文字などをクリックした時に、どこか別のページが表示されたり、同じページの中で別の場所に自動でスクロールされたりする機能をリンクと呼びます。
通常のWebサイトは、伝えたい内容が、1ページで収まりきらない場合も多いです。企業のWebサイトであれば、会社概要のページ、サービス案内のページ、アクセスのページ、お問い合わせのページなど、複数のページに渡って構成されるのが普通です。
なので、リンクの機能は、Webサイトにおいてとても重要な機能です。Webサイト内の各々のページに、各リンクをクリックして飛ぶことが出来るようにする事で、ユーザーにストレスの少ないWebサイトの見せ方にする事が出来ます。
リンクを作るHTMLタグと主なリンクの使い方
リンクを作るのに必要なHTMLタグは、aタグである事は、以前の記事で少しだけ触れました。今回はリンクの使い方を、もっとしっかり解説していこうと思います。
aタグ(anchor)について
aタグは、「anchor」の略です。「anchor」は、船などを止めておくときに使う錨の事です。フック状の錨を海底にひっかけてその場にとどめる事から、今いるページと違うページや違う場所を関連付けるイメージと近いのでanchorのaタグを使うようになりました。
href属性について
aタグは、通常href属性とセットで使います。href属性は、「hypertext reference」の略で、クリック後にどこに行きたいかを指定するのが役割です。書き方によって、別のページに飛ぶ、同じページの特定の場所に飛ぶ、などを選べます。場合によっては、スマートフォンで見ていた場合、クリックすると特定の電話番号に通話させることも出来ます。
別ページに飛ぶリンクを作る
それでは、別のページに飛ぶリンクを作ってみましょう。別のページに飛ぶ場合、href属性の中には、表示したい(飛びたい)ページへのパスを書きます。
以下の様なフォルダ構成でファイルを作ります。
index.html->トップページ用
css
┗style.css
about
┗index.html->会社概要ページ用
リンクをクリックしたら、index.htmlから、aboutフォルダの中にあるindex.htmlに飛ぶ動きを作ります。
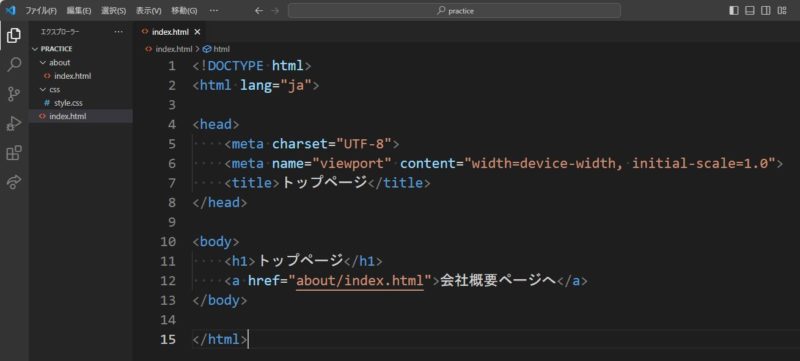
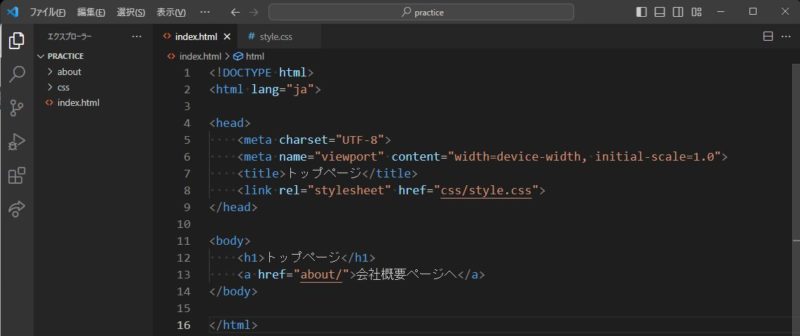
index.htmlにひな形を書きます。どっちがトップページで、どっちが会社概要かわからなくならないように、まずtitleタグとh1タグで以下の様に書きます。(今回は、2つのHTMLが出てくるので、codepenでサンプルを作りにくいので、直接記事にコードを書いていきます。また、VSCode上のコードのキャプチャを使います。)
index.html->トップページ用 <head> ~省略~ <title>トップページ</title> </head> <body> <h1>トップページ</h1> </body>

ブラウザで表示すると、以下の様になります。

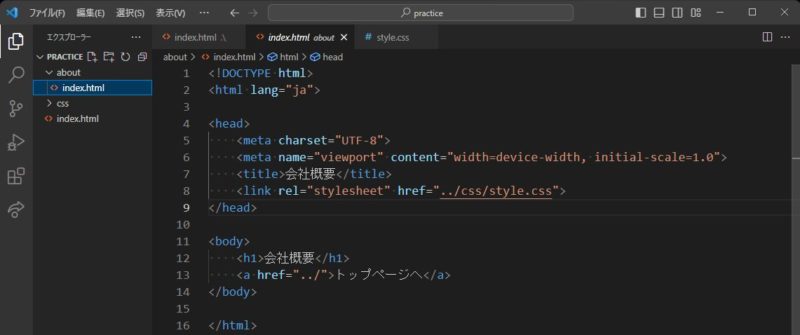
同じように、aboutの中のindex.htmlにも、タイトル等を書いていきます。
about/index.html->会社概要ページ用 <head> ~省略~ <title>会社概要</title> </head> <body> <h1>会社概要</h1> </body>

こちらもブラウザで見てみます。

それでは、トップページから会社概要ページへのリンクを貼っていきます。aタグの一行を追記します。href属性の中には、飛びたいページである会社概要ページのhtmlのパスを書きます。
index.html->トップページ用 <body> <h1>トップページ</h1> <a href="about/index.html">会社概要ページへ</a> </body>

ブラウザで開き、「会社概要ページへ」の文字をクリックします。会社概要ページに飛べばOKです。

href属性の短い書き方
一般的なWebサーバーは、フォルダ(ディレクトリ)を指定して、ファイル名を指定しなかった場合、「index」と名前のついているファイルを、自動的に選ぼうとします。なので、先ほど書いた、「href=”about/index.html”」と、「href=”about/”」は、同じ動きをします。
href属性を短くするために、「index.html」の記述を省略出来る様になっています。
省略するかしないかは、基本的には作り手の好みによるところですが、どちらかと言うと省略する方が多い気がします。
なので、先ほど書いたコードを省略形に直してみます。aタグのhref属性から、index.htmlを消します。
index.html->トップページ用 <body> <h1>トップページ</h1> <a href="about/">会社概要ページへ</a> </body>

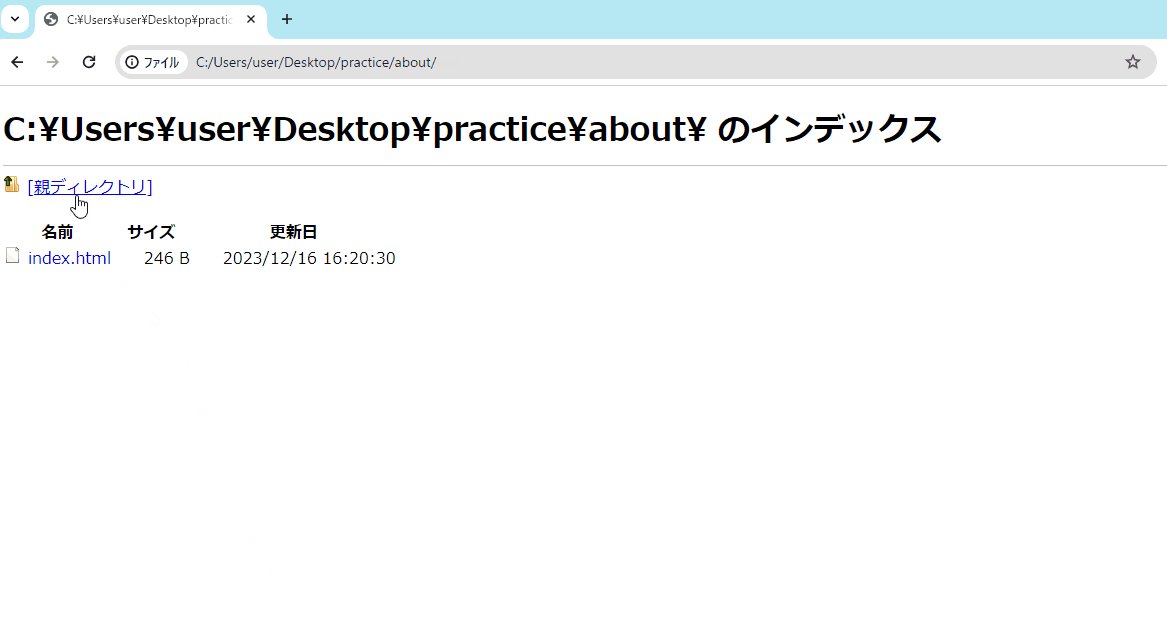
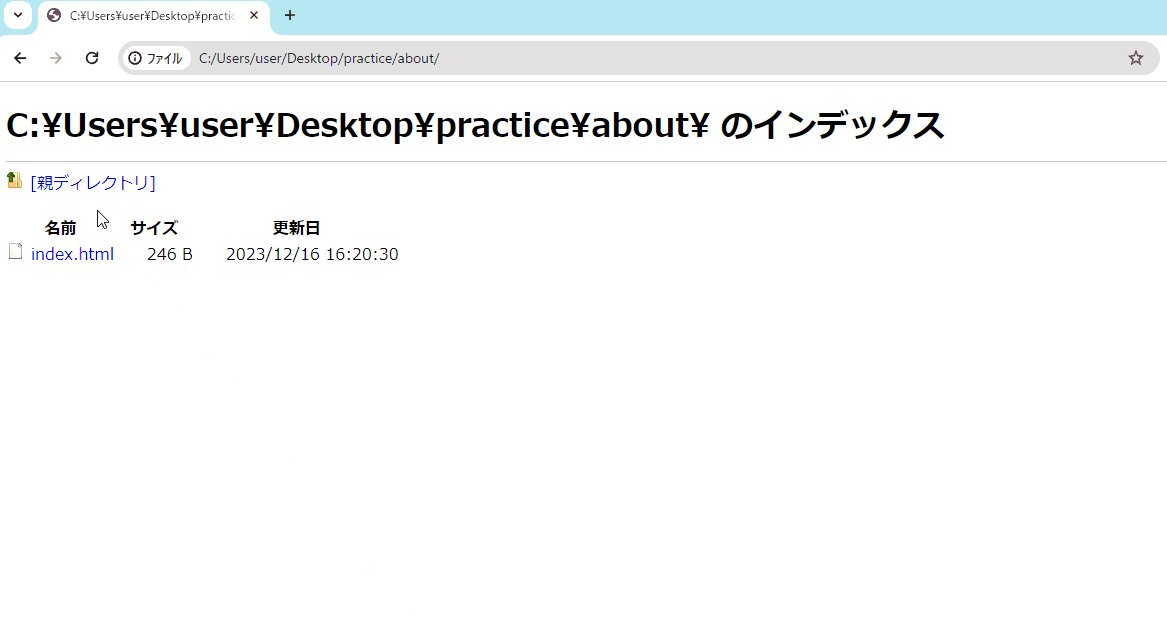
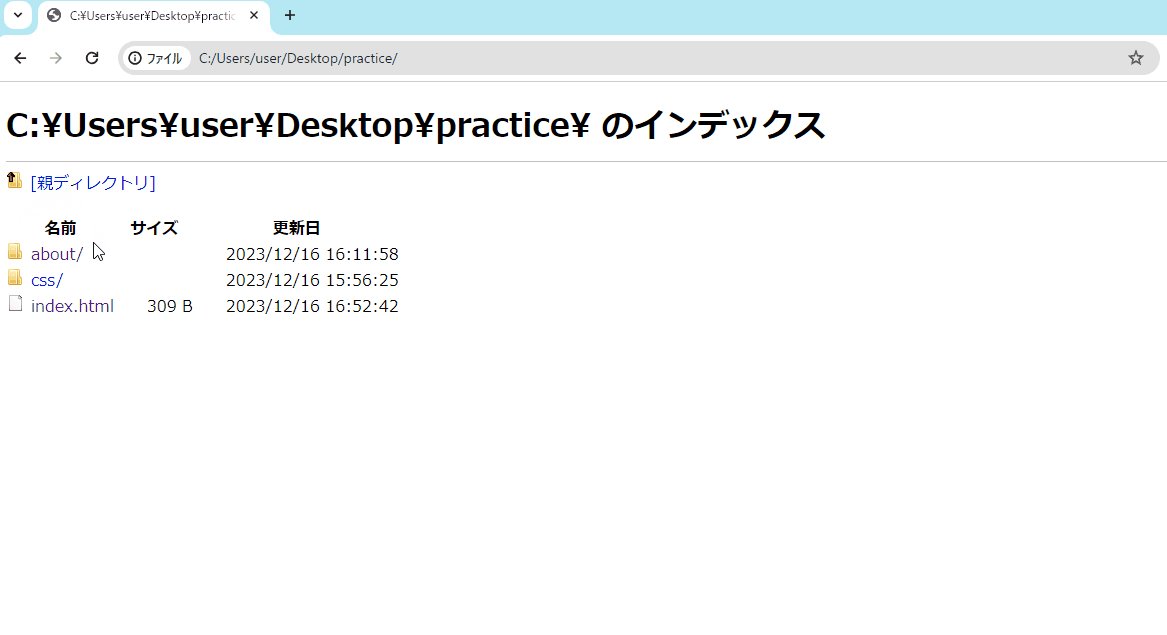
これでOKなのですが、index.htmlをブラウザで開いて、会社概要をクリックすると、以下の様に表示されます。

「index.html」を省略できるのは、あくまでWebサーバーの仕様であり、パソコン上のファイルを直接ブラウザで見ている場合は該当せず、指定されたフォルダ(今回ならaboutフォルダ)の中にあるファイル一覧を表示してしまいます(今回は、ファイル一覧と言っても、index.htmlしかありませんが、、)
この状態は、あくまでパソコン上でファイルを開いた時にだけ起こる現象なので、特に問題ありません。実際に会社概要のページを表示するには、以下の図のように、ファイル一覧の画面から、再度「index.html」をクリックします。

このように、会社概要のページが表示されるはずです。
このサイトでは、基本的には「index.html」を省略した形でリンクを作っていきます。その都度ファイルの一覧画面に一度飛んでしまいますが、気にせずその中にあるindex.htmlをクリックして、該当のページを表示させてください。
会社概要のページからトップページに戻すリンクを作る
それでは今度は、会社概要のページからトップページに飛ばすリンクを作ってみます。考え方は先ほどトップページから会社概要へ飛ばしたのと同じで、今度は会社概要から見た、トップページへのパスを書いていきます。
about/index.htmlに、aタグの記述を追記します。
about/index.html->会社概要ページ用 <body> <h1>会社概要</h1> <a href="../">トップページへ</a> </body>
パスは、正しく書くと「../index.html」になりますが、「index.html」を省略して「../」とします。ブラウザで見てみると、以下の様にトップページに飛びます。

これで、トップページ、会社概要のページから、各々飛ぶことが出来るようになりました。
デザインをボタン状に変える
それでは、ここまで作ってきたデータのaタグを、CSSでボタン状に変えてみようと思います。トップページからstyle.cssを読み込みます。
index.html->トップページ用 <head> <title>トップページ</title> <link rel="stylesheet" href="css/style.css"> </head>

同様に、会社概要のHTMLファイルからも同じstyle.cssを読み込みます。パスの書き方が変わるので、注意してください。
about/index.html->会社概要ページ用 <head> <title>会社概要</title> <link rel="stylesheet" href="../css/style.css"> </head>

これで、style.cssの読み込みは出来ました。
今回は、以下の様なボタンを目指します。マウスがボタンに乗った時は、ゆっくりと色が薄くなるようにします。

ボタンの背景の色を指定する
それでは、style.cssに、ボタンを作る記述をしていきます。まずは、背景の色を指定していきます。(ここから先は、style.cssに書かれているコード全てを記述するので、VSCodeのキャプチャはありません)
a{
background-color:#7FFFD4;
}

ボタンの横幅を変える
次に、大きさを320pxにして、ボタンの大きさにします。widthプロパティに320pxを指定します。
a{
background-color:#7FFFD4;
width:320px;
}

ですが、この「width:320px」を書いても、何も起こりません。何故なら、aタグはインライン要素の特長を持つタグだからです。
インライン要素の特長を持つタグは、横幅を指定出来ません。
なので今回は、aタグをボタン状に変える為に(横幅と高さを指定する為に)「display:block」の指定が必要です。CSSを以下の様に変更します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
}
今度は、以下の様に「width:320px」が反映されます。

ボタンの高さを変える
次に、ボタンの高さを指定します。要素の高さを指定するプロパティは、heightプロパティで、今回は高さを60pxにしたいです。なので、以下の様に「height:60px」を追記します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
height: 60px;
}
しかしこれだと、以下の様に、文字がボタンに対して上に表示されてしまいます。

ここから、文字を上下左右の中央に持ってくることも出来るのですが、少し難しい方法になってしまうので、別の方法で試します。
「height:60px」を、「line-height:60px」に変更します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
}
すると今度は、ボタンの高さに対して文字が中央に来ます。

line-heightは、元々行間を調整するためのプロパティです。行間とは、読んで字のごとく、行と行の間の事なのですが、実際に指定している数値が作用される場所は、ちょっとイメージしにくいです。
行間というと、以下の場所を指すと感じる場合が多い気がします。

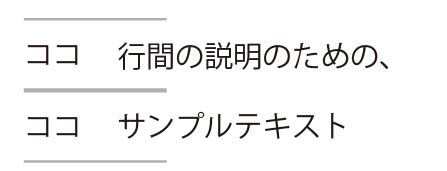
ですが、実際には以下の図が示すところが行間です。

文字の上と下に同じ大きさの間隔があき、それが行数分続いていきます。なので、一行のテキストを書く時は、line-heightに数字を入れると、その数字の中で文字が上下中央に来ます。今回は、60pxを入れているので、以下の様な感じになります。

文字が1行の時にしか使えませんが、line-heightを使って、上下中央にテキストを配置する方法は、割とよく使うので、覚えておきましょう。
ボタンの横幅の中で、テキストを中央寄せにする
横方向の中央寄せは、text-alignプロパティで指定できます。中央は、値に「center」を書きます。以下の様に、CSSを追記します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
}
以下の様に、上下中央にテキストが配置されます。

文字の下線を取る
通常aタグには、リンクである事が解りやすいように下線が付きます。ですが、デザイン的には邪魔になる事が多く、下線を無しにする事が多いです。以下の様に追記します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
}
これで、下線が消えます。

文字の色を変える
文字の色を変えていきます。今回は濃いグレーにします。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
}
今回は、ボタン自体の色が明るい色なので、文字の色を濃いグレーにしましたが、もしボタンの色が暗めの色の場合、文字の色は白にした方が読みやすくなります。

ボタンの角を丸くする
少しだけボタンの角を丸くします。角を丸くするにはborder-radiusプロパティを使います。border-radiusプロパティは、使い方によって角をぐにゃぐにゃと色々な形に変形出来るのですが、今回は一番ベーシックな使い方である、四隅を全部同じ大きさに角丸にする方法を使います。以下の様にCSSを追記します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius:10px;
}

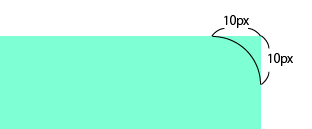
ボタンの四隅が角丸になりました。値である10pxは、以下の図のように角の10px内側の2点を丸く結ぶように作用します。

なので、今回は高さ(CSSのプロパティ的には行間)が60pxなので、border-radiusに30px以上の値を入れると、左右が丸いボタンが出来上がります。(30pxより大きい数字にしても、同じ結果になります。)

マウスが乗った時に半透明にする
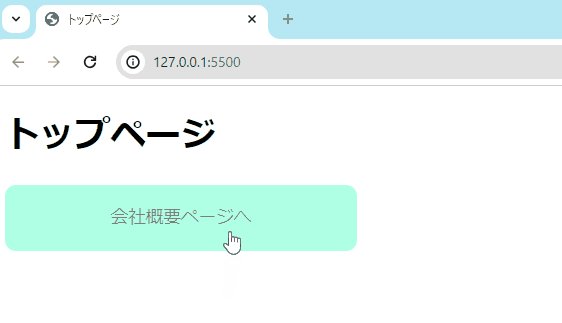
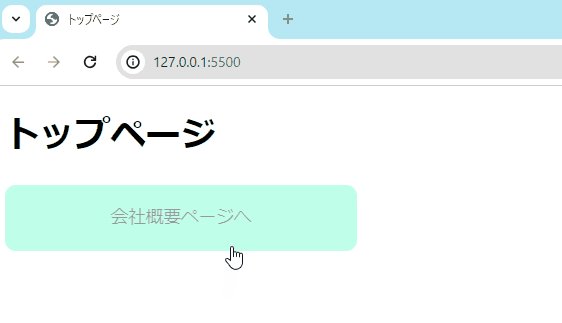
マウスがボタンの上に乗った時に、少し色を薄くします。こうする事で、よりユーザーに「クリック出来る感」を感じさせることが出来ます。
マウスが乗った時のaタグは、hoverという擬似クラスを使います。擬似クラスは、ある要素の特定の状態の時をセレクトするのに使います。以下の記事では、「最後の子要素であるli」をセレクトするのに、「last-child」という擬似クラスを使いました。
今回は、以下の様なCSSを追記します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
}
a:hover {
opacity: 0.5;
}
opacityプロパティは、不透明度を指定できるプロパティで、0~1で表します。0.5は、50%不透明という事になります。
このままだと、マウスが乗った時に、パッと色が変わってしまうので、少しだけアニメーションさせる為に、transitionプロパティを使います。以下の様に追記します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}
transitionは、何かCSSの値に変化が起こる時に、その変化が終わるまでの時間を指定出来ます。0.3sは、0.3秒で、sは「seconds」のsです
これで、マウスがボタンの上に乗ったら、0.3秒かけて不透明度が50%になります。

見出しとボタンを中央に寄せる
見出しとボタンを、ブラウザの中央に配置します。
通常HTMLは、左上に整列していきます。なので今のコードでは、「トップページ」という見出しも、ボタン自体も左に寄っています。これを左右中央に配置します。
まずはh1タグを中央に寄せます。こちらは簡単で、text-align:centerを入れればOKです。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}
h1 {
text-align: center;
}

次に、ボタン自体を真ん中にします。同じように、text-align:centerを入れれば良いでしょうか?実は、text-align:centerは、ボタンの見た目の中で、文字を真ん中にする為にもう既に書いてあります。
このように、text-align:centerは、要素の中で文字を真ん中にするために使います。「要素の中」とは、ボックスモデルのコンテンツの要素です。
解りやすくするために、先ほどのh1タグに、背景の色を付けてみます。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}
h1 {
text-align: center;
background-color: #f56;
}

元々h1タグは、何も指定しなければブラウザいっぱいまで要素の幅を持っています。h1タグがブロック要素の特長を持つタグだからです。
「text-align:center」は、この要素の中で、文字を真ん中にします。
一方ボタンは、要素の幅が320pxです。「width:320px」をaタグに指定しているからです。もしこの「width:320px」をコメントアウトするとどうなるでしょうか?
a {
background-color: #7FFFD4;
display: block;
/* width: 320px; */
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}
h1 {
text-align: center;
background-color: #f56;
}

このように、h1同様ブラウザいっぱいまで横幅が広がります。本来aタグは、インラインの特長を持つタグですが、「display:block」を指定し、ブロック要素の特長を持たせているからです。
一度、コメントアウトしたwidthプロパティと、h1タグに入れた背景の色を元に戻します。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}
h1 {
text-align: center;
}
今回は、ボタンの横幅を320pxに維持したまま、ボタンの見た目ごとセンタリングしたいのですが、それを可能にしてくれるプロパティはありません。複数のプロパティを組み合わせて要素をセンタリングします。
要素自体をセンタリングするのに必要なプロパティは、主に3つです。
- 横幅
- 左方向のmargin
- 右方向のmargin
この内、横幅はすでに指定してあります(320px)。残りは、左右のmarginですが、これはどちらも「auto」を指定する事でセンタリングできます。まずは左方向から試してみます。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
margin-left: auto;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}
h1 {
text-align: center;
}
すると、以下の様に表示されます。

「auto」とは、「自動」という意味ですので、「margin-left:auto」は、「左側に自動で付けられるだけ余白を取って」という意味になります。結果、要素は右側に来ます。
この状態からさらに、「margin-right:auto」を追加して、「右側にも自動で付けられるだけ余白を取って」と指定してみます。
a {
background-color: #7FFFD4;
display: block;
width: 320px;
margin-left: auto;
margin-right: auto;
line-height: 60px;
text-align: center;
text-decoration: none;
color: #333;
border-radius: 10px;
transition: 0.3s;
}
a:hover {
opacity: 0.5;
}
h1 {
text-align: center;
}

この様に、ボタンがセンタリングされます。
何か要素をセンタリングする時に、横幅と左右のmarginを使う方法は、とてもよく出てくるので、是非何度も繰り返して習得してください。
なお、margin-left:autoとmaring-right:autoを、「margin: 0 auto」とショートハンドで書く人もとても多いので、こちらも意識しておくと良いでしょう。
これで完成です。同じCSSを読み込んでいるので、会社概要のページにも、同じデザインが適用されています。

まとめ
今回は、aタグの使い方の一つである、別のページに飛ぶ方法を紹介しました。通常のWebサイトは、複数のページから構成されることが多いので、リンクの機能はとても重要です。
また、ボタンの作り方も紹介しました。ボタンは、それ自体が小さいので、作るのはさほど難しく無い様に見えますが、ブロック要素の特長をしっかりと理解しないと作れません。実はCSSの重要な考え方がギュッと詰まった良いサンプルです。
また、要素のセンタリングは、どんなサイトを作るにも、必ず登場する重要な内容です。
この基本のボタンが作れると、それ以外の様々な効果を加えて、色々なデザインのボタンを作れるようになるので、しっかりと復習してみてください。
以下の練習問題に、似たものを選んでおいたので、まだ紹介していないプロパティが少し出てきてしまいますが、是非挑戦してみてください。
練習問題
※今回の内容にあった練習問題を用意しています。よかったらやってみてください。リンク先には内容と解説動画があるので動画だけでも眺めてみて下さい。




