今回は、主にボックスモデルという考え方に関して解説していきます。HTMLには、各々のタグに領域があります。h1の領域、pの領域といった感じです。
この、「領域」を意識しながらCSSを作っていくのが、とても重要です。自分が書いているCSSは、画面上のどの場所、どの領域に作用しているかを意識しつつWebサイト制作を進めていく必要があります。慣れている方は、CSSを書きながら、頭の中で自分が書いているCSSがどこに作用しているかイメージしながら書いていけるのですが、慣れていないと難しいので、なるべく可視化しながら進めていくと良いと思います。今回は、borderを使って領域を可視化しつつ進めていきます。
枠線を表示する
それでは、HTMLとCSSを書きながら解説していきます。是非一緒にやってみてください。
適当なフォルダを作り、VSCodeに読み込みます。index.htmlとcssフォルダを用意します。style.cssを、cssフォルダの中に作ります。以下の様なフォルダ構成です。
index.html
css
┗style.css
index.htmlにひな形を書き、style.cssを読み込みます。
cssの読み込みや書き方等が、いまいちわからない方は、以下のリンクから、前の記事を参考にしてみてください。
bodyタグの中に、pタグを書き、適当な分量の文字を書きます。
<body>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</body>
ブラウザで見ると、以下の様な感じになります。

解説の為に、少しブラウザの幅を縮めて表示しています。pタグのテキストが、2行になる位に縮めると、この先の解説が解りやすいと思います。
style.cssに以下の記述をします。
p{
border:1px solid #f00;
}
ブラウザで表示すると、以下の様になるはずです。

ここまでのコードは、以下になります。
See the Pen 08_02 by 石川健太 (@ygiuoywg-the-solid) on CodePen.
borderプロパティについて
borderプロパティについて解説します。サンプルのコードは、以下の様になっています。
border:1px solid #f00;
値が3つ、半角スペースで区切られて記述されています。意味は、以下の様になります。
border:太さ 線の種類 色
太さは単純に太さです。今回の場合、1pxの線になります。この「px」については、後述する単位の項目で解説します。
種類は、実線(solid)、点線(dotted)、破線(dashed)などが選べます。他にも、二重線(double)等も選べますが、実線、点線、破線が実務上多く出てくるイメージです。
色は、太さ同様単純に色です。今回は、#で始まる16進数の表記にしてみました。他にも前の記事で書いたように、様々な色の指定方法があります。
「border:1px solid #f00」は、「1pxの実線を赤で書いてください。」という意味になります。
なお、この「太さ」、「種類」、「色」の順番は、順不同です。つまり、以下の記述はどれも同じ意味になります。
border:solid 1px #f00; border:#f00 solid 1px; etc
borderプロパティのショートハンドについて
いくつかのCSSプロパティには、省略して書く事の出来る物があります。borderも、実はいくつかのプロパティを短く書いた状態です。
border:1px solid #f00;
このプロパティは、以下の4つのプロパティを書くのと同じです。
border-top:1px solid #f00; border-right:1px solid #f00; border-bottom:1px solid #f00; border-left:1px solid #f00;
意味は、何となく解ると思うのですが、上下左右の各々の向きに枠線を表示することが出来ます。以下は、先ほどのコードを、border-bottomだけを表示するよう書き直した状態です。

また、border-bottomは、以下の3つのプロパティをまとめたものです。
- border-bottom-style(線の種類)
- border-bottom-color(線の色)
- border-bottom-width(線の太さ)
よってborderプロパティは、線の向き4方向と種類、色、幅の3つのプロパティを掛け合わせた、12種類のプロパティを、1回で書けるプロパティという事になります。
borderは、後述するpadding、marginと共に、ボックスモデルを構成する一部なので、非常に重要なプロパティです。
CSSで使う、長さの単位について
borderの解説で、太さを表すのに、「1px」としました。
このように、CSSのプロパティには、大きさを値に取るものがあります。今回使ったborderの太さや、文字の大きさ、横幅、高さなどです。
その大きさを表すときに使う、単位について軽く解説していきます。
大きさの単位には、大まかに絶対単位、相対単位があります。相対単位とは、親要素などの他の要素に対してどれくらい大きいかを表します。絶対単位は、他の要素の大きさを問わず、指定した大きさになります。
ひとまず、以下に紹介する、「px」、「%」、「em」、「rem」、「vw」、「vh」位が解っていれば十分です。
px(ピクセル)
ピクセルとは、パソコンやスマートフォンの画面を構成する点の事です。1pxとは、ディスプレイで表現できる一番小さい点という事になります。
大きさの単位とするときは、何個の点で構成されるかという絶対単位になります。他の要素の大きさに限らず、指定した大きさになります。
%(パーセント)
パーセントは、親要素の大きさの何%なのかを指定する、相対単位です。
例えば、親要素の横幅が1000pxで、子要素の横幅を50%とした時は、子要素の横幅は500pxという事になります。
親要素の大きさに依存するので、最初は使いにくいかもしれませんが、最近のWebサイト制作では、端末の大きさによって、横幅が可変する、レスポンシブサイトを作る場合が多いので、%を使って横幅を指定する機会は多いです。
em(エム)
emは、主に文字の大きさを指定するのに使う事が多いです。親要素に対して何倍なのかを指定する相対単位です。例えば親要素の文字の大きさが20pxの時、子要素の文字の大きさを0.5emとした場合、子要素の文字の大きさは10pxとなります。
あくまで親要素に対して何倍なのかを表す単位なので、親要素の大きさが異なった場合、同じ0.5emでも大きさが変わってくる場合があります。
rem(レム)
remは、em同様、主に文字の大きさを指定するのに使う事が多いです。html要素の大きさの何倍なのかを指定する相対単位です。
例えば、htmlタグの文字の大きさが10pxだった場合、1.6remは、16px相当になります。
文字の大きさをpxで固定すると、ブラウザで文字サイズを調整している人の設定が無視されるので、あまりユーザーにとって便利では無いとされ、最近のWebサイト制作では、remが良く使われます。ただし、ブラウザで文字サイズを調整している人の割合は、決して多く無く、おおよそ3%程度との事です。
また、emと違って基準がhtml要素と決まっているので、親要素の値によって大きさが変わる事がなく、使いやすい印象です。
vw、vh
vw、vhは、そのままブイダブリュー、ブイエイチと読みます。
vwは、ブラウザの横幅を100とした、vhは、ブラウザの高さを100とした相対単位です。横幅が50vwとなっていた場合、ブラウザの幅の半分という事になります。
まず最初に使うのにおすすめの単位
絶対単位、相対単位は、一長一短があるのですが、相対単位は、大きさを指定した要素以外の要素の大きさによって結果が変わるので、絶対単位に比べると少し扱いが難しいかもしれません。ひとまずは解りやすい絶対単位であるpxを最初に使うのが良い気がします。
CSSに慣れてきたら、少しずつ相対単位も使っていきましょう。このサイトでも、もうしばらくは絶対単位を使って解説していきます。
CSS、HTMLのコメントアウトについて
ボックスモデルの解説をする前に、CSS、HTMLのコメントアウトについて解説しておきます。borderの解説時に、border-bottomの記述をした時に、その上に/*border:1px solid #f00*/という記述があったと思います。CSSの場合、「/*」から、「*/」までの間をコメントアウトと呼び、ブラウザで表示した時に、コメントアウトの部分は反映されないようになります。
反映されないなら、書かないのと同じじゃないかと思うかもしれませんが、このコメントアウトは、一時的にコードの記述を無効にしたり、メモを残すのに役立ちます。作業中に、書いた記述を直すときに、消してしまうと元に戻せませんが、コメントアウトにしておけば、すぐに元に戻せます。例えば、以下の様な感じです。
p{
color:#666;/*文字の色*/
background-color:#960;/*背景の色*/
}
/*
一時的にコメントアウトで無効に
div{
font-size:20px;
}
*/
このように、「/*」と「*/」の間は、複数行に渡っても問題ありません。
HTMLの場合は、「<!–」と、「–>」の間がコメントアウトになります。以下のコードの場合は、pタグは表示されません。
<ul> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ul> <!--<p>段落</p>-->
VSCodeでコメントアウト
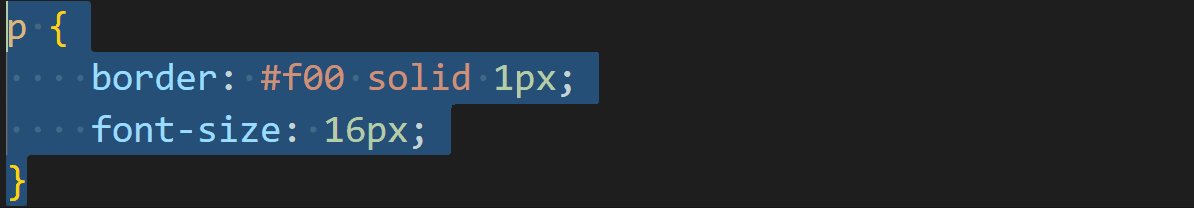
HTML、CSSを問わずに、コメントアウトはよく使います。なので、VSCodeには、コメントアウトをするショートカットがあります。ctrl + /です。(マックはコマンド + /)です。
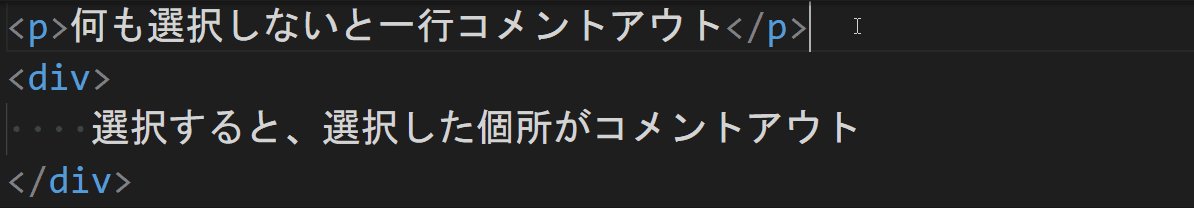
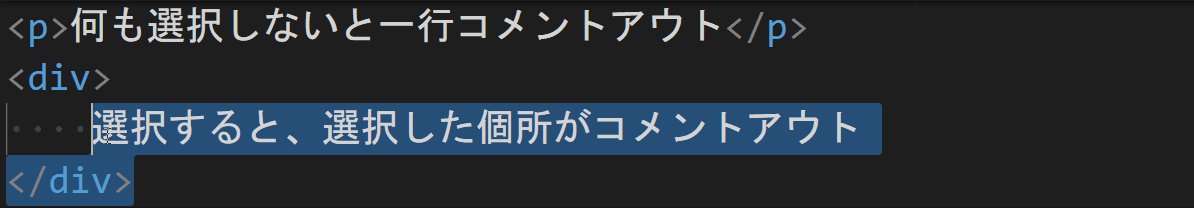
何も選択していない場合は、カーソルのある一行がコメントアウトされます。コードを選択した場合は選択した個所がコメントアウトされます。
また、HTMLやCSSなど、言語に合わせて勝手に「<!– –>」と、「/* */」を使い分けてくれます。

ボックスモデルに関して
CSSを組んでいく為に、必須の知識であるボックスモデルに関して、解説していきます。この記事で、まず最初にborderについて解説したのは、このボックスモデルを理解しやすくする為です。
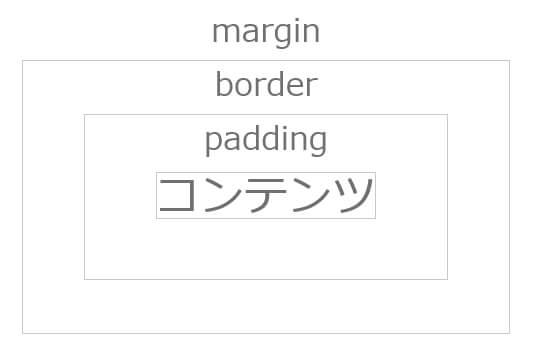
HTMLタグで作る要素は、「コンテンツ」「padding」「border」「margin」という4つの領域を持っています。この4つの領域をうまく操作してCSSを組んでいきます。

ボックスモデルについての解説
「コンテンツ」とは、実際に表示される文字や画像の事です。ボックスモデルで重要なのは、コンテンツより外にあるpadding、border、marginです。
「padding」、「border」、「margin」の要素は、各々広げる事が出来ます。また、各々上下左右の向きにバラバラの数値を入れることが出来ます。
paddingについて
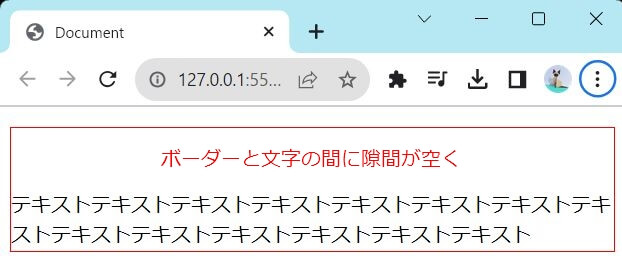
paddingは、後述するショートカットで、一気に上下左右の値を設定することが出来ます。が、今回は解りやすいように、まずはpadding-topで上方向のpaddingを入れてみます。この時に、borderが書かれていた方が解りやすいので、先ほどコメントアウトしたborderは、元に戻しておきます。
border:1px solid #f00; /*border-bottom:1px solid #f00*/ padding-top:50px;

このように、コンテンツと枠線の間の領域がpaddingになります。
borderについて
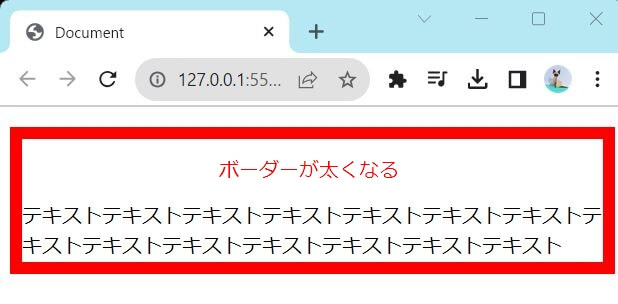
borderは、前述していますが、とりあえず太さを変えてみましょう。以下の様に書き換えます。
border:10px solid #f00;

borderは、paddingの1つ外の領域です。前述の通り、基本的には枠線を表示するのに使います。
marginについて
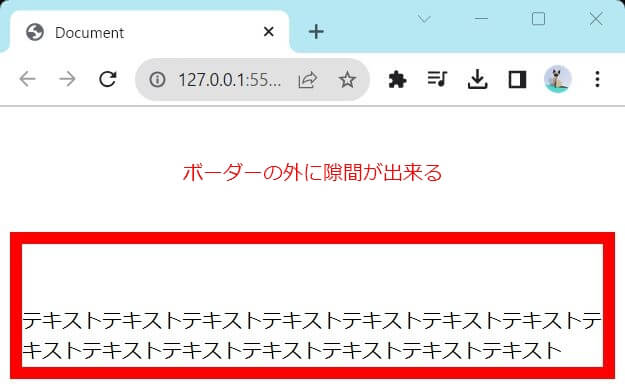
最後にmargin-topを試してみます。以下のコードを追加します。ボーダーの外に隙間が出来ます。
margin-top:100px;

marginは、borderより外側の領域です。
このように、padding、marginで、隙間が空く場所が違います。borderの内側がpaddingで、外側がmarginです。
padding、marginの各々の向きについて
今回は、paddingもmarginも上方向(top)で試しましたが、border同様上下左右ばらばらに設定できます。
- margin-top
- margin-right
- margin-bottom
- margin-left
- padding-top
- padding-right
- padding-bottom
- padding-left
背景について
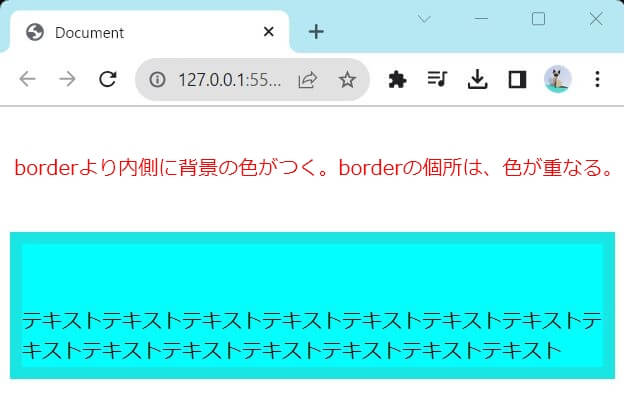
今度は、背景の色を付けてみます。background-colorを先ほどのコードに追記します。色は任意です。
また、borderの色を「#f00」から、「rgba(255,0,0,0.1)」に変えてみます。

このように、borderより内側に色が付きます。今回は、borderの色をrgbaを使って、薄い赤にしたので、枠線の薄い赤と背景の水色(シアン)が重なって、少し濃い水色になっています。borderの色を#f00に戻すと、シアンの上に赤が乗っかるようになります。

横幅と高さについて
次に、要素の横幅と高さを指定してみます。横幅はwidthプロパティ、高さはheightプロパティを使います。以下の記述を追記します。
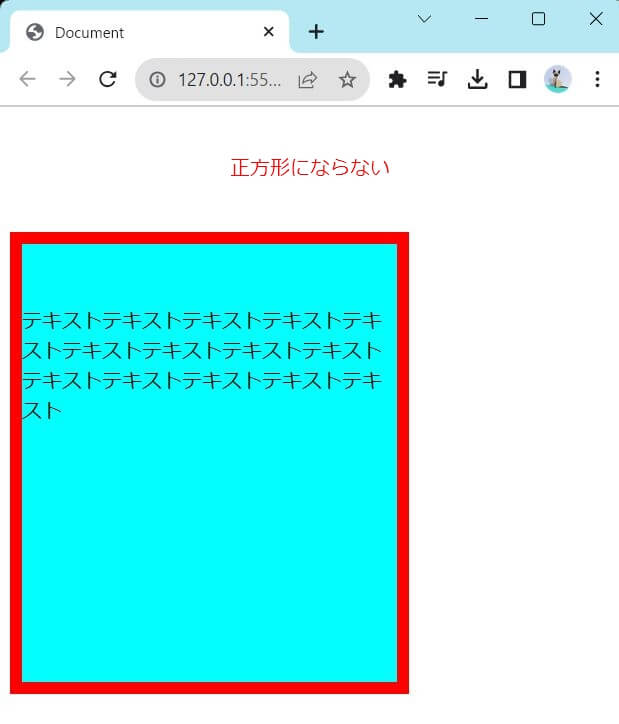
width:300px; height:300px;

widthとheightに同じ大きさを指定しているのに、正方形にはならずに縦長の長方形になってしまいました。
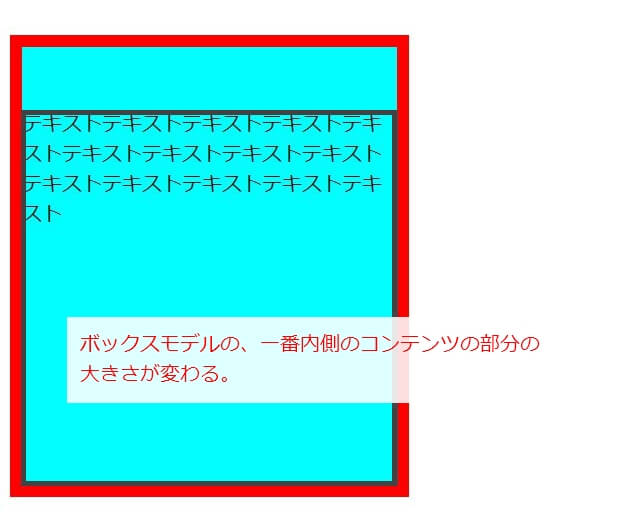
実は、デフォルトの設定では、widthプロパティとheightプロパティで大きさが変わるのは、コンテンツの部分です。

なので、今の見た目は、
横幅が、「横幅300px + 左の枠線10px + 右の枠線10px」で、合計320pxになり、
高さが、「高さ300px + 上の枠線10px + 上のpadding50px + 下の枠線10px」で、合計370pxになります。
box-sizingプロパティについて
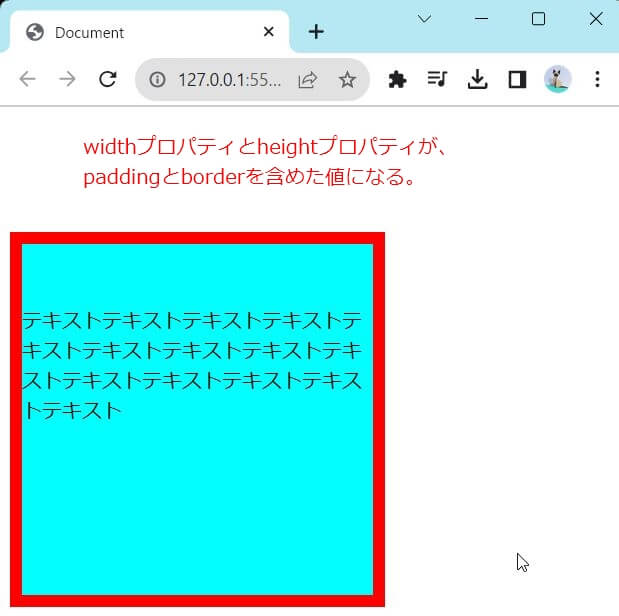
このままだと、paddingとborderを含めた実際の見た目の大きさと、widthプロパティとheightプロパティで設定した値が同じにならないので、若干解りにくいです。なので、最近のWebサイト制作の現場では、widthプロパティとheightプロパティで設定した値が、paddingとborderも含めた値になるように、以下のCSSを追加します。
box-sizing:border-box;

widthプロパティとheightプロパティの値と、見た目の大きさが揃っていた方が、Webサイト制作はやりやすいです。よって、Webサイトを作る時は、この「box-sizing:border-box」を、最初にすべてのタグに設定してしまう事が多いです。
margin paddingのショートハンドについて
border同様、marginやpaddingもショートハンドの書き方があります。
marginやpaddingは、値に1つから4つまでの数字を、半角スペースで区切って指定することができ、何個数字が指定されるかで、意味が変わってきます。paddingで解説していきますが、marginも同様です。
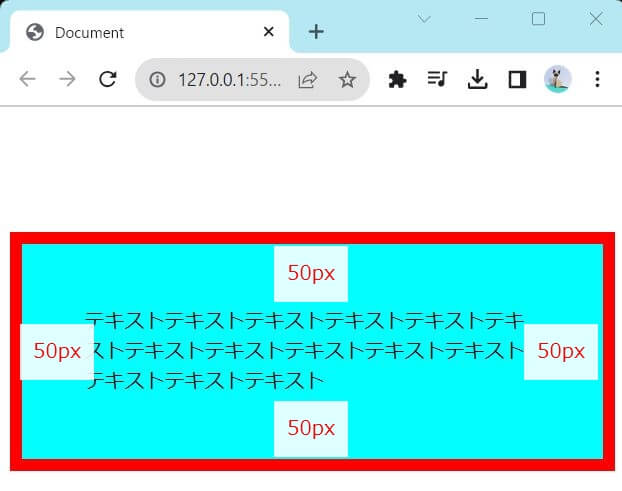
値が1つの時
値が1つの時は、上下左右に同じ数値が入ります。
先ほどまでのコードの、「padding-top:50px」をコメントアウトして、「padding:50px」を追記します。また、解りやすくするために、widthとheightもコメントアウトします。

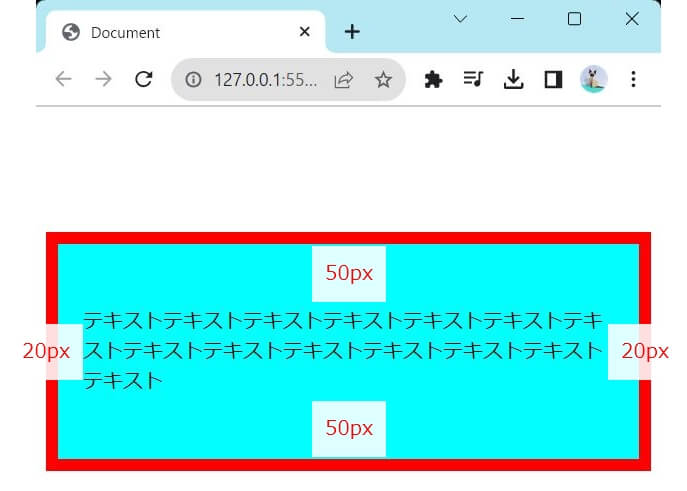
値が2つの時
値が2つの時は、1つ目が上下、2つ目が左右を表します。
今度は、「padding:50px」を、「padding:50px 20px」に直します。

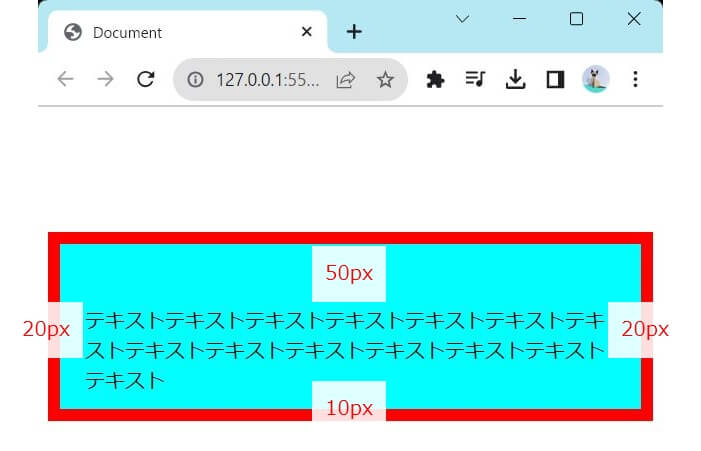
値が3つの時
値が3つの時は、1つ目が上、2つ目が左右、3つ目が下になります。
「padding:50px 20px」を、「padding:50px 20px 10px」に直します。

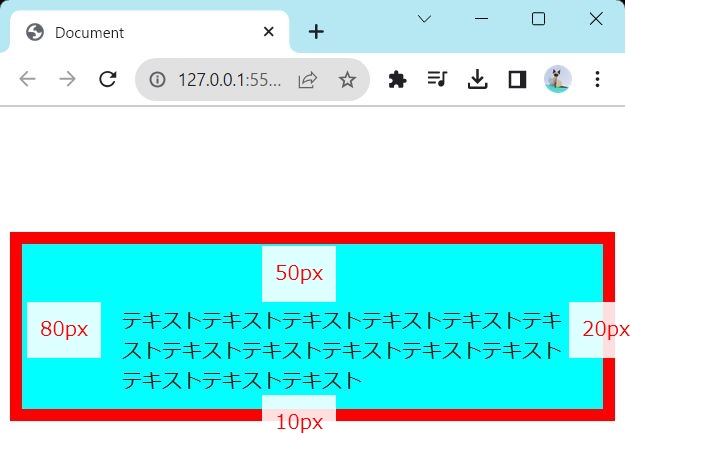
値が4つの時
値が4つの時は、1つ目が上、2つ目が右、3つ目が下、4つ目が左です。上から始まって、時計回りと覚えると、覚えやすいです。
「padding:50px 20px 10px」を、「padding:50px 20px 10px 80px」に直します。

まとめると、以下の様になります。
1つの時 padding:上下左右 2つの時 padding:上下 左右 3つの時 padding:上 左右 下 4つの時 padding:上 右 下 左
ショートハンドは、必ずしも使わなければならないわけではありませんが、短く書くことが出来るので、使う方も多く、今後このサイト以外で、コードの調べ物をする際にも、出てくる場合が多いので、覚えておいた方が良いと思います。
まとめ
今回は、ボックスモデルに関して解説しました。Webサイト制作をするうえで、必須の知識と言って良いほど重要な考え方なので、しっかり覚えておきましょう。borderの内側がpaddingで、外側がmarginです。
また、ボックスモデルを構成するpadding、border、marginについても解説しました。各々ショートハンドが使えると、楽に書ける場合が多いので、是非使ってみてください。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。




