red;
font-size:20px;
}
p{
color:blue;
}
pタグの色は青になります。後ろに書かれている記述が優先されます。ちなみに、「font-size:20px」は、上書きされずに残るので、以上の記述の場合、pタグは、「文字の大きさが20pxで、文字の色が青」という事になります。
正確に言うと、CSSの上書きの理屈は、詳細度という考え方に由来します。なので、単純に後ろに書いたものが優先されるわけではないのですが、とりあえずここでは、同じセレクタだった場合後ろに書かれている方が優先されると思ってください。詳細度に関しては別の記事で詳しく解説します。
今回は、最後のliだけをセレクタとして、擬似要素の「>」を消したいです。例えば、最後のliだけにクラス属性を付けて、そのセレクタに対して疑似要素の「>」を消すとすれば実現できます。擬似要素を消すには、contentプロパティに、空の文字「””」を入れると、消すことが出来ます。
HTML <ul> <li><a href="#">ホーム</a></li> <li><a href="#">HTML</a></li> <li class="last_li">ブロック要素とインライン要素</li> </ul>
CSS
li::after {
content: ">";
}
.last_li::after{
content:"";
}
これでも動くのですが、わざわざ最後のliにクラスを書くのは、若干手間な気もします。
なので今回は擬似クラスという物を使ってセレクトしようと思います。
擬似クラスとは、「この状態のこの要素」の様に、状態を指定する事が出来るセレクト方法です。今回使いたいのは、「最後の子要素である、li」です。この「最後の子要素である」の部分が擬似クラスです。他にも、「最初の子要素である、○○」とか、「3番目の子要素である、○○」といったセレクト方法が可能です。
以下の記述を追記します。
li:last-child::after{
content:""
}

li:last-childの部分が、「最後の子要素であるliタグ」という意味になります。その後ろに、前述の「::after」の擬似要素が来るので、コロンが多くて若干解りにくいですね。。
「:last-child」は、最後の子要素という意味になります。似た感じで、「:first-child」というのもあります。こちらは最初の子要素という意味になります。
最初と最後以外は、「:nth-child(数字)」で、「何番目の子要素」と数字で順番を指定できます。それ以外にも数列を使った指定方法や、偶数番目、奇数番目などの指定も可能です。
このように、擬似クラスを使うと、HTMLにclass属性が無くても、細かくセレクト出来る場合があり便利です。
今回のサンプルは、これで完成です。
まとめ
今回は、ブロック要素の特長とインライン要素の特長について、詳しく解説してきました。この特徴を理解していないと、横幅の指定できないインライン要素の特長を持つタグに、widthプロパティを指定してしまうなど、思うようにCSSを組んでいけない場合もあるので、この二つの違いを意識するのはとても重要です。
また、パンくずリストを作る過程で、擬似要素と擬似クラスについても触れました。どちらもWebサイト制作では、よく使うので、是非覚えておきましょう。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。
本文のサンプルとほぼ変わらない物や、本文で触れていない内容も含みますが、是非やってみてください。